[iPhone] 用 Workflow app 製作工作流程,將任意網址分享成 Habitica 的待辦事項
之前已經用 iPhone 上的 Workflow app 製作了幾個工作流程,
今天再來介紹一個我用來在 Habitica 上增加待辦事項的工作流程吧~
使用情境是像下面這樣:
我在用手機看一些網路文章時,
可能會想要將這文章保留下來,晚點再到電腦上看,
因此就會用瀏覽器或 Feedly 的 Share (分享) 功能,
將這個網頁或網址,分享到我寫的這個 Workflow 上,
然後這個工作流程就會自動透過 Habitica 的 API,
把這網址加到 Habitica 的待辦事項中~
來看看這個 Workflow 是怎麼寫的吧~
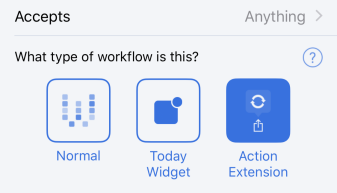
首先在 Workflow app 中新增一個工作流程,
形態是 Action Extension,這樣才能接收 Share (分享) 過來的資料:

由於分享過來的來源不一,
有些 app 會分享網頁標題 + 網址,有些只分享單一的網址,
但如果只將網址加到 Habitica 上,有時會看不出來這個網址是做什麼用的,
因此我希望盡量把網頁標題也都找出來~
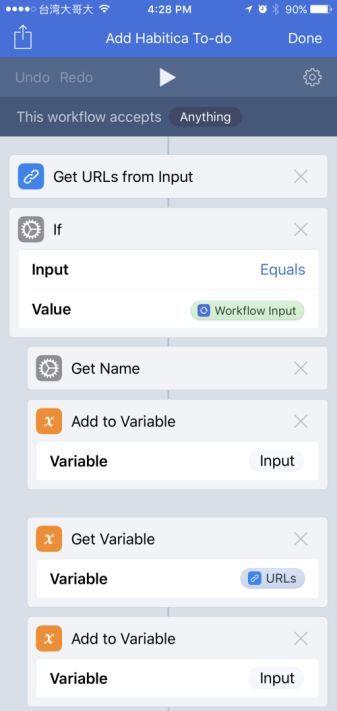
因此,接收到分享過來的資料後,
先用 Get URLs from Input,把資料裡的網址都抓出來,
如果這些網址就等於所有分享過來的資料的話,
表示資料裡只有網址,沒有網頁標題。
這時可以用 Get Name 這個動作:如果輸入是網址的話,它可以取得網頁標題。
將網頁標題存到變數 Input 裡面後,接著把網址也存到變數 Input 裡面。
也就是說,變數 Input 現在會包含網頁標題和網址:

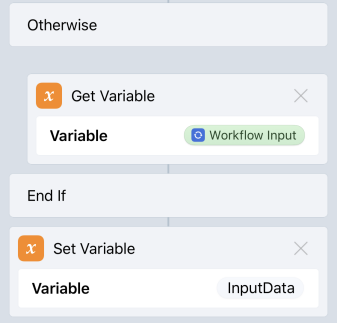
如果抓出來的網址和分享過來的資料不一樣,
表示資料裡有非網址的東西,那我就當作已經有網頁標題,
直接把分享過來的資料往下傳~
不管是走 If 或是 Else,都會將最終的資料存到 InputData 這個變數裡:

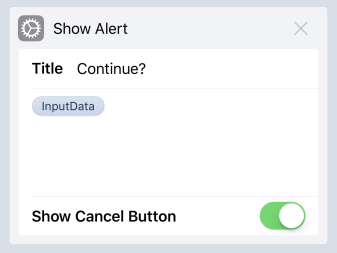
接著用 Show Alert,把剛剛組出來的結果先顯示出來,
讓我可以確認是不是要把這資訊加到 Habitica 上:

確認要加的話,就要準備呼叫 Habitica 的 API 了~
我們要用的是 Task – Create a new task belonging to the user 這個 API,
這個 API 要送請求給 https://habitica.com/api/v3/tasks/user,
並且給一堆參數…
要理解 API 的用法,直接看一個實例是最好的了~
用 Chrome 開啟 Habitica 網頁,試加一個待辦事項,
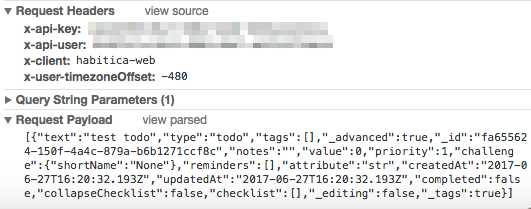
從開發者工具中,可以看到這個 HTTP request header 裡有幾個重要的東西:
- x-api-key: 要放使用者的 API key
- x-api-user: 要放使用者的 API user
這兩個值可以參考 自動在 Habitica 中施放魔法累積經驗值,直到升級為止 這篇的說明~
至於 POST data (Request Payload) 看起來很複雜,但很多欄位是可有可無 (optional),
最基本的格式是 [{“text”: “要加的待辦事項”, “type”: “todo”}]:

了解了 Habitica 增加待辦事項的 API 之後,就可以繼續寫我們的工作流程了~
要用 Workflow 組出 [{“text”: “要加的待辦事項”, “type”: “todo”}] 有點麻煩,
這是一個 list 裡面包含一個 dictionary…
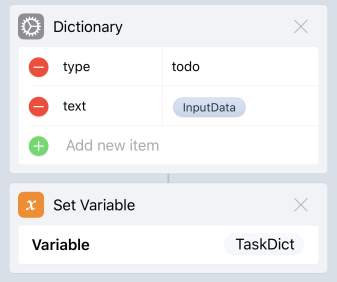
先用 Dictionary 來組出 {“text”: “要加的待辦事項”, “type”: “todo”} 這些資料,
再把這個 Dictionary 存到另一個變數 TaskDict (待會要用):

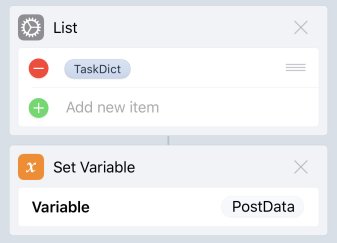
接著把 TaskDict 這個 Dictionary 放到一個 List 裡面,
這樣就能完成 [{“text”: “要加的待辦事項”, “type”: “todo”}]。
同樣把這 List 存到另一個變數 PostData,以備待會使用:

接著就可以準備呼叫 Habitica API 了~
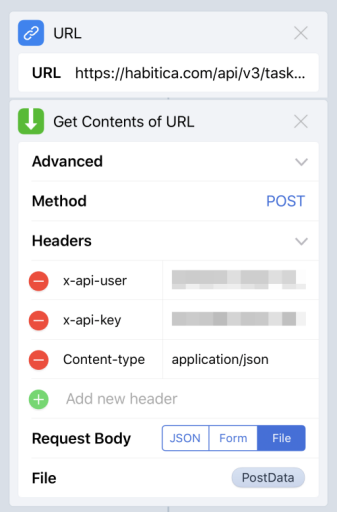
用 URL 元件把 https://habitica.com/api/v3/tasks/user 這個網址填入,
再用 Get Contents of URL 送出 POST 的請求:
- Header 裡面把 x-api-user 和 x-api-key 直接填進去
- Content-type 選 application/json
- Request body 選 File,這樣可以把我們已經組好的 PostData 填進去。如果選 JSON 的話,似乎沒辦法做出 list 中包含 dictionary 的組合…

最後用一個 Quick Look 動作,確認 HTTP 請求的成功與否:

來試著執行看看這個工作流程吧~
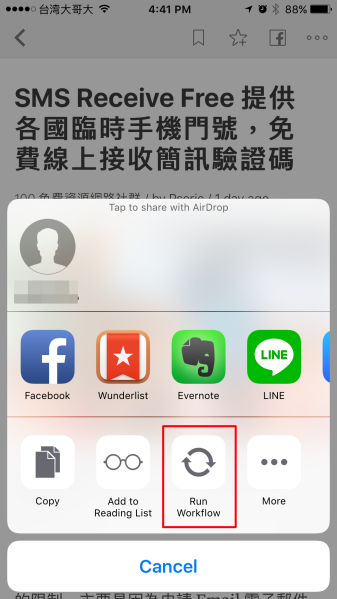
我正在看一篇 Feedly 上的文章,按下分享 > Run Workflow:

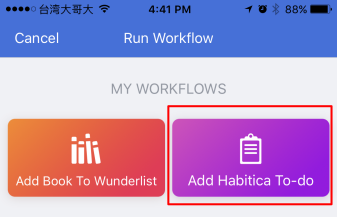
選擇我建立的 Add Habitica To-Do 工作流程:

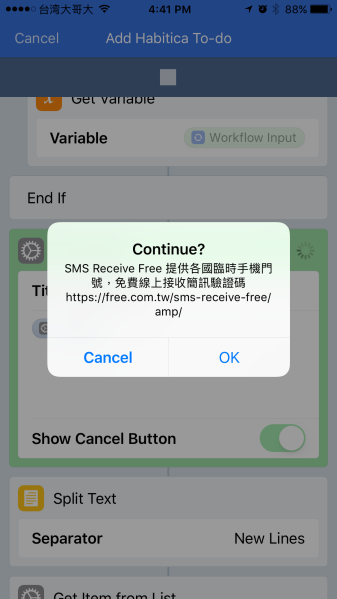
先跳出一個視窗讓我看看要加進待辦事項的內容,
可以看到有包含網頁標題和網址:

按下 OK 後,就送出 HTTP 請求給 Habitica API,
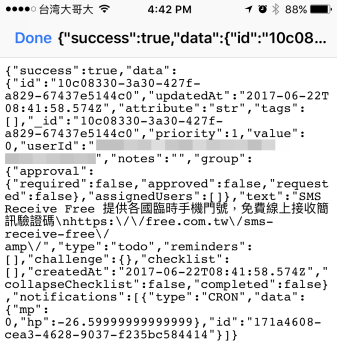
最終結果呈現在 Quick Look 裡面,
基本上看到 success: true 這個伺服器回應就表示成功了:

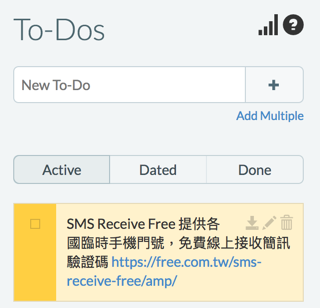
到 Habitica 網頁上看看,確實出現了這筆待辦事項囉:

這個工作流程不是很好寫,主要是組 Habitica API 要用的資料那邊,有點麻煩。
不過寫好之後,這個工作流程是很方便的喔~^^