[Sublime Text] 用 Color Highlighter 快速檢視 CSS 中顏色代碼的實際顏色
最近查到 Sublime Text 一個有趣的 plugin,
叫做 Color Highlighter,它可以把 CSS 中顏色的代碼以實際的顏色顯示出來,
方便快速確認顏色的效果,對前端 (front-end) 開發蠻有幫助的,來看一下吧~
1. 安裝 Color Highlighter
到 Sublime Text > Tools > Command Palette > Package Control: Install Package,
搜尋 Color Highlighter 來安裝:

2. 使用 Color Highlighter
裝好之後,開啟任意的 CSS 檔案,
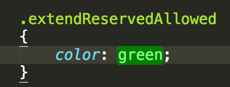
會發現顏色代碼 (如 green, #rrggbb) 的地方出現了底線標示,
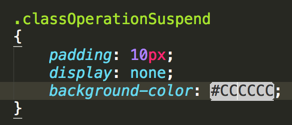
用滑鼠點到的話,就會顯示出對應的顏色,例如:

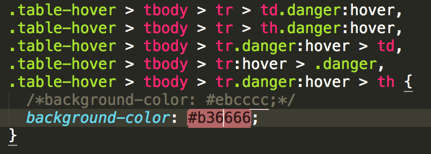
這個功能蠻方便的,臨時忘記了這個顏色代碼表示的顏色時,
點一下就立刻知道效果:


(本頁面已被瀏覽過 4,315 次)