[Feedly] 使用 Feedly 的 Reader View 功能,方便手機閱覽文章
用手機版的 Feedly 看文章時,有時會覺得文字太小,
但用手指縮放之後,固然字是變大了,
但有時文章的段落編排沒有改變,導致段落超過螢幕範圍,
還得左右移來移去才能看到全文,相當麻煩…
後來發現有 Reader View 這個東西…
原本我都是選 Sharing > Safari,再按 Safari 上方的 Reader View 按鈕,
不過今天突然發現:原來 Feedly 本身就有 Reader View 按鈕啦!(是在蠢什麼)~
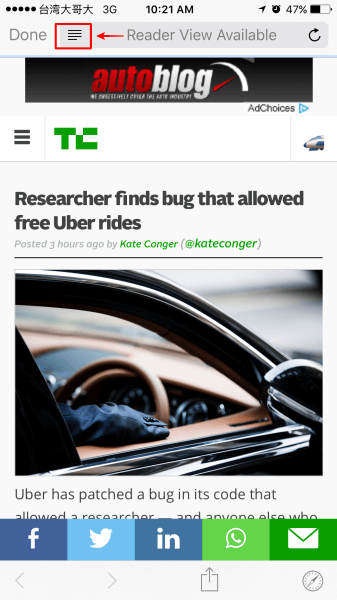
舉例來說,用 Feedly 打開 TechCrunch 網站的文章,
其實就可以看到 Reader View Available 的字眼閃爍一下,接著就不見了。
不過別擔心,只要看到有像「三」的那種圖示,就是代表 Reader View 了,可以點下去:

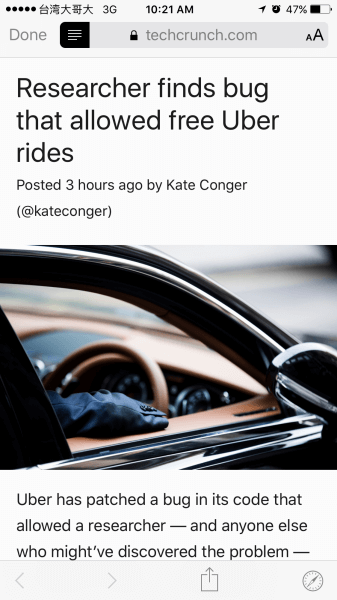
點下之後,會用適合閱讀的方式來顯示文章,
廣告通常會減少/消失,而且網頁原本定死的寬度通常會鬆綁,
這樣子字型放大時,段落會自動調整,不至於超出螢幕外:

這個 Reader View 的功能相當適合用手機看文章呀~^^
(本頁面已被瀏覽過 324 次)