[Chrome extension] 修改擴充功能裡的檔案,增加其功能
最近安裝了 Dayboard 這個 Chrome extension,
可以在開啟新分頁時,顯示一個輕量的今天的待辦事項清單,還不錯用:

不過這個擴充功能有個小問題:
它希望大家每天專注在最多五個工作上面,因此沒辦法輸入更多的事項…
當然這個立意是很好,不過有時我就是想要先把一些雜七雜八的今日待辦事項都先打上去,
總不想要一些放在 Dayboard,一些又放在 Wunderlist/Evernote 之類的…
有沒有辦法讓它可以接受超過五個項目呢?
當然一個方法是請開發者修改,不過這就不一定會成功了,想想還是自己來改改看好了~
參考資料:How to Edit or Modify an Existing Chrome Extension or App
1. 找到擴充功能的 ID
先到 chrome://extensions 找到 Dayboard,
就可以看到它的 ID,本例中是 kimodcegbhclamjcbifgfaldeengbgij:

2. 複製擴充功能的目錄
接著,在 Mac 上,Chrome extension 會儲存在下面這個目錄裡:
~/Library/Application Support/Google/Chrome/Default/Extensions
裡面會有一堆奇怪代碼的目錄名稱,其實就是擴充功能的 ID 代碼,
找到 kimodcegbhclamjcbifgfaldeengbgij 就是 Dayboard 的目錄~
進到目錄裡,可以看到一個版本號的目錄,像我的是 0.7.1_1,
將這個目錄複製到外面一個目錄下,同時得把目錄裡的 _metadata 目錄砍掉,例如:
cp -R 0.7.1_1 ~/Dropbox/MyProjects/ChromePlugin/DayboardPatched
rm -rf ~/Dropbox/MyProjects/ChromePlugin/DayboardPatched/_metadata
這邊複製的用意是因為直接修改這邊的東西的話,
Chrome 會發現有被修改 (因為 _metadata 目錄下面有記載 hash),
因此這個擴充功能就無法被使用了~
當然如果你想去研究那個 hash 是怎麼算的,也是有機會做出正確的 hash…
(我是懶得去研究了啦… :P)
_metadata 目錄得砍掉的原因是待會要載入這個 extension 時,
Chrome 會抱怨說 unpacked extension 不能有 _ 開頭的目錄,
既然 _metadata 只是跟 hash 相關的東西,我們砍掉它是無所謂的。
3. 試著讓 Chrome 載入我們的 extension 目錄
這邊可以參考開始寫一個 Chrome extension 擴充功能這篇,
主要就是在 chrome://extensions 那邊 Load unpacked extension,
將我們複製出來的 extension 目錄讀進去,確認這個新的 extension 可以動作,
在這之前最好先把原本的 Dayboard extension 移掉,免得兩個打架了~
4. 修改相關的程式碼
我們自己的 extension 可以載入沒問題的話,就可以開始修改程式碼了~
試用一下 Dayboard,可以發現如果輸入了兩項工作的話,會顯示 Just three more…
用這個 Just three more 當作關鍵字來查一下,
發現有出現在 app/js/build/production.min.js 裡面~
這個 production.min.js 是個優化 (minify) 過的 JavaScript 檔,
可以參考下面這兩篇文章,將它還原成比較好讀的排版:
– [JavaScript] 用 jsbeautifier 線上服務還原被 minify 過的 js 檔
– [Sublime Text] 使用 HTML-CSS-JS Prettify 套件來美化 JavaScript 程式的編排
在還原後的 production.min.js 裡面找到 Just three more 這個字串:
placeholder = ["Type a task, then press Enter.", "You have room for four more tasks.", "Just three more.", "Two...", "Last one."]
看來提示訊息的部分會用目前項目的數目當索引,來這個陣列中取出對應的字串,
因此如果已經輸入兩個項目,對應的訊息就是 placeholder[2] = “Just three more”,
假設我們想讓項目個數從 5 個變成 10 個的話,
可以先在 placeholder 前面加上 5 個 “Type a task, then press Enter”:
placeholder = ["Type a task, then press Enter.", "Type a task, then press Enter.", "Type a task, then press Enter.", "Type a task, then press Enter.", "Type a task, then press Enter.", "Type a task, then press Enter.", "You have room for four more tasks.", "Just three more.", "Two...", "Last one."]
上面的修改只是針對提示訊息的部分,但是 5 個項目的限制仍然存在,
繼續在程式裡搜尋 placeholder 這個字,發現了下面這一段:
$scope.placeholder = placeholder[$scope.todos.length], $scope.checkTaskCount();
可以看到第一句敘述是驗證了我們的猜想,$scope.placeholder 會用項目數目當索引,
取得對應的字串… 那後面的 checkTaskCount() 看起來就很像是我們正在找的東西,
立刻去看看:
$scope.checkTaskCount = function() { var e = document.getElementById("add_todo"); if (null != e) if ($scope.todos.length > 4 || $scope.current_date > 0 ? e.style.display = "none" : e.style.display = "block", $scope.logged_in) { $scope.hideTaskPrompt(); var stillLoading = setInterval(function() { $scope.loading || (clearInterval(stillLoading), $scope.checkTaskPrompt()) }, 1e3) } else $scope.checkTaskPrompt() }
上面的程式不用看得很懂也沒關係,因為看得懂 todos.length > 4 就夠了~
看來是這邊判斷如果項目數超過 4 的話 (也就是已經有 5 個),
就會去執行 hideTaskPrompt() 不再讓使用者輸入項目了~
既然我們想讓 5 個項目擴充成 10 個,這邊就把 > 4 改成 > 9 就行了:
$scope.checkTaskCount = function() { var e = document.getElementById("add_todo"); if (null != e) if ($scope.todos.length > 9 || $scope.current_date > 0 ? e.style.display = "none" : e.style.display = "block", $scope.logged_in) { $scope.hideTaskPrompt(); var stillLoading = setInterval(function() { $scope.loading || (clearInterval(stillLoading), $scope.checkTaskPrompt()) }, 1e3) } else $scope.checkTaskPrompt() }
5. 測試修改後的結果
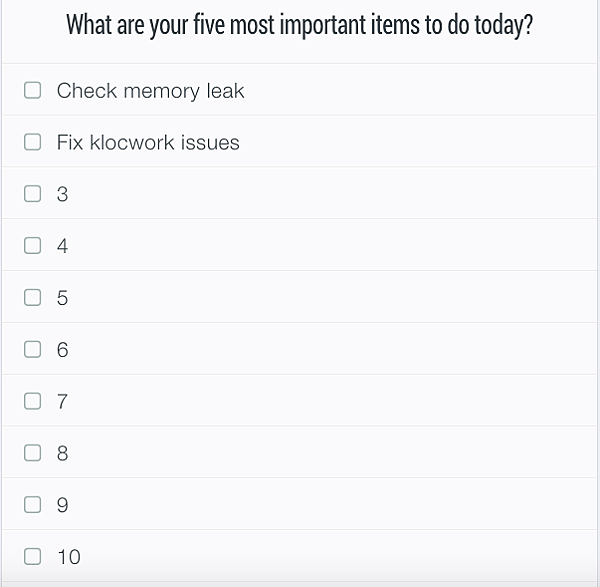
上述修改都儲存之後,開啟一個新的分頁,在 Dayboard 裡面輸入項目…
Bingo!現在可以輸入 10 個項目囉~

上述的這個修改 extension 的方法其實還是有缺點,
像是因為我們自己複製了一份,因此如果官方的版本有更新的話,我們的是不會更新的,
除非重新將官方的版本下載,再重做一次~
不過可以用上面的方法,將 extension 改成更符合自己需求來使用,也算挺不錯的喔~^^
2 thoughts on “[Chrome extension] 修改擴充功能裡的檔案,增加其功能”
剛好想改 google translate 的 plugin ,從你這篇文章學到了,還剛好是 Mac 版的,感謝 😀
不客氣喔^^