[HTML5] HTML5 學習筆記:使用 video 標籤播放影片
 借了 HTML 5 的書之後一直都還沒有看,
借了 HTML 5 的書之後一直都還沒有看,
倒是 PT 搶先拿去看了,還做到了播放影片的部分,
不過因為遇到了一些問題,研究了一下,
原來是 IIS 7 的問題~
基本上要用 HTML 5 播放影片非常簡單,只要用 <video> 標籤就可以了,例如:
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<video preload controls>
<source src=“dolby.mp4”/>
</video>
</body>
</html>
<html>
<head>
</head>
<body>
<video preload controls>
<source src=“dolby.mp4”/>
</video>
</body>
</html>
在上面的範例中,在 <video> 標籤裡,用 <source> 指定影片的位置,
就是正確的語法了~
但是!!這樣寫好之後,卻發現不論在 Chrome 或 Firefox 上面都不能成功播放…
Firefox 還不支援 mp4 就算了,但 Chrome 理應要支援的…
試試直接在瀏覽器網址列上打 http://localhost/dolby.mp4 看看,
這才發現問題所在~
HTTP 錯誤 404.3 – Not Found
因為網頁伺服器上設定的多用途網際網路郵件延伸標準 (MIME) 對應原則,而無法提供您要求的網頁。如果此網頁為指令碼,請新增處理常式,而且如果它是應該要下載的檔案,請新增 MIME 對應。
看來是因為 IIS 看不懂 .mp4,因此沒有將 dolby.mp4 的內容提供給瀏覽器顯示~
解決方法很簡單:
1. 在 Windows 開始 > 搜尋 > IIS,選擇 Internet Information Services (IIS) 管理員
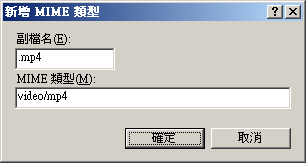
2. 選擇 MIME 類型 > 新增 > 副檔名寫 .mp4,對應的 MIME 類型是 video/mp4,就 OK 了!

3. 再試試在瀏覽器網址列上打 .mp4 檔案的位址,像是此例中的 http://localhost/dolby.mp4,
就可以發現瀏覽器可以正常的顯示影片(或是下載影片)~
這時候再去跑 HTML 5,應該是會正常的播放影片囉~~
(本頁面已被瀏覽過 1,372 次)