
[Web] 使用 Wachete 線上服務,監看特定網頁內容是否有變動
最近有個需求,要監看某個網站的頁面是否有變更,
如果有的話,專案就得做相對應的處理。
當然要自己用 curl 去抓網頁儲存下來比對也可以,
但線上已經有許多這類的服務了,
不用白不用,這次使用的是 Wachete 這個服務~
到 Wachete 首頁註冊一個帳號,
免費帳號可以監看 5 個網頁,勉強夠用了~
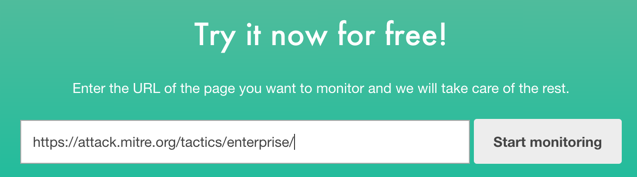
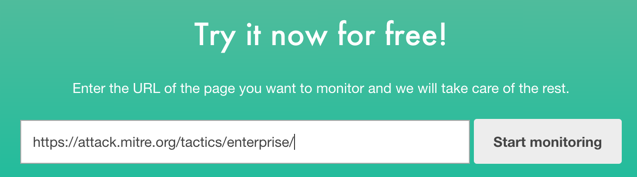
首先輸入要監看的網頁網址後,按 Start monitoring:

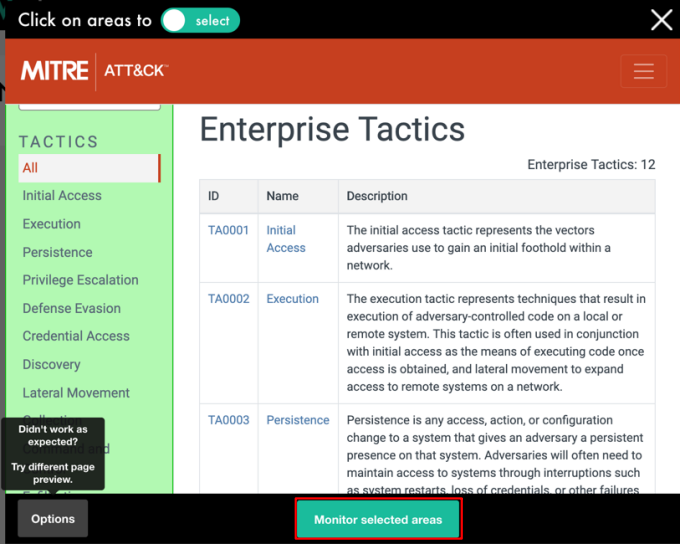
會出現網頁的預覽畫面,讓你選擇要監看的區域,
你可以選擇特定區域,也可以選擇整頁監看 (full page)。
不過,當然是選擇關心的區域來監看會比較有效果,
同時也可以減少不必要的干擾~
選好之後,按 Monitor selected area:

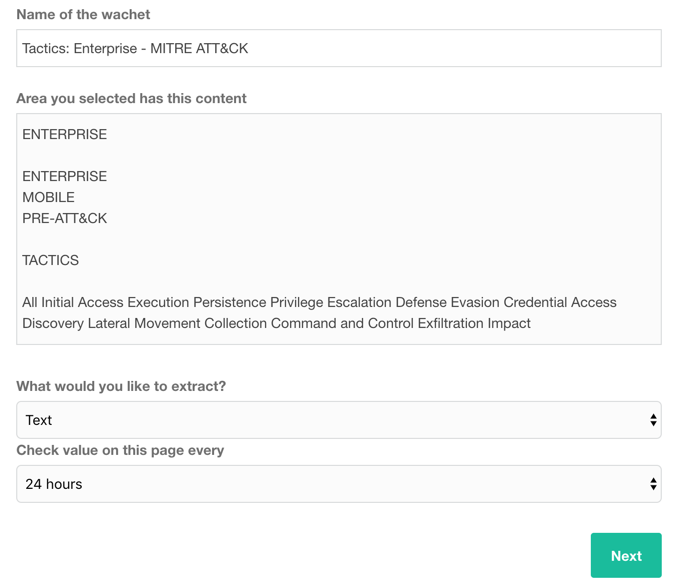
接著預設會截取區域中的文字給你看,
設定一下你想截取的是文字或是 HTML,
以及檢查的頻率 (免費版最短只能一天一次):

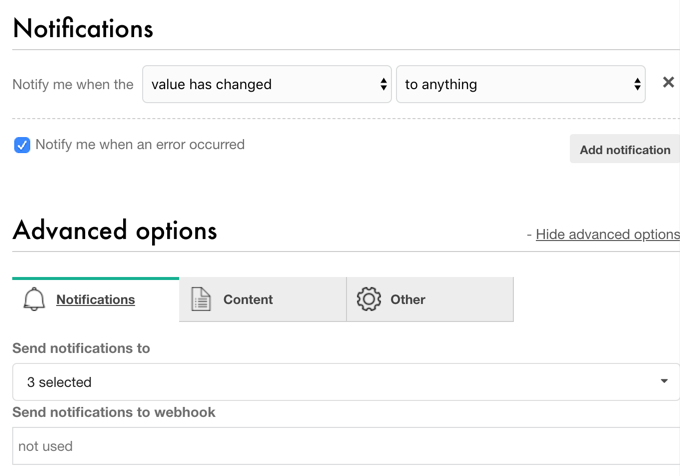
下面還可以設定一下電子郵件通知 (notification),
這樣只要監看的部分有改變,就能收到通知信:

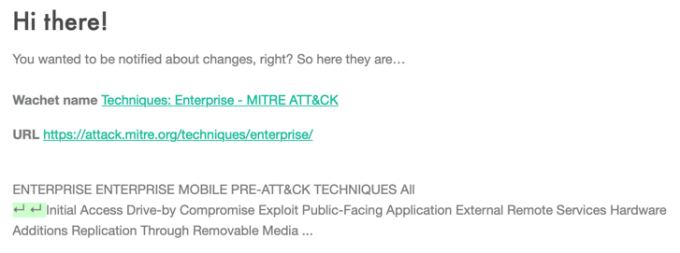
實際試用之後,覺得還算不錯,
在網頁內容有修改的時候,會收到通知信,
信裡也會將修改前後的差異以淺綠色標出,方便決定下一步動作~

有需要此類服務的人可以試試看囉~
參考資料:5 Best Free Tools to Monitor Website Changes (2019) – Hongkiat
(本頁面已被瀏覽過 432 次)