
[Capacitor] 解決 App 和 iOS 上方狀態列混在一起的問題
在 iOS 模擬器上把剛轉移到 Capacitor 的 app 跑起來,
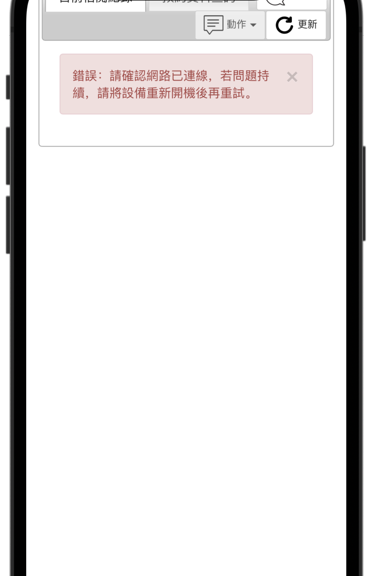
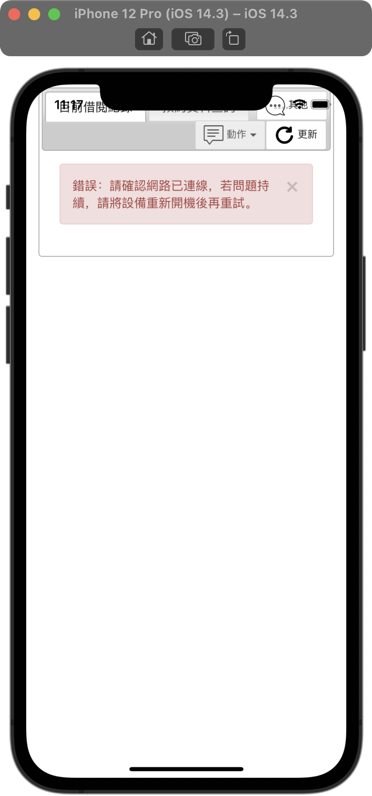
馬上就發現了一個問題:App 和手機上方的狀態列融合在一起了,
導致看不清楚,也沒辦法去點上面的按鈕:

這個問題之前在 Cordova 應該是透過 cordova-plugin-statusbar 來處理的,
但在 Capacitor 裡要怎麼處理呢?
在網路上找了一下,找到了這篇
How can i fix ther overlay with statusbar or navbar?
只要在 capacitor.config.json 裡增加下面這一段:
"ios": {
"contentInset": "always"
}
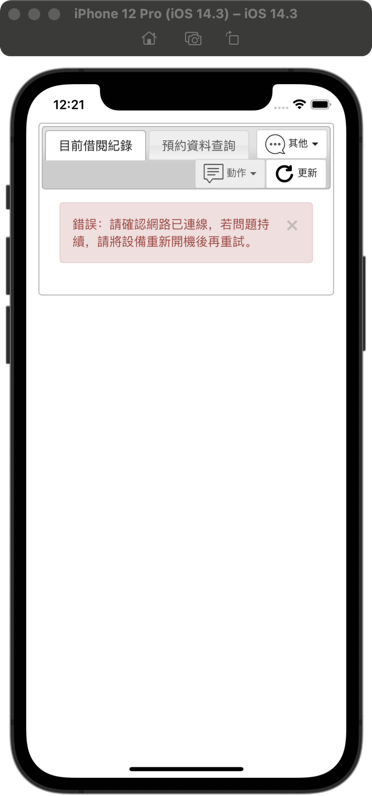
重新編譯執行,現在 App 已經不會和上方的狀態列混在一起,
可以正常操作囉:

(本頁面已被瀏覽過 152 次)