
[Scratch] 運轉的時鐘 (Running Clock)
今天用 Scratch 做了時鐘,感覺還蠻好玩的,
來看一下要怎麼做吧~
1. 設計時鐘背景
其實我一開始是先把時針和分針都完成後,才來弄時鐘的背景,
不過一開始就準備好時鐘背景也不錯,會更有感覺~
這是我一開始自己用 Scratch 編輯器畫出來的時鐘背景:

後來被 PT 嫌沒有美感,幫我找了個漂亮的時鐘圖直接來用:

2. 控制現在的時間
時針和分針當然可以各別行動 (像是等幾秒就移動幾度之類的),
但那樣很容易會有誤差,
只要一個角色的執行時間稍有延遲就掛了…
因此,我採用的方法是讓舞台 (時鐘背景) 負責決定現在是幾點幾分,
再發送訊息給時針和分針,
讓它們根據現在的時間,來決定自己應該轉向的角度。
另外,我還希望按下空白鍵時,可以暫停/繼續時鐘,
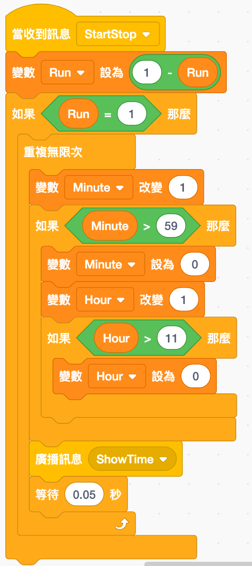
因此讓「綠旗被點擊」與「空白鍵被按下」都發送出 StartStop 訊息:

收到 StartStop 訊息時,
如果正在執行中 (Run = 1),就會停止執行 (Run = 1-1 = 0);
如果不在執行中 (Run = 0),就會開始執行 (Run = 1-0 = 1)。
接下來在迴圈中,持續遞增分鐘數 (Minute)。
如果超過 59 分,則分鐘歸零,時數 (Hour) 加 1。
如果時數超過 11 的話,也是要歸零:

當時數和分鐘數都計算好之後,
就可以發送 ShowTime 訊息,讓時針與分針根據算好的時間來顯示~
3. 顯示時針
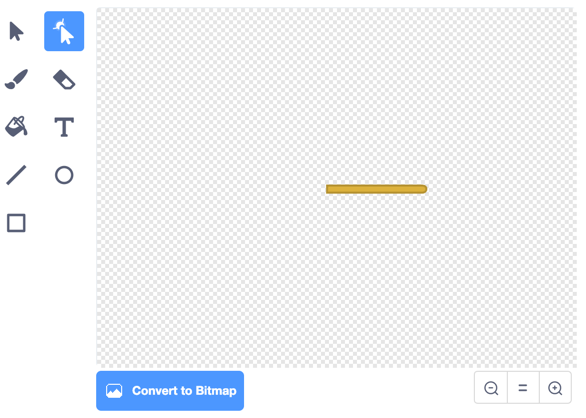
時針的設計就是一個比較短的長方形,
要注意的是 Scratch 中角色預設面對的方向是 90 度 (朝右),
我希望它在朝 0 度時是朝向上方,
因此平常它應該是個朝向右方 (90 度) 的長方形:

放置這個長方形有個要注意的地方,
就是它的底端應該是這個角色的中心,
這樣子在改變時針的指向時,
看來來才會是固定時針底端在轉的樣子~
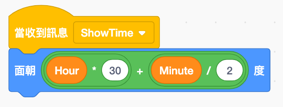
時針的角度計算很簡單,
360 度要分給 12 個小時,所以 1 小時是 30 度。
另外,在分針要走完 60 分鐘時,
時針也會跟著在 30 度內移動,
因此時針應該還會再多走 Minute/60*30 = Minute / 2 度:

4. 顯示分針
分針的繪製和時針差不多,只是它要比時針長一些:

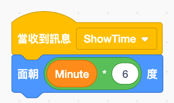
至於分針的角度就更簡單了,
60 分鐘走 360 度,所以一分鐘走 6 度:

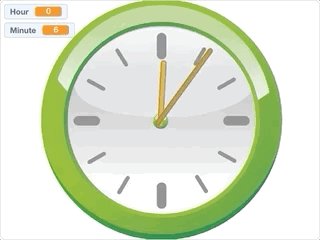
來看看最後的成品吧~
按下綠旗之後,時鐘就會開始走,
按下空白鍵可以暫停/繼續時鐘:

這樣子時鐘就建立完成啦~是個有運用到數學的有趣題目喔 ^^
有興趣的人也可以到專案的頁面看看喔~