[Cordova] 將新視窗開啟在 InAppBrowser 裡面
在圖書館多重帳戶登入的 Chrome extension 版本裡,
有個功能是可以按下登入按鈕後,先用 AJAX 送登入請求給伺服器,
再開啟新視窗瀏覽個人借閱資料的網址去~
這個方法在 Chrome 上可以運作的一個要點是 session cookie 在新視窗是可以共用的~
但當我把這個東西搬到 Android 上面時,就出現了問題…
問題在於 Cordova 裡面用一個 web view 顯示 app 內容,
在後端執行的 AJAX 產生的 session cookie 是屬於這個 web view 的,
但最後的 window.open() 開啟了系統預設的瀏覽器,
它沒有我們 web view 的 session cookie,
所以開起來的網頁會覺得是沒有登入的狀態…
要解決這個問題,得使用 Cordova 內建的 InAppBrowser 來開啟新視窗,
這樣 app 和新的視窗都是使用同一個瀏覽器,
就沒有 session cookie 讀不到的問題了~
1. 安裝 cordova-plugin-inappbrowser
參考一下 cordova-plugin-inappbrowser 的內容,
將這個 plugin 加上去,才能使用 Cordova 提供的開新視窗功能:
cordova plugin add cordova-plugin-inappbrowser
2. 使用 Cordova 提供的 InAppBrowser 開新視窗
Cordova 提供一個 cordova.InAppBrowser.open() 函式,
用法與一般的 window.open() 相同,不過會將新視窗開在 app 本身的瀏覽器,
除非目標設為 “_system” 才會開啟系統預設的瀏覽器~
像我寫了下面一個函式,讓程式在 Chrome extension 時使用 window.open,
在 Cordova app 中則使用 cordova.InAppBrowser.open:
function jsWindowOpen(url) { if (typeof cordova !== "undefined" && typeof cordova.InAppBrowser !== "undefined") { cordova.InAppBrowser.open(url, "_blank", "location=no"); } else { window.open(url); } }
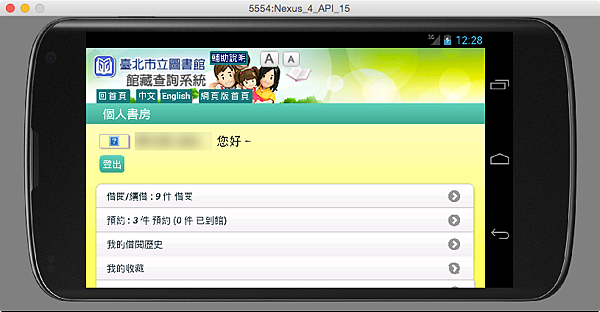
改好的 Cordova app 在 Android 上執行時,如果開啟了新視窗,
session cookie 會帶過去,因此圖書館的網頁是顯示為登入狀態的,
如果按下 Back (上一頁) 按鈕,而 InAppBrowser 已經沒有上一頁的話,
就會自動關閉 InAppBrowser 回到原本的 app,相當方便:

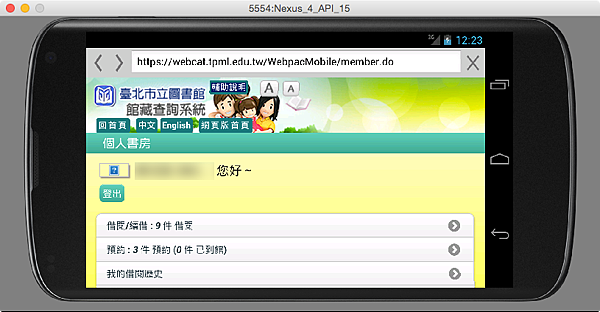
剛剛上面的第三個參數是控制瀏覽器的一些外觀,
可以參考 cordova-plugin-inappbrowser 提供的資訊,
像是如果不給 location=no 的話,預設是會顯示一個位址列的:

要注意的是 InAppBrowser 的自訂外觀與手機系統有關,
像是 Android 和 iOS 可以調整的東西就蠻不一樣的,
要自己再試試看囉~^^