[JavaScript] 自動在 Habitica 中施放魔法累積經驗值,直到升級為止
玩 Habitica 也超過半年了,目前還是持續有在玩這個習慣養成遊戲,
雖然覺得遊戲性是不太足夠 (期待有像真的 RPG 那樣可以冒險),
不過現在已經習慣每天看一下,把可以做的習慣做一點做一點,
像是看一下書、把零錢用掉、寫網誌等等~
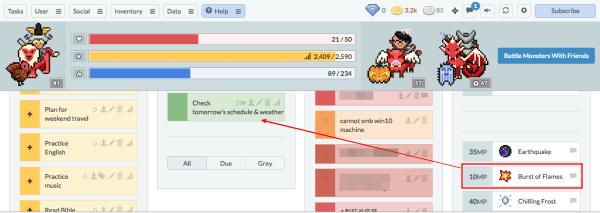
因為有在打怪的關係,每天 HP 都會下降,通常就是買回復藥水來回復,
但如果有足夠多的 MP 讓我施展火焰魔法,得到的經驗值又可以讓我升級的話,
我就會選擇一直發火焰魔法直到升級,HP 自然就補滿了~
只是這個動作很麻煩,得一直去點火焰魔法、接著點一個待辦事項/習慣,
增加了一些經驗值,再持續點魔法、點待辦事項這個流程,有點累人…

工程師就是懶… 想看看有沒有好一點的做法,像是用程式自動完成呢?
查了一下,Habitica 本身是有 API 可以呼叫的 (Habitica V3 API Documentation),
只不過光看文件沒有範例,比較不容易懂,
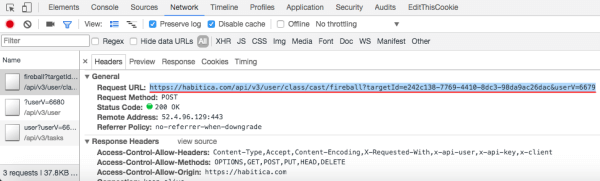
最簡單的方式,是到 Chrome 的開發者工具 > Network 分頁,
接著點一下火焰魔法、再點待辦事項,看看究竟發出了什麼樣的 HTTP 請求:

從上面可以看到,發火焰魔法的話,會呼叫到 https://habitica.com/api/v3/user/class/cast/fireball,
後面要帶參數 targetId 代表特定的待辦事項,
同時還要在 HTTP request header 中帶上 x-api-key 和 x-api-user~
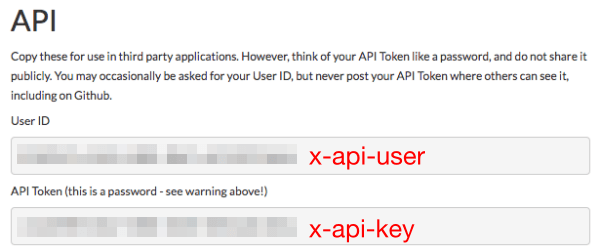
x-api-key 和 x-api-user 同樣在這個 HTTP request 的 header 裡就可以看到,
或者是可以在 Habitica > 設定 > API 頁面找到:

有了這個 fireball 的 API,我們就可以發火球了,
但程式還需要知道目前的 HP 和 MP,
如果 HP 滿了、或者是 MP 已經低於 10 無法再發火焰魔法的話,那就該收手了~
這些資訊可以從 https://habitica.com/export/userdata.json 這個 API 取得~
來看一下實際的程式吧,這個程式的流程是:
1. 取得目前的 HP 和 MP。
2. 如果 HP < 45 且 MP >= 10 的時候,就會發一次火焰魔法,否則就結束程式。
3. 點一下重新整理,好讓最新的 HP/MP/EXP 可以顯示出來。
4. 重覆 1~3
// Fill your api user and key var api_key_headers = { "x-api-user": "00000000-0000-0000-0000-000000000000", "x-api-key": "00000000-0000-0000-0000-000000000000" }; // Fill target id var target_id = "e242c138-7769-4410-8dc3-98da9ac26dac"; function queryUserData() { $.ajax({ url: "https://habitica.com/export/userdata.json", }) .done(function(data) { if (data.stats.hp < 45 && data.stats.mp >= 10) { $.ajax({ url: "https://habitica.com/api/v3/user/class/cast/fireball?targetId=" + target_id + "&t=" + Date.now(), method: "POST", headers: api_key_headers }) .done(function() { $("a[popover=Sync]").click(); }); queryUserData(); } }); } queryUserData();
要執行的時候,在 Chrome > 開發者工具 > Console 裡面,
把程式碼貼上去按 Enter,就可以看到 MP 逐漸減少、經驗值逐漸增加,
直到 MP 低於 10 或 HP 超過 45 為止~
之後就不用再傻傻的一直去點施發魔法到手抽筋啦~^^
PS: 如果要拿去用的話,記得把 api_key_headers 裡的值,和 target_id 都改成自己適用的值。