
[網站] 使用 StatusCake 免費服務,來監測網站的健康狀態
之前 使用 Pipedream 服務來監測網站狀態,並使用 Line Notify 通知,
不過後來 Pipedream 好像減少了免費帳號可用的額度,
導致額度很快就用完,每天可能下午額度就用光了…
當然如果降低檢查的頻率,是可以撐久一點,
但這樣就不太能即時知道網站的健康狀態了…
決定還是來找找看有沒有免費的網站監測服務…
試了幾個,決定使用 StatusCake 這個服務,
雖然網站介面個人覺得有點不夠簡單直覺,
不過針對監測網站健康度這一點,已經相當足夠了。
來看一下怎麼用吧~
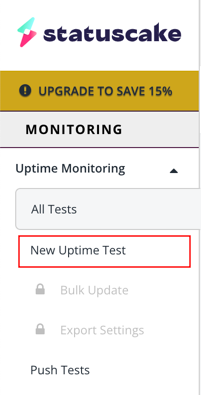
在 StatusCake 註冊好帳號後,
就可以點 New Uptime Test 來新增一個測試:

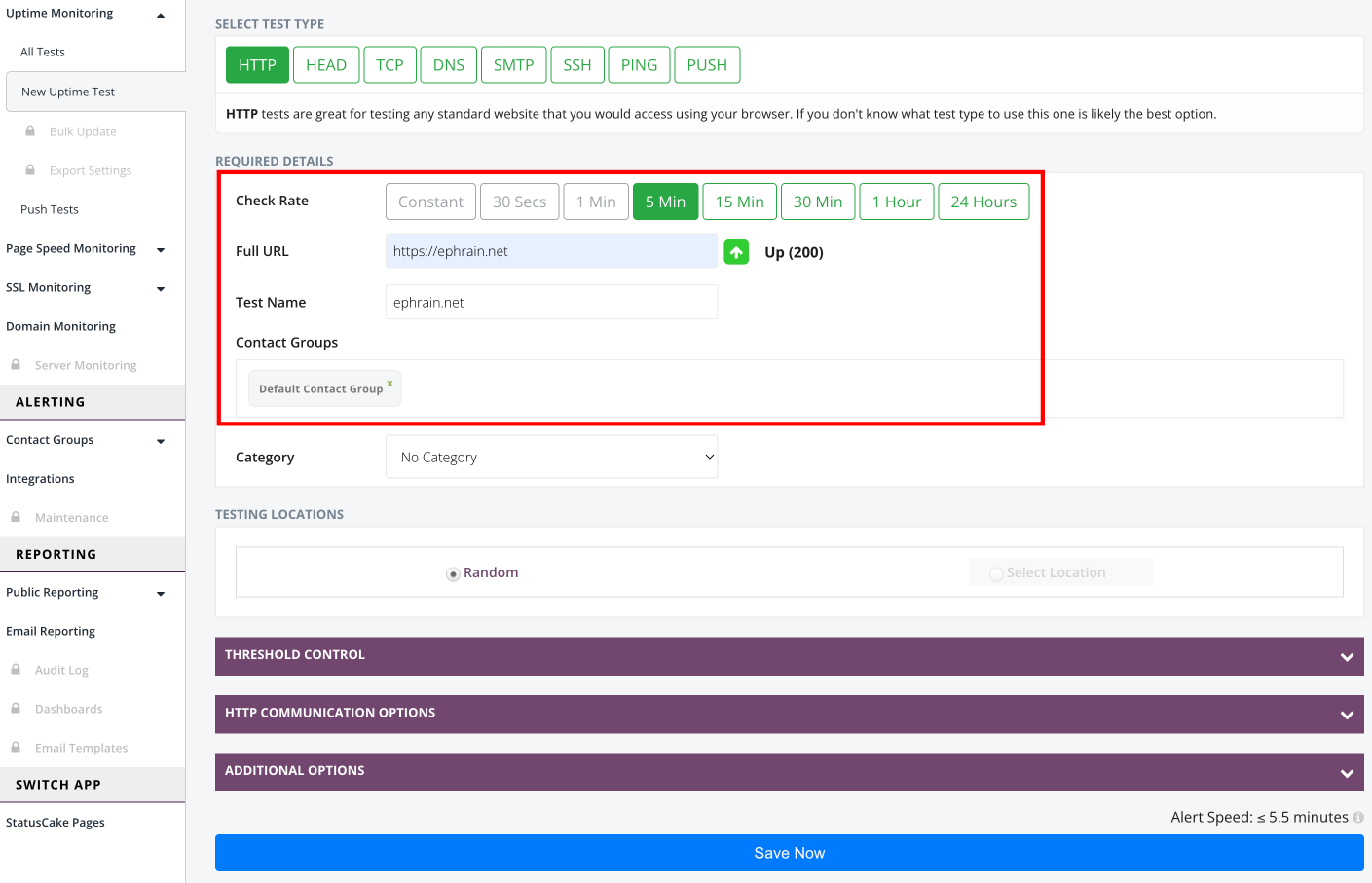
新的測試預設就是打一個標準的 HTTP GET 請求,
我們可以把檢查頻率從預設的 15 分鐘,改成免費版最短可用的 5 分鐘。
接著輸入要測試的網站網址,
同時記得 Contact Groups 要選至少一個群組,
這是網站不通時,StatusCake 會寄信到的地方:

按下 Save Now 後,就已經新增成功了:

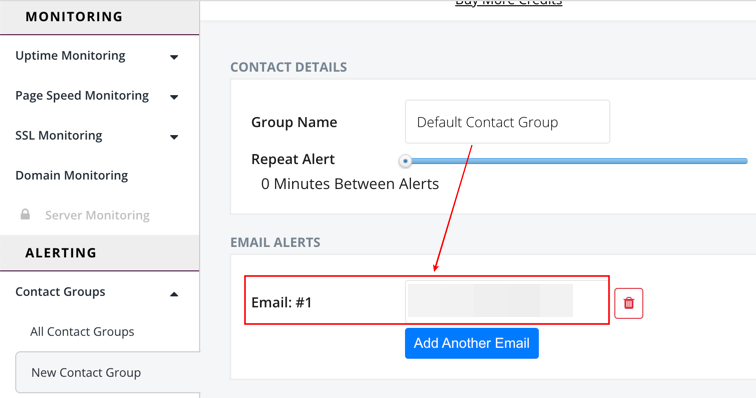
記得去 Contact Groups > All Contact Groups,
檢查一下 Default Contact Group (或是你剛剛選擇的連絡群組),
確認你的電子郵件信箱有在裡面:

接下來 StatusCake 就會依照你設定的頻率與方式,
定期去檢查你的網站健康度囉~
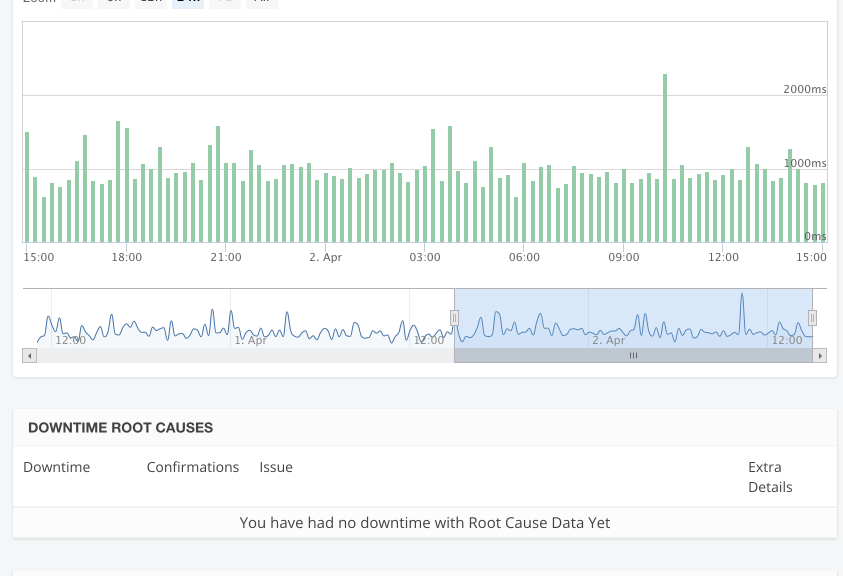
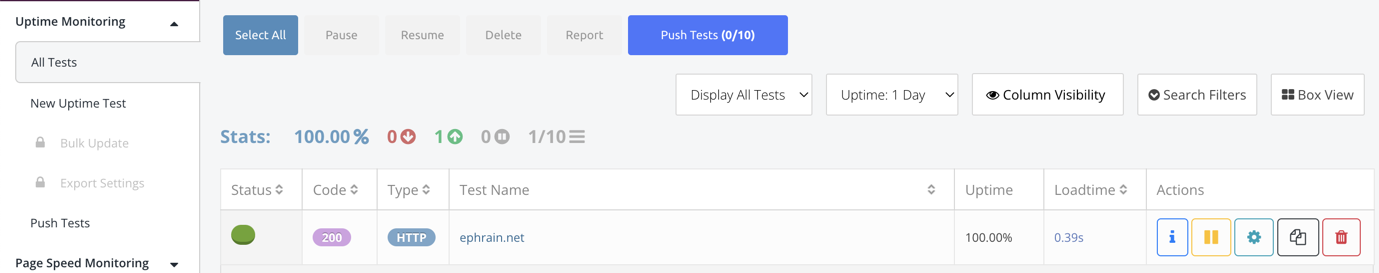
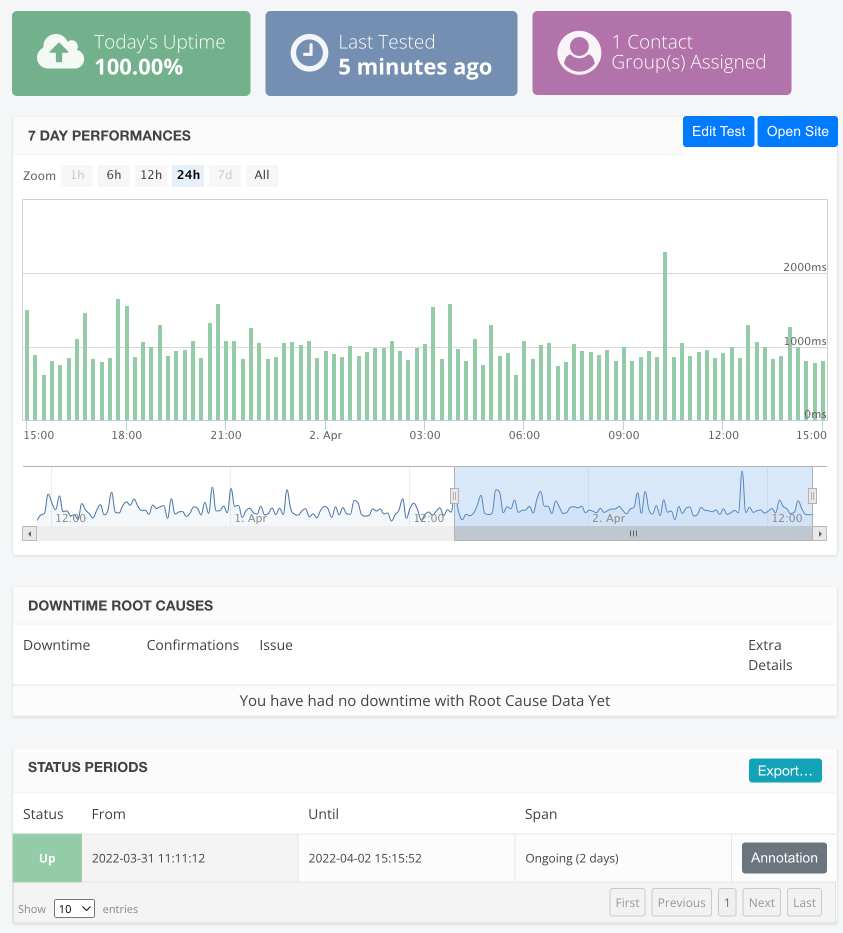
點下列表裡的網站時,可以看到網站近日的歷史狀態:

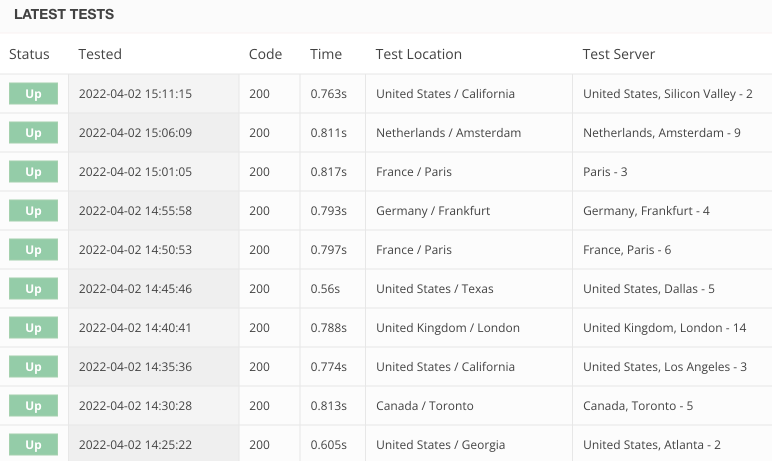
下方也可以看到 StatusCake 每次都會從不同的地區,
來測試你的網站,這會比從單一地區測試更加全面,
確保不會有部分地區其實連不上你的網站:

目前看來,StatusCake 是個蠻不錯的網站狀態監測服務,
免費版對一般部落格來說也算夠用了,
推薦給大家來試試囉~^^
(本頁面已被瀏覽過 366 次)