[Chrome extension] 將新寫的 Chrome extension 擴充功能上架至 Chrome Web Store
延續上一篇 [Chrome extension] 開始寫一個 Chrome extension 擴充功能,
當寫好一個 extension 之後,要如何發布到 Chrome Web Store 呢?
基本上只要上傳 extension、填好一些敘述等等,就可以發布了~可謂相當的簡單~
(不過第一次上傳的話要填東西還是要稍微花點功夫啦,
上傳過後,之後只要再上傳新的程式就行了)
1. 到 Chrome 的 Developer Dashboard 新增上架商品
到 Developer Dashboard – Chrome Web Store 這個地方,
用 Google 帳號登入後,就可以看到屬於你的上架商品~
像下面是我的部分:

可以看到我目前已經有兩個 Chrome extension 在架上了,
按下右下角的「新增商品」就可以新增一個~
2. 上傳 Chrome extension 的 zip 檔
新增商品後,第一個頁面就是要你上傳一個 extension 的 zip 檔…

嗯嗯… zip 檔指的是什麼東西的 zip 檔呢?
就是包含你的 extension 的目錄的 zip 檔 (注意要包含目錄喔)~
可以用你常用的 zip 工具像 WinRAR, 7-zip 等等,將目錄和下面的檔案壓成一個 zip 檔~
像本例中的 extension 目錄是叫 ReloadTabs,
下面我就用 zip 這個 command line 指令,把 ReloadTabs 這個目錄壓起來:
test@localhost ~/ChromePlugin $ zip -r ReloadTabs_1.0.zip ReloadTabs adding: ReloadTabs/ (stored 0%) adding: ReloadTabs/icon.png (stored 0%) adding: ReloadTabs/manifest.json (deflated 41%) adding: ReloadTabs/popup.html (deflated 23%) adding: ReloadTabs/popup.js (deflated 52%)
壓好 zip 之後,就可以在剛剛的上傳頁面,把這個 zip 檔傳上去了~
3. 編輯上架商品的相關資訊
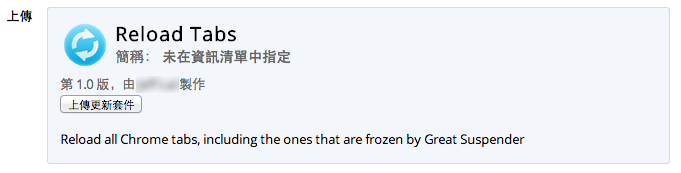
當 zip 檔已經上傳之後,就會進到編輯頁面,
在這頁面中可以設定 extension 的敘述、截圖、語言等等~
這邊只把比較重要的列出來~
最上面這邊可以上傳新的 zip 檔,extension 有更新時就可以再從這邊上傳:

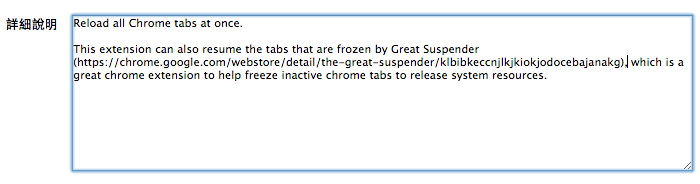
填入這個 extension 的詳細說明:

圖示的部分,我是直接上傳原本 extension 的圖示~
大小好像 Google 自己會縮~

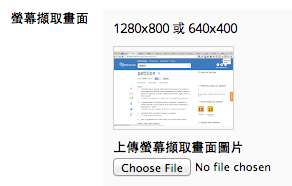
截圖的部分一定要是 1280×800 或是 640×400,大小不對的就無法使用…
所以就自己想辦法囉,把要截圖的視窗大小調整成跟 1280×800 一致或等比例,
或者是像我懶的話,直接 resize 改變大小 (不過當然會比較醜了)~

選擇一下類別、價格,決定一下這個 extension 可以讓哪些區域的使用者看到~

4. 發佈編輯好的 chrome extension
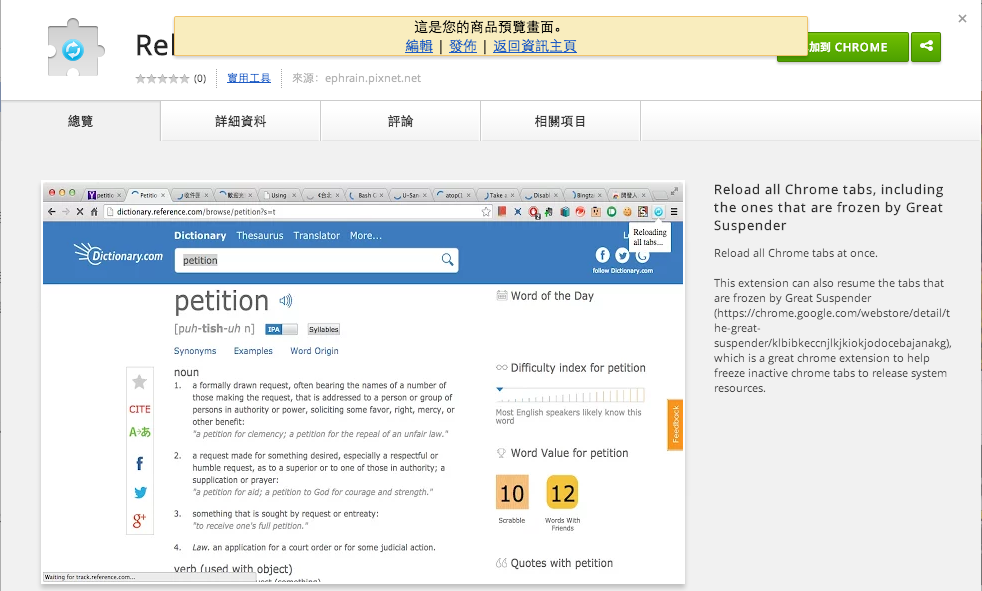
商品資訊都編輯好後,最後可以按下預覽變更,看看你的 extension 發佈後會長什麼樣子,
沒問題的話就可以發佈囉~

其實如果你是第一次上傳 chrome extension 的話,
應該還有一個步驟,那就是付款~~
Google 要求要上架商品的 Developer 必須註冊並付一次性的 5 美金 (即使你發佈的是免費商品),
大概是想藉此確認上傳 extension 的人是真的想上傳東西,不是來亂的…
付過錢後,之後不管上架幾個商品,都不用再付錢囉~
(不過如果你又要上傳 Android app 到 Google Play,你得另外付 5 美金…
要是你又想上傳 Chromecast 的 app,你又得另外付 5 美金…
Google 你真是的啊… 可以全部就繳一次 5 美金就行了嗎? =_=…)