[Mac] 用 Snip 抓捲動視窗的截圖
之前在 使用 PhotoScapeX 快速接合兩張圖 這篇文章裡,
有網友留言說有軟體可以做到自動抓取捲動視窗的截圖,
不過因為我是用 Mac,因此網友推薦的 PicPic (Windows) 我不能用,
上網查了一下,可以做到這件事情的 SnagIt 要錢,
後來查到對岸有出一個 Snip 的 Mac 版軟體,可以擷取捲動視窗的截圖~
一般視窗的我沒有試成功,但截取網頁是沒有問題的,來介紹一下吧~
1. 安裝 Snip
Snip 在 Mac App Store 上也有,不過據官網說明,
必須是官網下載的版本,才有支援捲動視窗截圖 (不曉得為啥要做出區別?)
因此還是得上 Snip 官網 去下載~
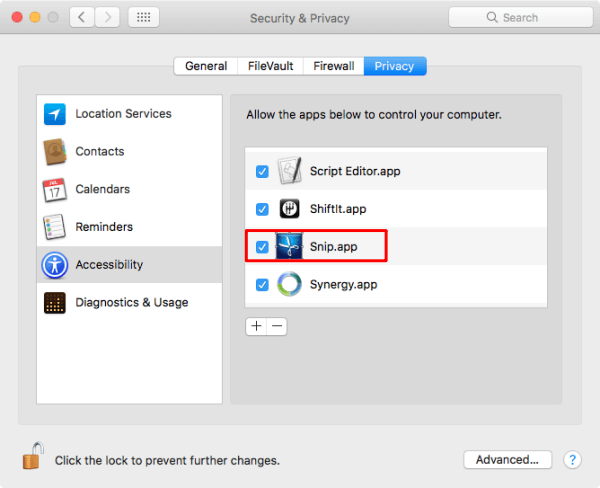
安裝後,要去系統設定 (System Preferences) > 安全性與隱私 (Security & Privacy)
> 隱私 (Privacy) > Accessibility 裡面,把 Snip.app 勾起來:

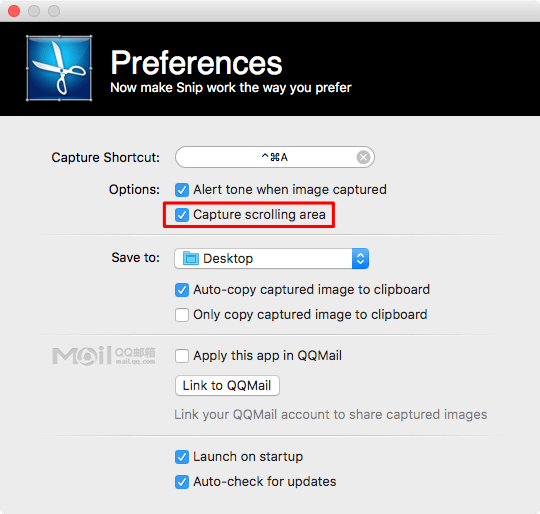
另外,也要在 Snip 軟䯤的選項裡,把 Capture scrolling area 勾起來才行:

2. 擷取捲動網頁的內容
按下 Snip 在上方通知列的圖示 > Capture (或是按下快速鍵 Cmd-Ctrl-A),
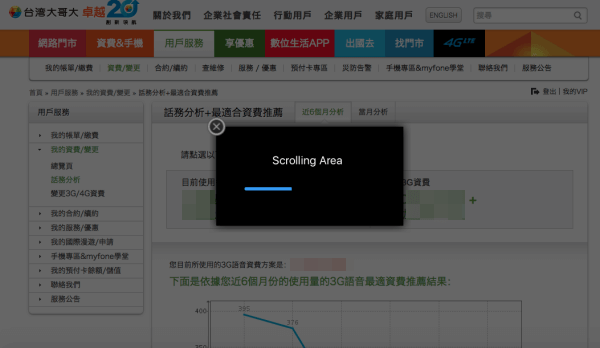
在要擷取的網頁中間點一下,Snip 就會偵測出這是一個可以捲動的區域,
會出現如下的畫面,表示正在抓取捲動視窗的內容:

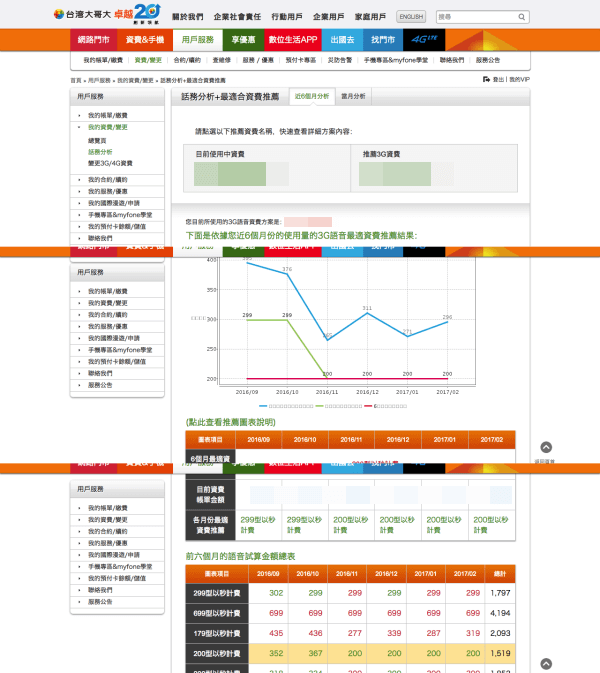
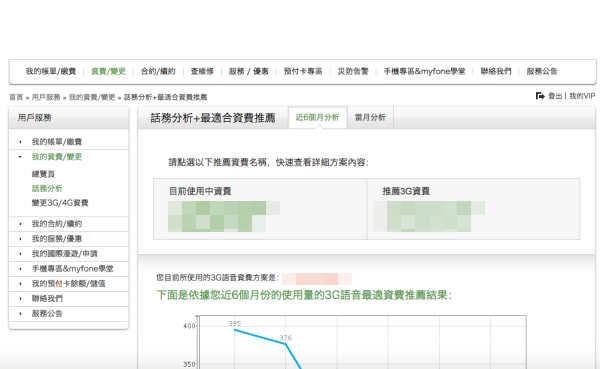
但像網頁裡常常有固定不動的元件,例如本例中,最上方的選單列不管怎麼捲都會出現,
這會導致擷取出來的圖變成一團亂,選單列持續地出現在圖片裡:

要解決這個問題,要嘛將那個元件的屬性設定成不要固定顯示在某個位置,要嘛就直接刪除掉那個元件,
假設這個元件在截圖中並不重要的話,建議直接刪除比較省事~
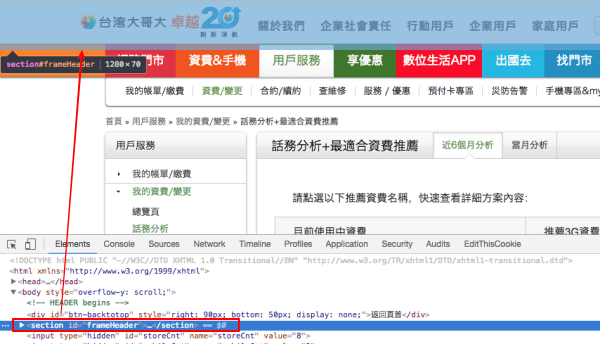
在 Chrome 中按右鍵 > Inspect,找到元件對應的 HTML 碼後,按 delete 直接刪掉:

刪掉之後,選單列不見了,留下了上方的空白:

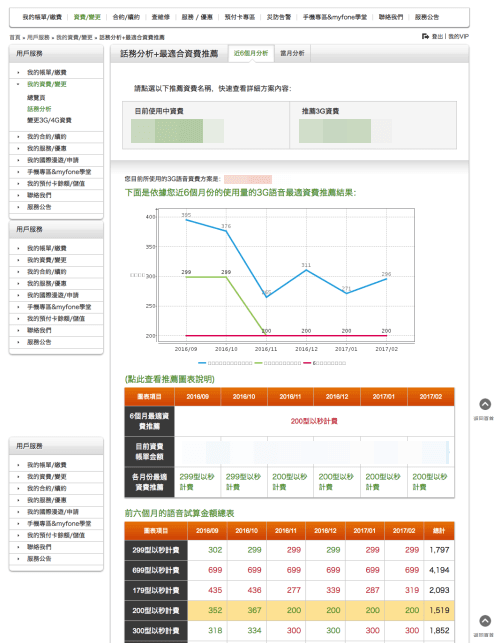
對這個網頁再做一次 Clip 截圖,這次截出來的圖就沒有選單列,整個網頁抓的非常漂亮:

當然還是可以看到截圖的左半邊和右半邊,一樣有些東西有重覆出現,
不過如果不需要出現在截圖裡的話,可以直接用修圖軟體裁邊,
否則一樣可以用 Chrome > Inspect 的方式,把對應的網頁元件刪除或修改屬性~
當然如果你只是想要做網頁截圖的話,FireShot 之類的 Chrome 擴充功能可以做的更好~
Snip 還是比較希望它能成功抓到一般捲動視窗的截圖啦 (只是我還是一直沒成功過啊啊啊)…