[Thunkable] 將 App Inventor 的專案搬移至更強大的 thunkable 上
在查有沒有類似 MIT App Inventor 服務的時候,發現原來有不少類似的東東,
老實說真的太多了,不曉得到底哪一種是比較好用的…
App Inventor 本身雖然簡單,但缺點就是限制不少,
想做點稍微複雜的事情 (像是正規表示式搜尋),就不知要從何下手…
後來找到了 thunkable 這個服務,
特別的是它和 MIT App Inventor 是相容的,可以吃 App Inventor 的專案檔,
但它又增加了一些功能 (好像開發團隊有一部分人是從 MIT App Inventor 出來的),
而且 iOS 的部分也寫著 Coming soon,頗有吸引力,
就來試著將我在 App Inventor 的一個作品移過來瞧瞧~
1. 匯出 App Inventor 的專案檔與 keystore
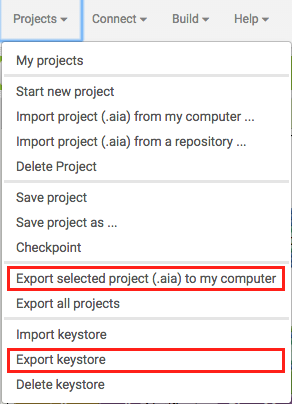
在 App Inventor 的介面裡,先到 Projects 選單,
選擇 Export project (.aia) 和 Export keystore:

2. 將專案與 keystore 匯入 thunkable 中
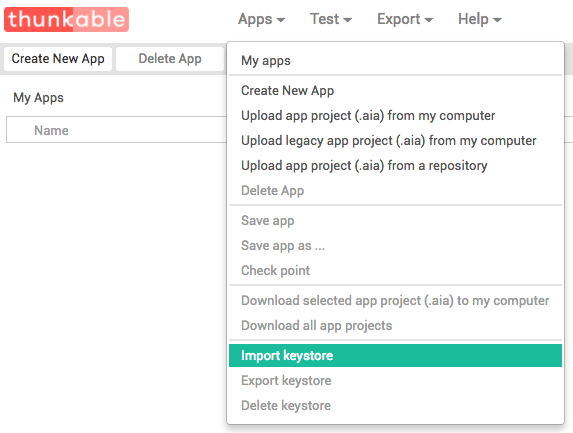
先到 thunkable 註冊好一個帳號,接著選 Apps > Import keystore,
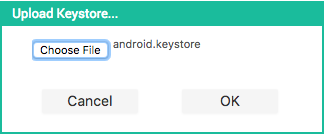
將剛剛從 App Inventor 匯出的 keystore 檔案匯入:


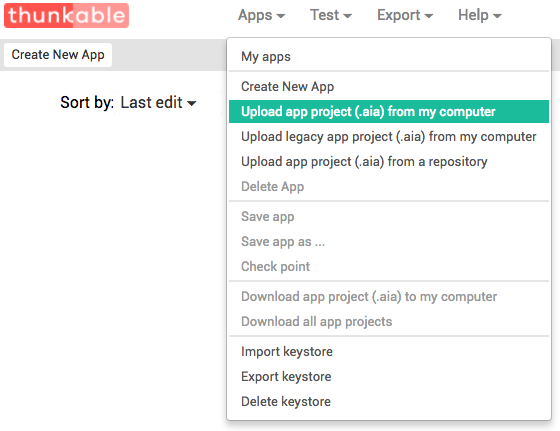
接著再選擇 Apps > Upload app project (.aia) 將專案檔也匯入:


這樣就完成了~
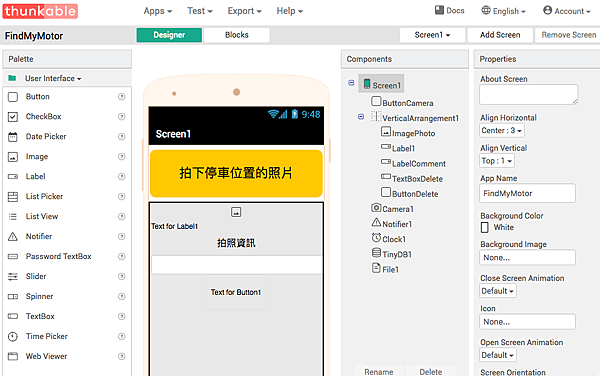
可以看到 thunkable 的操作介面與 App Inventor 十分類似,
該有的元件也都一個不缺,還多了一些元件可以選擇,
而同樣的元件也有部分有新增函式/功能可以用:

thunkable 也一樣可以製作出給 Android 使用的 .apk 檔,
期待它可以趕快推出 iOS 平台的支援,
這樣就可以很容易的製作給 Android/iOS 兩大平台使用的 app 囉~
3 thoughts on “[Thunkable] 將 App Inventor 的專案搬移至更強大的 thunkable 上”
thunkable 沒有Apps的標籤(選項)?要怎麼匯入app inventor 2的檔案
+1
已支援 ios
身為 ios 用戶覺得開心
而且介面更直覺化