
[Flutter] 在 Mac 上安裝 Flutter 開發環境
之前寫 圖書館多重帳戶登入 app,是使用 Cordova 寫的。
一直想要改學 React Native,不過總覺得學習曲線有點高…
(↑ 其實是老了)
Flutter 出來之後,又變成猶豫要學 React Native 還是 Flutter…
覺得學 React Native 的話,就可以用還算粗淺了解的 JavaScript,
不用再去學 Flutter 用的 Dart 語言。
但還是覺得 React Native 的學習曲線有點高…
(↑ 其實就是老了,到底要講幾次)
結果最近圖書館借的 Flutter 的書到了,
所以就開始來安裝 Flutter 的環境吧~
(↑ 前面的糾結到底是在… ?)
1. 安裝 Flutter
在 Mac 上安裝 Flutter,官方文件是去下載一個安裝包自己解壓縮。
不過用 Homebrew 搜尋了一下,發現有 flutter 這個套件,
而且觀察了一下,它也是去官方網站下載安裝包解壓縮,
那就直接用 Homebrew 裝吧:
brew install flutter
裝好之後,執行 flutter doctor 看看環境有沒有問題…
像下面指出我的 Android cmdline-tools 沒有安裝、以及 license 狀態不明:
$ flutter doctor
Running "flutter pub get" in flutter_tools... 8.1s
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.10.5, on macOS 12.2.1 21D62 darwin-x64, locale en-TW)
[!] Android toolchain - develop for Android devices (Android SDK version 30.0.2)
✗ cmdline-tools component is missing
Run `path/to/sdkmanager --install "cmdline-tools;latest"`
See https://developer.android.com/studio/command-line for more details.
✗ Android license status unknown.
Run `flutter doctor --android-licenses` to accept the SDK licenses.
See https://flutter.dev/docs/get-started/install/macos#android-setup for more details.
[✓] Xcode - develop for iOS and macOS (Xcode 13.3.1)
[✓] Chrome - develop for the web
[✓] Android Studio (version 2021.1)
[✓] VS Code (version 1.66.2)
[✓] Connected device (2 available)
! Error: EPH’s iPhone is busy: Preparing EPH’s iPhone for development. Xcode will continue when EPH’s iPhone is finished. (code -10)
[✓] HTTP Host Availability
! Doctor found issues in 1 category.
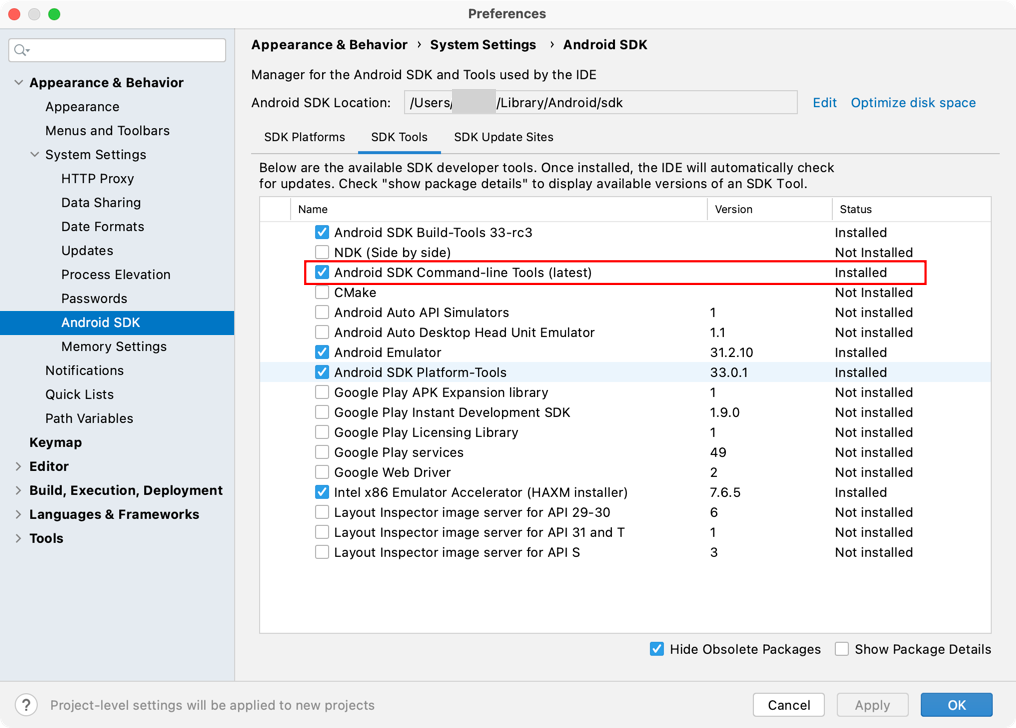
打開 Android Studio > More Actions > SDK Manager,
切到 SDK Tools 分頁,Android SDK Command-line Tools 還真的沒有安裝,
我之前好像只有用到 Android SDK Platform-Tools…
記得把 SDK Command-line Tools 裝好,其他有在用的也順便安裝更新一下:

至於 Android license 的問題,就照著上面給的指示,
執行 flutter doctor --android-licenses 指令,
接下來一路按 y 確認就行了:
$ flutter doctor --android-licenses 3 of 7 SDK package licenses not accepted. 100% Computing updates... Review licenses that have not been accepted (y/N)? y 1/3: License android-googletv-license: ...... Accept? (y/N): y All SDK package licenses accepted
現在執行 flutter doctor 就沒有問題囉~
$ flutter doctor Doctor summary (to see all details, run flutter doctor -v): [✓] Flutter (Channel stable, 2.10.5, on macOS 12.2.1 21D62 darwin-x64, locale en-TW) [✓] Android toolchain - develop for Android devices (Android SDK version 31.0.0-rc3) [✓] Xcode - develop for iOS and macOS (Xcode 13.3.1) [✓] Chrome - develop for the web [✓] Android Studio (version 2021.1) [✓] VS Code (version 1.66.2) [✓] Connected device (2 available) [✓] HTTP Host Availability • No issues found!
2. 建立 Flutter 測試專案
執行下面的指令來建立一個新的 Flutter 專案:
flutter create my_app
3. 執行 Flutter 測試專案
剛建好的專案裡會有預設的 Hello World 程式,可以立刻執行:
cd my_app flutter run
在 Chrome 中執行
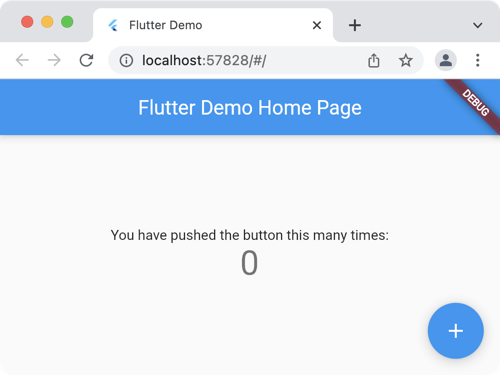
假設沒有接任何手機、也沒有開啟 Android/iOS 模擬器時,
它預設會跑在 Chrome 瀏覽器上面:
$ flutter run Launching lib/main.dart on Chrome in debug mode... Waiting for connection from debug service on Chrome... 23.4s This app is linked to the debug service: ws://127.0.0.1:57890/dfiGv9e8NoI=/ws Debug service listening on ws://127.0.0.1:57890/dfiGv9e8NoI=/ws 💪 Running with sound null safety 💪 🔥 To hot restart changes while running, press "r" or "R". For a more detailed help message, press "h". To quit, press "q". An Observatory debugger and profiler on Chrome is available at: http://127.0.0.1:57890/dfiGv9e8NoI= The Flutter DevTools debugger and profiler on Chrome is available at: http://127.0.0.1:9100?uri=http://127.0.0.1:57890/dfiGv9e8NoI= Application finished.
基本上就是一個很簡單的 Flutter 程式,
按下 + 號的話,數字就會加 1:

在 iOS 模擬器中執行
執行下面的指令,把 iOS 模擬器叫起來:
open -a Simulator
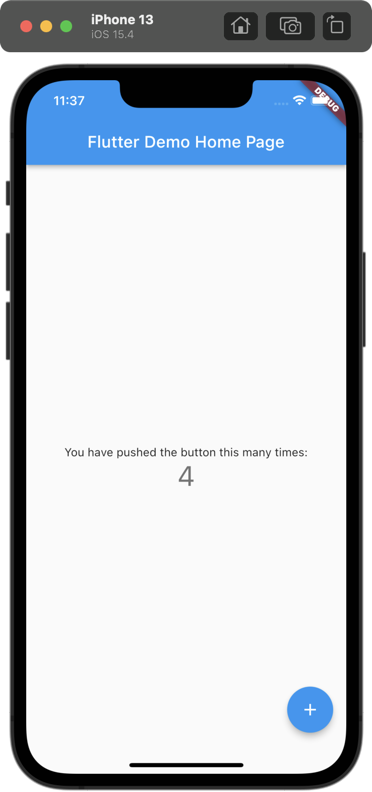
這時再執行 flutter run 時,會出現選單,
讓你選擇是要用 Chrome、實體 iPhone、還是 iOS 模擬器執行,
下面是跑在 iOS 模擬器上的畫面:

在 Android 模擬器中執行
到 Android Studio > More Actions > Virtual Device Manager,
選擇一個模擬器跑起來,再執行 flutter run 並選擇 Android 模擬器,
可以看到跑起來畫面和 iOS 是差不多的:

這樣子,就可以確認 Flutter 在 Android/iOS 的開發環境上沒有問題,
可以開始學習 Flutter 囉~