[Cordova] 使用桌面版 Chrome 來 debug Cordova app
今天想要用桌面版 Chrome 來 debug 自己用 Cordova 寫的 Android app,
不過 USB 線連上去了,adb devices 也都看得到手機,
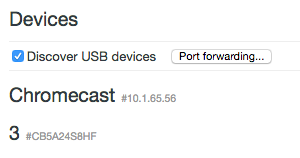
但桌面版 Chrome 上的 chrome://inspect/#devices 頁面始終沒有秀出我的 app:

稍微實驗一下,如果在手機上開了 Chrome 瀏覽器,
桌面版 Chrome 的 inspect 頁面是可以看到瀏覽器的程式的…
看來似乎 Cordova 的 app 不給 debug?(但以前試過可以)
查了一下,是 Cordova 在 release build 上,會把遠端除錯的功能拿掉,
應該是為了避免被非原始開發者拿來觀察 app 的寫法吧?
反過來說,要除錯就得用 debug build 了~
像下面的指令就能建出 debug 版本的 Android app:
cordova build --debug android
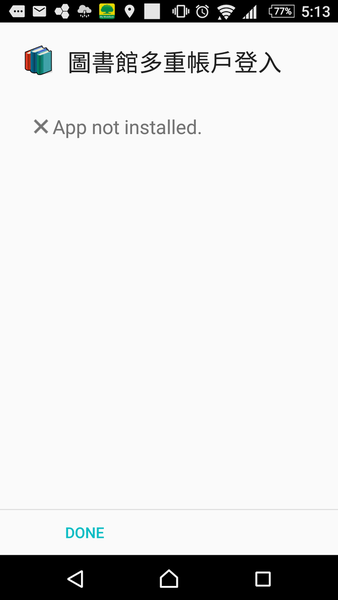
建好之後,把 APK 傳到手機裡試試看… 結果裝不起來?!

又查了一下,看來是 debug 和 release 版本互相不能覆蓋,因此得移掉現有的 release 版本才行~
(如果現在裝的是 debug 版,要裝 release 版前也得移掉 debug 版的)
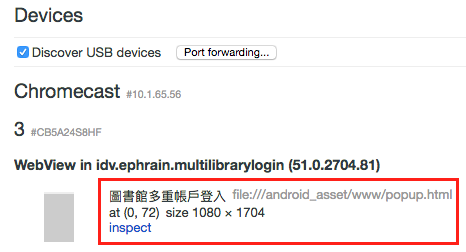
移掉 release 版後,果然就能順利安裝 debug 版了,
桌面版 Chrome 也能正確的對手機上的 Cordova app 做除錯囉:

參考資料:
stackoverflow: Disable Chrome debugging for Cordova Release App
stackoverflow: App not installed
I can see the device, but not any applications bellow it
(本頁面已被瀏覽過 1,703 次)