[App Inventor] MIT App Inventor 2 安裝與初學
之前就對 MIT App Inventor 蠻有興趣的,正好最近家人提到想有一個 app,
可以幫忙計算說要多少水量和 95 度的酒精混合,可以做出 75 度的酒精~
這是一個很簡單的理化題目,正好拿來當 App Inventor 的第一個專案囉~
1. 安裝 MIT App Inventor for Mac
先連到 MIT App Inventor 官網,首先就提到要有一個 Android 手機或模擬器,
雖然用手機跑 app 會比較快速,但還得一直去拿手機有點麻煩,
決定還是先用模擬器的方式~

點下 Set up and run the Android emulator,進到說明網頁,
要讓 App Inventor 使用模擬器的話,需要先在電腦上裝一個軟體叫 aiStarter,
我的作業平台是 Mac OS X,因此就參考 Installing App Inventor 2 Setup on Mac OS X 這邊的說明,
先下載安裝檔,把 Mac 版的 App Inventor 裝好:

裝好之後,Mac 版的 aiStarter 就會自動啟動了:
testuser@localhost ~ $ ps aux | egrep -i starter
testuser 925 0.0 0.0 633808 6664 ?? S 7:50PM 0:02.67 /Applications/AppInventor/commands-for-Appinventor/aiStarter
testuser 616 0.0 0.0 633104 7340 ?? S 7:48PM 0:00.11 /Applications/AppInventor/commands-for-Appinventor/aiStarter
2. 建立一個新的專案
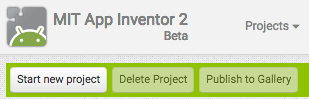
到 MIT App Inventor 首頁,按下 Start new project 開始建立一個新的專案:

幫專案取個名稱,不過專案名稱裡不能有空白字元…
我這個專案想做的是酒精與水的混合,就叫 AlcoholMixer 吧:

3. 準備好所需要的元件與版面
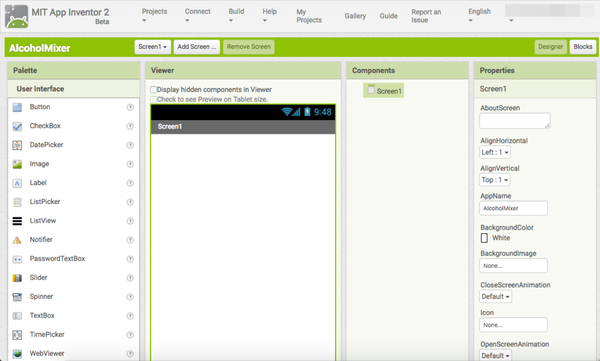
接著就會進入編輯區,從最右上角的 Designer | Blocks 可以選擇目前的模式,
Designer 表示要修改所需的元件,Blocks 則是實作程式的邏輯~
先選到 Designer 模式,最左邊的 Palette 區可以將各種元件拖到 Viewer 區來排列,
最右邊的 Properties 區則可以設定元件的初始屬性,
有時候元件層層相叠不好選取的話,可以在 Components 區裡的樹狀階層直接點選:

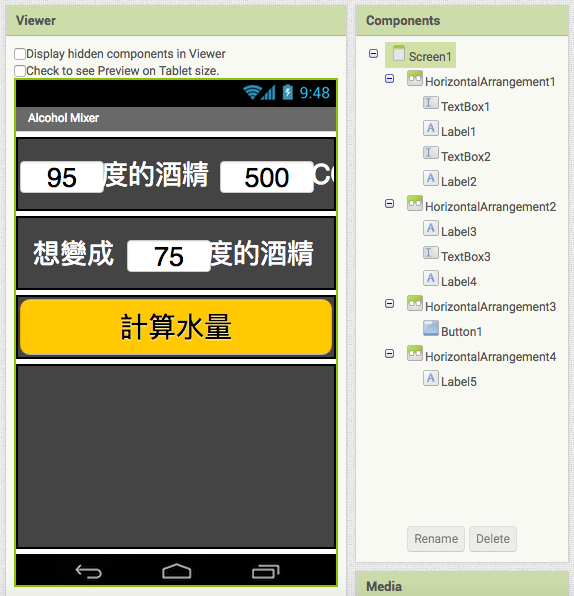
像這是我把元件拉好之後的樣子,我先放了幾個 HorizontalArrangement 元件,
接著在每個水平元件裡,放進 TextBox 和 Label 以及按鈕~
網頁上顯示似乎有些怪怪的,TextBox 和 Label 有重叠的部分,
先不要管它,等最後在模擬器/手機上執行時再來確認狀況:

4. 將元件重新命名
剛剛拉好的元件,名稱都是預設的像是 TextBox1, Label1 等等較無意義的名稱,
建議將比較重要的元件重新命名,這樣待會在程式邏輯那邊比較清楚~
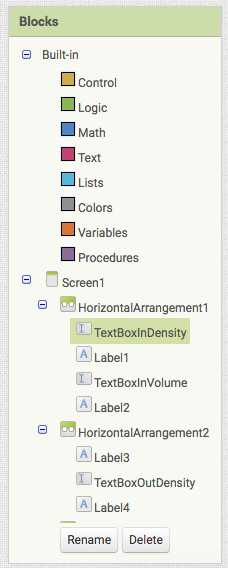
只要選到 Blocks 模式,在左邊 Blocks 區域選擇要改名字的元件,
再按 Rename 輸入新的元件名稱就行了~
像我把剛剛的幾個 TextBox 都改成了有意義的名稱,如 TextBoxInDensity, TextBoxInVolume 等等:

5. 設計程式邏輯
接下來就是程式的邏輯設計~
以這個專案來說,邏輯很簡單,
假設使用者已經有密度為 InDensity,體積是 InVolume 的酒精,
想調和成 OutDensity 的酒精的話,要加多少水呢?
這只是個簡單的理化問題,InDensity * InVolume = OutDensity * OutVolume,
而 OutVolume 再減掉原有的酒精 InVolume,就是需要的水量了~
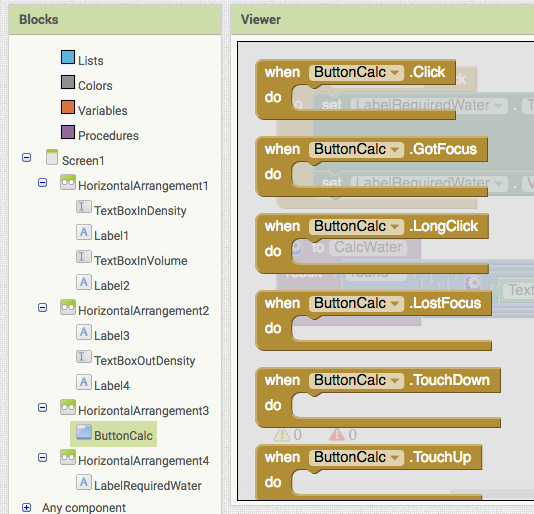
進到 Blocks 模式後,在左邊的 Blocks 區域有各種邏輯區塊可以選擇,
若是跟元件有直接相關的,就直接點選對應的元件,就會顯示可用的區塊。
像是我點了 ButtonCalc 這個按鈕元件,右邊就顯示出這個按鈕可以用的功能,
直接選第一個的話,就是在按鈕被按下時要做某件事:

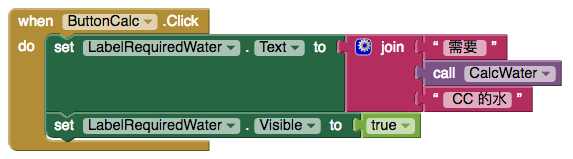
下面是我設計出來的邏輯~
當 ButtonCalc (計算水量) 被按下時,就把 LabelRequiredWater 的內容設成 “需要 XXX CC 的水”,
並且把原本隱藏起來的 LabelRequiredWater 設成顯示~
這邊的 XXX 水量是呼叫一個叫 CalcWater 的函式來完成的,
當然也可以直接把函式邏輯就寫在 call 的位置,不過當程式越大的時候,
切出函式還是會比較好懂,之後也可以再利用:

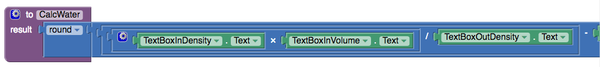
而 CalcWater 這個函式的定義如下,
基本上就是把剛剛的理化公式套進去,最後用 round 區塊將小數點之後取四捨五入:


眼尖的人應該很快就可以發現,上面的邏輯完全沒考慮錯誤處理,
的確,如果故意要將 95 度的酒精變成 99 度,那加多少水都是不行的。
另外,酒精密度 (度數) 的部分我們也都沒有限制…
不過這只是個 Hello World 專案,就先不把較複雜的邏輯寫上去了~
6. 在模擬器中測試程式
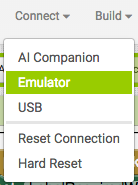
點選 Connect > Emulator,就會啟動 Android 模擬器,要稍等一下…


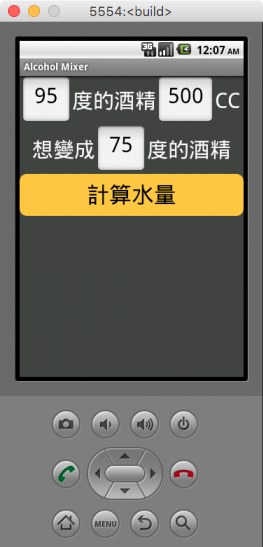
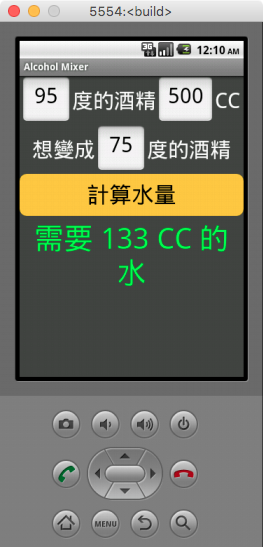
模擬器啟動之後,就可以看到我們設計的 app 畫面 (左邊的圖),
在我按下「計算水量」按鈕後,就算出結果 (右邊的圖):


當 App Inventor 已經和模擬器連上線之後,在 App Inventor 裡面的 Designer 做修改的話,
模擬器裡的 app 也會立刻重新整理畫面 (猜測是有點像 Apache Cordova 的實作方式?),
所以能立刻看到修改後的結果,還蠻不錯的~
不過偶爾會遇到連線似乎卡住,都沒有反應的狀況,
這時只能按 Connect > Reset 將模擬器關掉後,再重新連線看看了~
用 App Inventor 寫 app 真的很簡單,雖然一開始需要一點點熟悉的時間,
但蠻快就可以上手開始寫 app 了,真的很棒喔~^^
之後將 App Inventor 寫的 app 上架後,再來寫成文章分享囉~
One thought on “[App Inventor] MIT App Inventor 2 安裝與初學”
實用教學,期待更多優質教學