[JavaScript] 在網誌的側欄上加上喜歡的動漫圖片輪播



之前在自己架的 MovableType 網誌上,
有用 JavaScript 隨機顯示一些自己喜歡的動漫圖片~
今天研究了一下,發現在痞客邦上稍微修改一下也是可以適用的,
就來簡單的教學一下吧~
首先要先準備一些喜歡的圖片,像我是準備動漫的圖片,
然後裁剪成一樣的大小(其實如果不一樣大小應該也沒關係)~
不過因為是放在側欄上,所以大小最好是比側欄的寬度小一點比較好~
接下來到痞客邦的網誌管理後台,進到 [側邊欄位設定],
按下 [版位暫存區] 上的 [新增版位]~

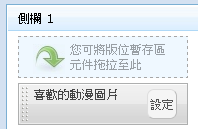
新增的版位名稱可以自己設定,像我是設成「喜歡的動漫圖片」~

接著,再點 [設定] 進去編輯這個自訂元件。
將以下的 JavaScript 貼到 [自訂區塊內容] 裡面去~
要注意的是,請將準備好的圖片的網址放在 g_arrayImages 裡面,
最後一個圖片網址後面記得不能有逗號喔~
現在放在 g_arrayImages 裡面的兩個圖片網址只是範例…
像我都是將圖片上傳到 Google+ 的一個相簿裡,
然後再用之前寫的 [Chrome extension] 自動抓取 Google+ 相簿中的所有相片連結,
把所有的圖片網址一次抓出來後,放到 g_arrayImages 裡面去~
<script language="JavaScript"> var g_arrayImages = [ "https://ephrain.net/wp-content/uploads/2011/12/000-1.jpg", "https://ephrain.net/wp-content/uploads/2011/12/001-1.jpg" ]; document.write("<img src='" + g_arrayImages[Math.floor(Math.random()*g_arrayImages.length)] + "'>"); </script>
完成之後,按下 [送出] 和 [儲存版面],就大功告成囉~
重新整理一下頁面,來看看最後的成果吧~~
這個 script 只會在頁面重新整理的時候,隨機顯示一張圖片,
並不會定時自己一直換圖喔,
不過想做到的話也不難,用 JavaScript 的 setTimeout() 就可以做到了~
有興趣的人請再自己試試看囉~~^^
(本頁面已被瀏覽過 104 次)