[Sublime Text] 使用 SublimeLinter-jshint 檢查 JavaScript 的錯誤
習慣使用 Sublime Text 之後,
也很習慣安裝各種的 Linter plugin 來幫忙檢查程式碼的正確性~
正好最近在學習 JavaScript/Node.JS,就來裝一下給 JavaScript 用的 linter 吧~
Sublime Text 裡面給 JavaScript 用的 linter 有好幾個,
看 Google 搜尋出來的 SublimeLinter-jshint 排名比較前面,就來試用這個看看~
1. 安裝 SublimeLinter-jshint
一樣用 Package Install 來安裝,
Tools > Command Palette > Package Control: Install Package,
找到 SublimeLinter-jshint 安裝:

2. 安裝 jshint
裝好 SublimeLinter-jshint,還得把底層會呼叫到的 jshint 裝起來才行~
用 npm 來安裝 (沒裝過 Node.js 的人要先裝好 Node.js):
npm install -g jshint
3. 測試 SublimeLinter-jshint
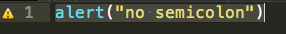
全都安裝好之後,開啟一個 JavaScript 檔,亂寫一些不合語法的程式,
看看 jshint 有沒有運作正常吧~

有寫錯的話,左邊會有驚嘆號,下面狀態列也會寫出原因,蠻不錯的喔~

(本頁面已被瀏覽過 837 次)