[Chrome extension] 用 Super Simple Highlighter 標記網頁上的重點
最近因為要在公司的 study group 報告 Python 的 PEP 8: Style Guide,
上去研讀了一下,順便發現了一個好用的 Chrome extension 可以輔助作筆記~
裝好之後,看不出有什麼差別,右上角的擴充功能列上也沒有按鈕,
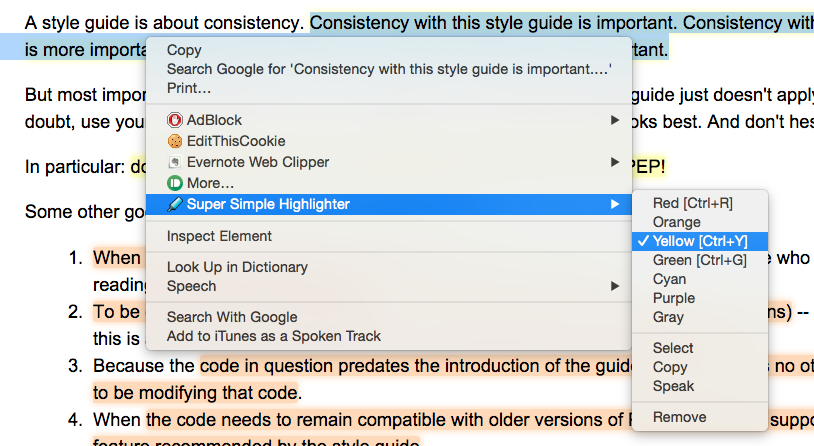
不過如果用滑鼠選取一段文字時,按右鍵就可以看到 Super Simple Highlighter 的選單,
就可以選擇要用什麼顏色作標註:

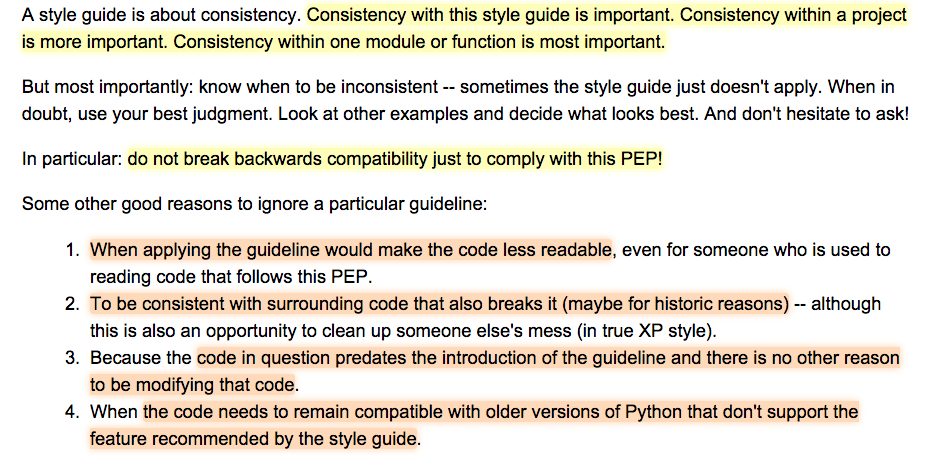
一個網頁裡可以標註無限多的地方(應該吧?),也可以用不同的顏色標註,
下次回到這個網頁時,也都會記住原本的標記~
不過倒是不知道如果網頁內容改變的話,會不會出問題 (還沒遇到)…

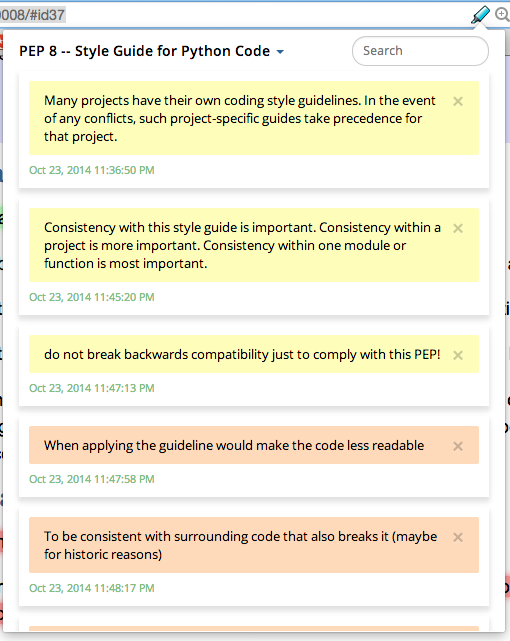
當網頁中有一個以上的標註時,網址列上就會出現 Super Simple Highlighter 的螢光筆圖式,
點下去之後,就可以將所有標註的地方列出來,可以重點瀏覽,
點擊之後也可以立刻跳到標註的地方,蠻方便的~

在用的時候有一點稍嫌不便的是,標註時得用滑鼠選取文字後,按右鍵選單來標註…
一般來說,像 Word 或是 PDF 裡面要標註,都會有個按鈕點下去就標註了…
後來才發現 Super Simple Highlighter 有支援鍵盤快速鍵 (我也是現在才知道 Chrome extension 可以支援快速鍵),
到 Chrome extension 擴充功能頁的最右下角,點選 Keyboard shortcuts 連結,
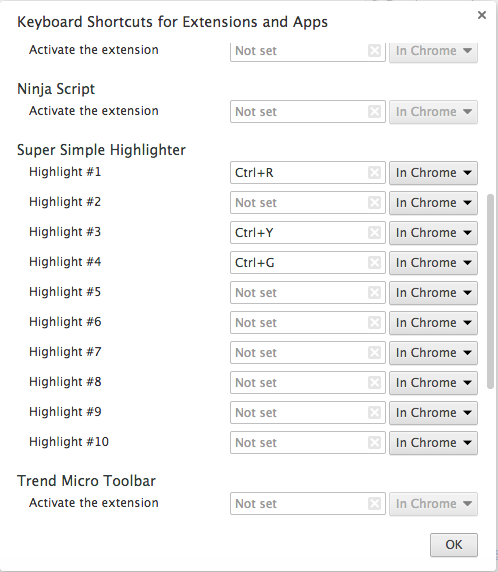
就可以開啟下列的頁面,設定擴充功能的快速鍵,
像我將 Highlight #1 (對應到紅色) 設定成 Ctrl+R,
之後只要選取文字後,按 Ctrl+R 就可以標註成紅色了~比較方便~
不過還是有個缺點是要清除標註的話,沒辦法用快速鍵完成…

Super Simple Highlighter 算是一個蠻方便使用的小工具,
有需要網頁標註功能的人可以試著用看看囉~ ^^
//
//
4 thoughts on “[Chrome extension] 用 Super Simple Highlighter 標記網頁上的重點”
thanks for your teaching.
You are welcome~
useful, thanks
welcome~