[Selenium] 使用 Selenium Server 直接執行 Test Suite
在做 web automation 時,Selenium IDE 是個很方便的工具,
可是如果想要讓這個 automation 可以被放到類似 cron job 裡定期跑,
還得手動打開 Firefox + Selenium IDE 的話,就有點不合自動化的原則了…
之前在 使用 Selenium web driver 作 web automation 這篇文章裡,
提到了可以轉成 python 的方式來呼叫,不過轉換過程可能得手動修改一部分東西…
正好今天在 Selenium 的課程裡又學到了另外一個,
可以直接呼叫 Selenium IDE 來執行 test suite 的方式~
參考資料:Run Selenese Directly Within the Server Using -htmlSuite
1. 在 Selenium IDE 中將 test suite 儲存起來
開啟 Firefox + Selenium IDE, 編輯好 test case 之後,
記得要選 Save Test Suite 或 Save Test Suite As,把 test suite 儲存起來,
這是因為接下來要跑的指令的輸入必須是一個 test suite,不能是一個 test case:

儲存的時候,test case 和 test suite 的副檔名建議都存在 .html,
免得待會執行的命令會出錯~
像本例中的 test case 是存成 export_pixnet_blog_case.html,
而 test suite 是存成 export_pixnet_blog_suite.html~
2. 執行 Selenium Server 來跑 test suite
這邊需要 Selenium server 這個 jar 檔,
可以到這邊下載,我下載的是 selenium-server-standalone-2.45.0.jar~
下載好後,要執行下面長長一串指令:
java -jar <selenium-server-standalone-jar> -htmlSuite “*firefox” <url> <test suite html> <result html>
這邊的 <url> 要填的是 test case 裡記載的 base url,
result html 是記錄執行後的結果,隨便給他一個檔名讓它寫就好了,
像我是用下面的指令來執行:
java -jar selenium-server-standalone-2.45.0.jar -htmlSuite "*firefox" "https://www.pixnet.net" export_pixnet_blog_suite.html results.html
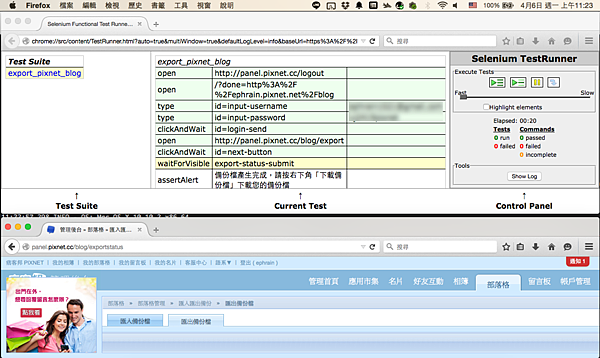
執行之後,就可以看到 firefox 被叫起來,
上面是 test suite 在執行的步驟,下面則是操作網頁的畫面:

如果懶得把 Selenium IDE 的 script 轉成 python script 的話,
這也算是一個還不錯用的方法喔~~^^