
[Chrome] 使用 Tampermonkey 自動重新播放 VoiceTube Hero 影片
去年底開始加入了 VoiceTube Hero 的第一屆零元挑戰,
它有網頁版和手機版本,
雖然每星期都得完成要求的進度,有點壓力,
不過也確實讓我多記了一些單字,也多聽了不少英文影片~
但操作上還是有一些地方不足,
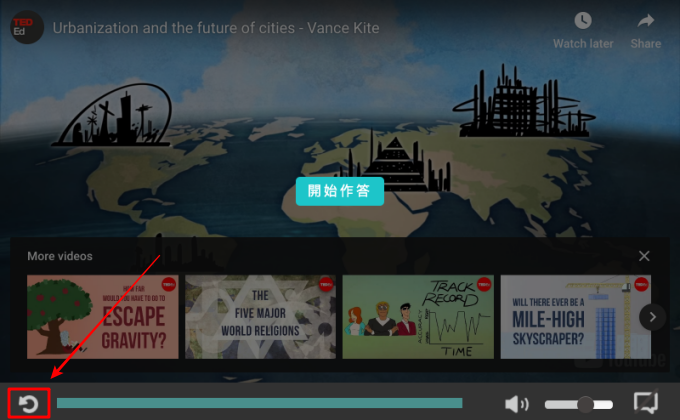
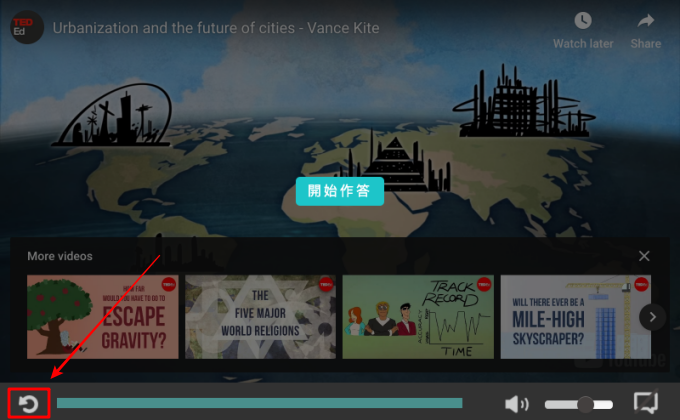
像是每部影片開始的時候,就是播放一次無字幕的,
接著就會停下來,要嘛就開始作答,要嘛就點重新播放,
想當然爾,我怎麼可能聽一次就完全聽懂每一句每個字呢?
所以幾乎都是要再點重新播放鈕,重聽個好幾次:

如果人在電腦前也就算了,
但我比較喜歡在安靜做家事時 (像收碗盤、摺衣服、擦地板) 順便聽,
這時候還得一直跑去電腦前面點重新播放,真的是蠻不方便的…
雖然它用的是 Youtube 的播放器,按右鍵有循環播放 (Loop),
但不知道是不是 VoiceTube Hero 有做什麼事,那個循環播放的功能是無效的…
跟 VoiceTube Hero 客服反應,是說會加入改善考慮,
不過… 據我身為 RD 的直覺,通常排入改善清單的,
大概有九成五會再延到下一個版本,然後再延到下下一個版本…
幸好 Tampermonkey 可以再次派上用場,
只要寫段小 JavaScript,
當發現有重新播放鈕跑出來的時候,去點它一下就好了~
下面是寫好的程式,基本上就是每一秒檢查一下播放鈕的圖片,
如果現在是重新播放鈕 (replay.png) 的話,
就等 5 秒鐘後再點它一下 (不然一直接續聽,有時會分不出開頭結尾):
// ==UserScript==
// @name VoiceTube Hero: Auto Replay
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Auto replay video on VoiceTube Hero
// @author ephrain.net
// @match https://tw.voicetube.com/hero/play/*
// @grant none
// ==/UserScript==
function setupRepeatCheck(play_btn_img)
{
// Check every 1 second
setTimeout(function() { doCheck(play_btn_img); }, 1000);
}
function doCheck(play_btn_img)
{
if (play_btn_img.attr("src").indexOf("replay.png") >= 0)
{
setTimeout(function() { clickReplay(play_btn_img); }, 5000);
}
else
{
// Check every 1 second
setupRepeatCheck(play_btn_img);
}
}
function clickReplay(play_btn_img)
{
// Click replay
play_btn_img.click();
// Continue check after a period
setupRepeatCheck(play_btn_img);
}
(function() {
'use strict';
// Check if this page contains a replay button
var play_btn_img = $("#progressbar_play_btn img");
if (play_btn_img.length > 0)
{
setupRepeatCheck(play_btn_img);
}
})();
寫好這個之後,就可以一邊做家事,一邊一直重聽影片了,
感覺效率好多啦~^^
(本頁面已被瀏覽過 951 次)