[Cordova] 用 Safari 開發者工具找出 Cordova app 裡的 JavaScript 錯誤
才剛成功把 Cordova app 在 iOS 模擬器上跑起來,
就立刻發現 app 執行起來怪怪的,本來該結束的地方,一直在轉圈圈…
應該是 JavaScript 哪邊出了問題,
但在 Android 上可以用 Chrome 來除錯,在 iOS 上要怎麼辦呢?
上網找了一下,原來跟 Chrome 類似,不過要除錯 iOS,就只能用 Safari~
(Google 和 Apple 都搞同一套戰術,只有自家產品能 debug 自家的東西…)
1. 開啟 Safari 的除錯功能
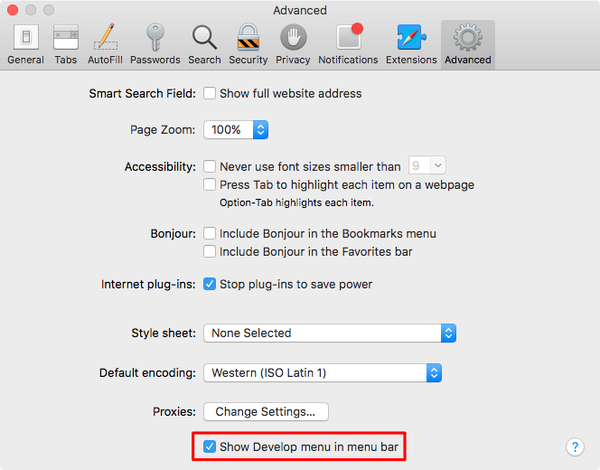
到 Safari > Preferences > Advanced,把 Show Develop menu in menu bar 勾起來:

2. 在 iOS 模擬器上執行 Cordova app
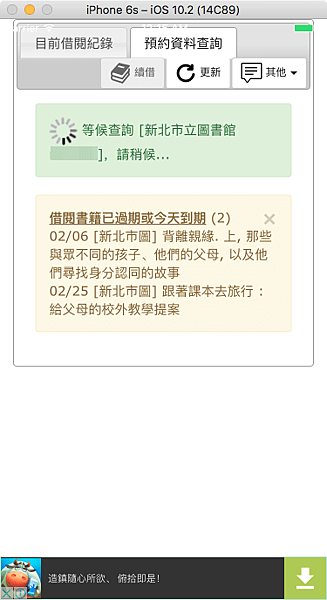
Cordova app 要先跑起來,Safari 才能看得到它:

3. 用 Safari 對 iOS 模擬器上的 Cordova app 除錯
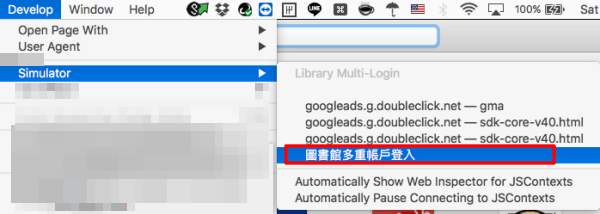
到 Safari > Develop > Simulator 選單裡,找到想要除錯的 app。
像我的 app 是「圖書館多重帳戶登入」,就點選這個:

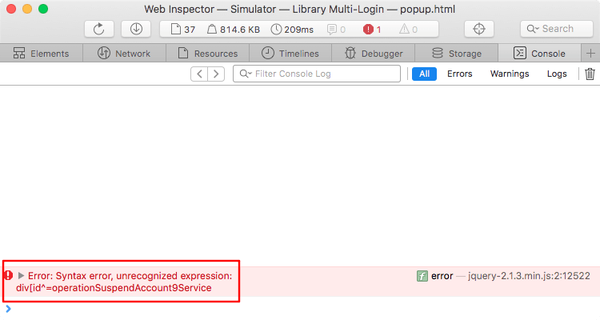
這時 Safari 就會出現蠻像 Chrome 的開發者模式的東西,
點選 Console 頁面,就可以看到 JavaScript 的一些訊息,
像下面就顯示出 JavaScript 的一個語法錯誤,
看來是 div[id^=xxx 這個字串缺少了右中括號 ],導致語法錯誤:

在 app 的 JavaScript 裡面修正了這個問題之後,在 iOS 模擬器上跑就沒有問題了~
(不過這個同樣的 app 在 Chrome/Android 上都沒有問題,
真奇怪,Chrome/Android/Safari 不都是用同樣的 Webkit 核心嗎?)
不管怎樣,以後再遇到 iOS 上跑 Cordova app 的問題,都可以用類似的方法來除錯啦~^^
參考資料:How can I debug js code using Cordova and ios simulator?