
[VSCode] 使用 Settings Sync 外掛,在不同電腦間同步 VSCode 設定
開始使用 VSCode 之後,
發現可以在不同的電腦上同步設定是很重要的,
因為我在不同的電腦上,通常需要的外掛與設定是類似的~
舉例來說,我在這台電腦上會用到 SFTP 的外掛,
通常在另外一台電腦也會需要,
如果要每台都去安裝就很麻煩…
幸好 VSCode 上有 Settings Sync 這個外掛,
它可以同步不同電腦上的 VSCode 的設定與外掛,相當方便~
不過設定起來稍微有點麻煩,來看一下吧~
1. 安裝 Settings Sync 外掛
首先自然是先在 VSCode 裡安裝好 Settings Sync 外掛~
2. 建立同步用的 GitHub Gist Token
Settings Sync 外掛同步的方式,
是將設定資訊都上傳到 GitHub 上個人帳號下的一個 Gist,
讓其他台電腦也能使用相同 Gist 下載設定。
先登入 GitHub 後,到 Personal access tokens 頁面,
按下 Generate new token 來產生一個新的 token:

這個新的 token 的敘述可以自取 (如 vscode-settings-sync),
這個 token 可以存取的範圍 (Scope) 那邊要記得選擇 gist:

建立好的 token 只會顯示一次,要記得把它複製下來保留
(之後再來 Personal access tokens 頁面,可是看不到它的值喔):

3. 使用外掛上傳 VSCode 設定
打開 VSCode > View > Command Palette > Sync: Update / Upload Settings:

因為是第一次使用,因此要輸入剛剛在 Github 上建立的 Gist token:

外掛會使用這個 token,在 Github 上建立一個 Gist,
再把設定都儲存到這個 Gist 裡面~
至於新建立的 Gist 的 ID 是多少呢?
從 Output 面板可以看到 GitHub Gist 的 ID (如下圖的 58a03aa1a…):

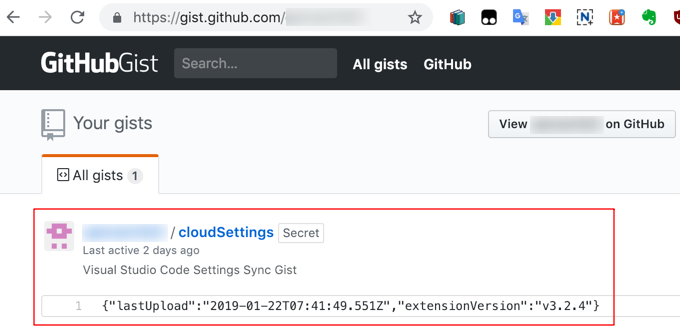
如果找不到,也可以直接去自己的 GitHub 網頁上,
找右上角選單 > Your Gists,應該可以看到一個 cloudSettings,
點下去喔,從網址就可以得知 Gist ID,
例如我的是 https://gist.github.com/myName/58a03aa1axxxxxx,
那麼 Gist ID 就是 58a03aa1axxxxxx 了~

4. 在其他台電腦同步設定
在其他台電腦上,
可以用 VSCode > View > Command Palette > Sync: Download Settings,
將 GitHub Gist 上的設定下載下來:

一樣先輸入 Token:

再輸入 Gist ID:

設定就能下載下來了~
接著可以去 Preference 設定當設定有改變、或是 VSCode 關閉/開啟時,
去 GitHub Gist 同步設定,就可以免去要一直手動上傳/下載設定的麻煩了~
目前這外掛用起來相當順利,在一台電腦上安裝某外掛後,
在別台電腦只要重開 VSCode,就會因為設定同步,連帶的外掛也同步了,
不用自己在每台電腦上都裝一樣的外掛,真的是方便許多喔~
4 thoughts on “[VSCode] 使用 Settings Sync 外掛,在不同電腦間同步 VSCode 設定”
VS Code v1.33.0 當打開 VSCode > View > Command Palette > Sync: Update / Upload Settings 時, 產生一個錯誤訊息:
Cannot read property ‘StopWatching’ of undefined.
嗯… 我這邊用同樣版本的 VSCode (Mac/Linux 版),
並沒有遇到相同的問題,
設定可以成功的同步。
如果重開 VSCode / 重安裝 Settings Sync 也還是一樣,
可能就得回報給開發者囉…
成功了,謝謝分享
不客氣^^