[Dropbox] 讓 Dropbox 的分享連結可以直接在 app 中使用、下載檔案
從今年的 3/15 開始,Dropbox 原本的公開資料夾就失效了,
放在裡面的檔案的公開連結也都不再能用。
但像我有在圖書館多重帳戶登入這個 app 裡面,去讀取 Dropbox 的一個公開檔案,
這下子掛點了,只好趕緊找解法~
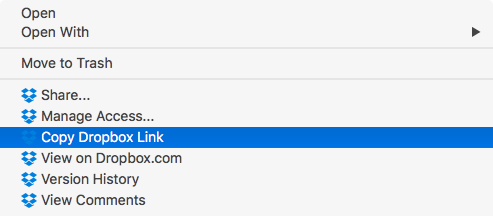
首先對著要取得 Dropbox 分享連結的檔案按右鍵 > Copy Dropbox Link:

像我取得的連結是:
https://www.dropbox.com/s/mdxf2ng8xlegivc/NewTaipeiCityLibraryMultiLogin_LibraryOffDates.json?dl=0
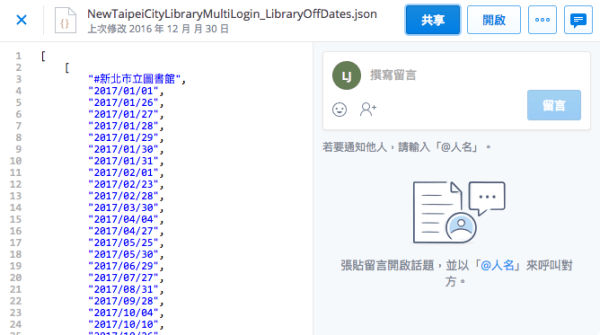
我分享的這個檔案是一個 json 檔,
但是如果直接在 Chrome 裡面打開這個網址,會變成 Dropbox 的預覽頁面:

這樣的話,我的 app 去讀取這個網址,拿到的就不是預期中的 json 檔案,
而是一個包含 Dropbox 預覽頁面的 HTML 檔了,怎麼辦呢?
參考 Dropbox Help: Force a file or folder to download, or to render on dropbox.com,
原來只要將網址中的 dl=0 改成 dl=1,也就是原本的網址換成
https://www.dropbox.com/s/mdxf2ng8xlegivc/NewTaipeiCityLibraryMultiLogin_LibraryOffDates.json?dl=1
就會直接下載檔案了~
從 Dropbox Help 裡,看到還有另一個 raw=1 的參數,
說是使用這個參數的話,瀏覽器就會試著直接顯示檔案的內容。
試了一下,在我的 app 裡面,不管是 dl=1 或是 raw=1 都能成功的讀取到 Dropbox 中的 json 檔案~
但這兩種網址究竟有什麼差別,為什麼瀏覽器的行為會不一樣呢?
試著用 curl 去打打看這兩個網址:
curl -v -L -A "Mozilla/5.0 (Linux; U; Android 4.0.3; ko-kr; LG-L160L Build/IML74K) AppleWebkit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30" https://www.dropbox.com/s/mdxf2ng8xlegivc/NewTaipeiCityLibraryMultiLogin_LibraryOffDates.json?raw=1
比較了一下,兩個網址吐回來的 HTTP header 是不一樣的,
自動下載的那個裡面有 content-disposition: attachment,
而在瀏覽器裡直接顯示 json 的那個裡面有 content-disposition: inline~
使用 content-disposition: attachment 的話,瀏覽器一看就會下載檔案;
使用 content-disposition: inline 的話,就是讓瀏覽器直接顯示檔案內容囉~
參考資料: