
[Scratch] 製作類似橫捲軸遊戲 – 骷髏大逃殺
前幾天用 Scratch 做了一個 打擊蝙蝠 Strike the Bats 遊戲,
今天再接再厲,想來做一個橫軸捲動的遊戲~
不過查了一下,原本 Scratch 2.0 好像就有想要支援橫軸捲動,
但到了 Scratch 3.0 都還沒看到 (或是我不知道怎麼用?!)…
網友們用的方法,比較常見的似乎是把背景做成角色 (Sprite),
然後移動這些背景角色,製造出畫面在捲動的效果~
本來我想做一個賽車遊戲,公路旁要有椰子樹之類的不斷重覆,
後來想想有點麻煩,就還是先做一個簡化版本的吧~
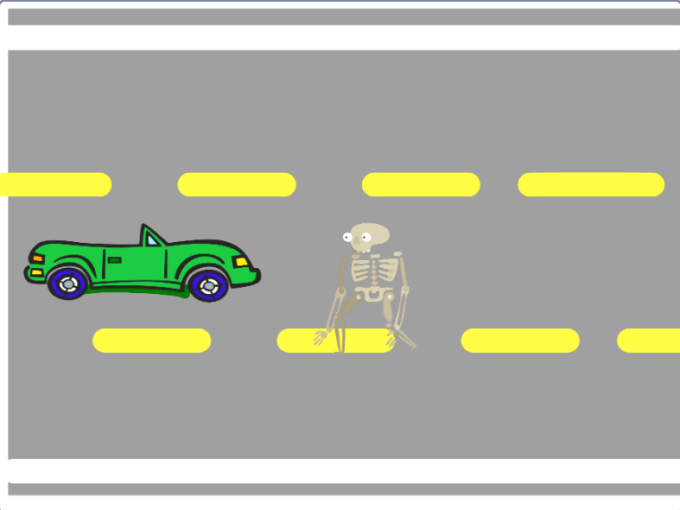
1. 製作公路背景
我是自己製作一個舞台背景,
把整面都用灰色塗滿 (代表柏油路),
上下兩邊畫上白線 (代表車道邊線):

2. 製作公路上會捲動的短黃線
這邊我建立一個角色 (Sprite),自己畫一條短黃線:

我希望用程式製造出重覆的短黃線,
然後隨著時間移動,移動這些短黃線,
就可以製造出路面捲動的效果~
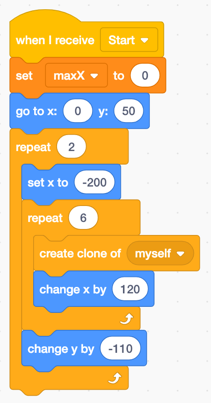
因此,當程式開始後,
我用兩層的 For 迴圈 (repeat),移動短黃線到路面的左上角,
產生分身 (clone),再往下一個位置移動去產生下一個分身:

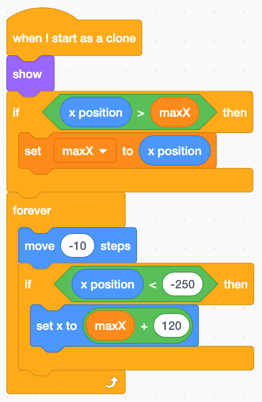
當短黃線的分身產生之後,
就讓它隨著時間往左邊移動,製造出路面往左移 (車子像往右移) 的感覺。
但如果短黃線已經從左邊離開畫面了,就讓它重新出現在畫面的最右邊:

上述的處理就可以產生兩排的短黃線,隨著時間不停的往左邊移動~
但這邊要注意的是,我是讓分身在產生之後就顯示出來、並開始移動,
因為每個短黃線分身被製造出來的時間不會完全一樣,
因此第一排線和第二排線的短黃線是不會對齊的。
想要對齊的話,也許是要將所有分身都產生出來後,
再廣播訊息讓所有分身一起動作~
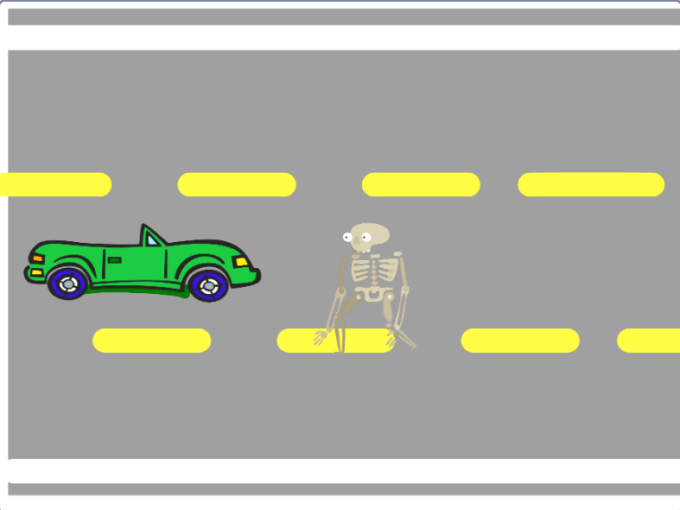
3. 向左移動中的骷髏怪物
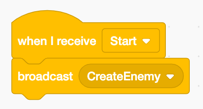
我在舞台 (Stage) 這邊,如果接收到遊戲開始的訊息,
就廣播一個 CreateEnemy 的訊息:

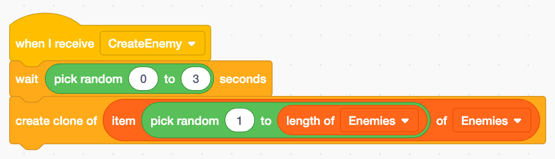
骷髏角色接收到這個 CreateEnemy 的訊息後,
就會隨機等待一段時間後,製造出一個自己的分身出來:

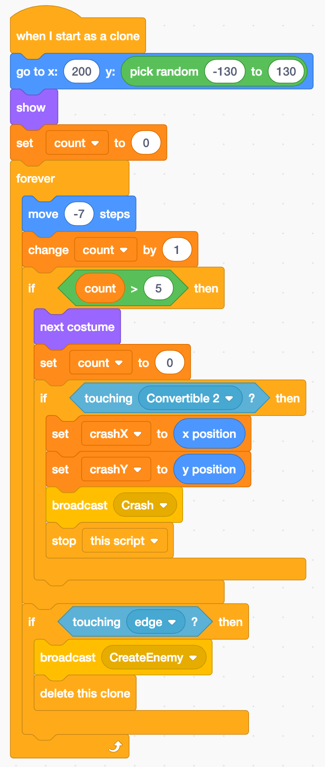
當骷髏分身出現之後,讓它出現在畫面右邊任意位置,
再隨著時間向左移動,看起來就像因為車子向前,所以骷髏接近了~
移動過程中切換骷髏的外型 (costume),讓它看起來有在動的感覺:

因為骷髏逐漸靠近車子,自然就會有碰撞到的可能。
因此也會偵測是否已經和車子接觸,
是的話就廣播一個 Crash 訊息,好讓爆炸那個角色顯示出來~
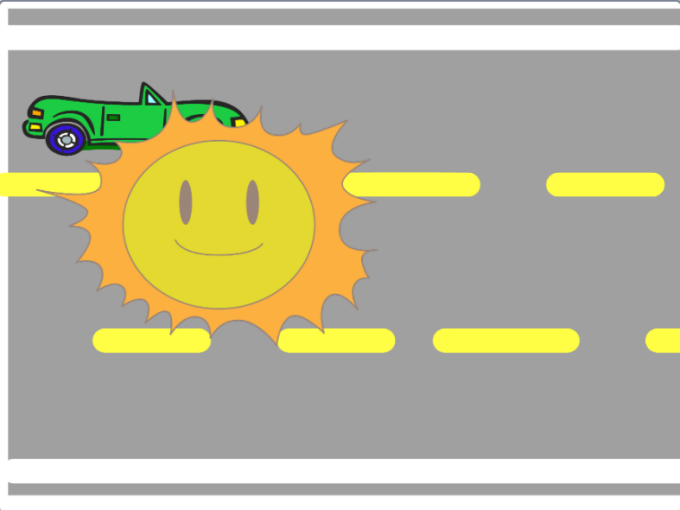
4. 產生爆炸效果
爆炸效果基本上也是一個角色,
理論上應該是去網路上找一個爆炸的圖示,
不過我太懶了,就直接用 Scratch 內建的太陽來代表 Orz…
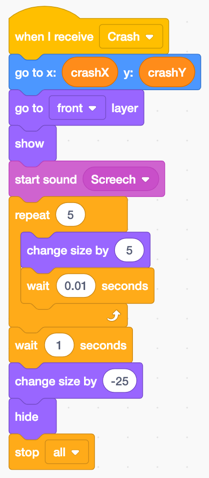
當這角色接收到 Crash 訊息時,
就會顯示出來,並且將自己逐漸變大,
呈現出爆炸擴散的效果:

5. 移動車子閃避怪物
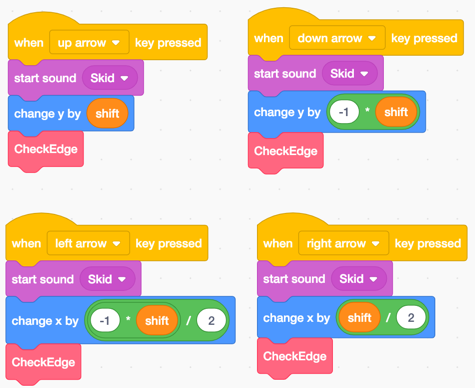
當車子接收到方向鍵按下的訊息時,
就調整對應的 x 或 y 值,就可以讓車子上下左右移動~
移動之後有可能會撞到邊線,
但若上下左右方向鍵都放檢查邊線的程式,
就會有很多重覆的程式碼…
因此這邊用到了 My Blocks > Make a Block 的功能,
Make a Block 可以做出可重覆使用的函式 (function),
我們可以在車子移動位置後,執行自定義的 CheckEdge 函式作檢查:

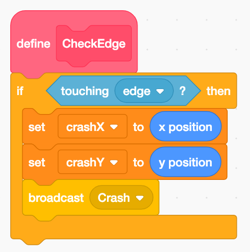
CheckEdge 函式在做什麼呢?
它檢查車子是否接觸到邊緣,是的話表示撞毀了,
發送出一個 Crash 的訊息,
這訊息就會讓爆炸角色接收到,產生出爆炸效果:

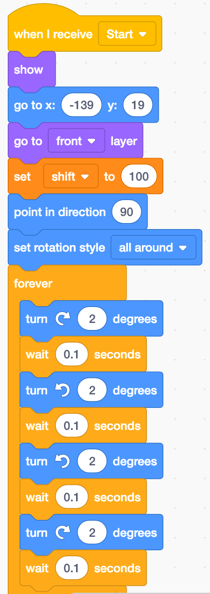
車子在行進過程中,如果都不會動的話,看起來比較生硬一點。
因此我讓它持續順/逆時鐘晃動個兩度,稍微有點動感:

最終完成的版本就在 骷髏大逃殺 (Escape from the Skeletons) 這邊,
玩家可以用方向鍵移動車子,來閃避隨機出現的骷髏怪物:

閃不過的話,就會出現爆炸效果:

這個遊戲裡有作出一個很簡單的捲動效果,
但離真正的橫捲軸遊戲 (不同的背景) 應該還有蠻大的距離,
之後再來研究看看囉~