[JavaScript] 用 jsbeautifier 線上服務還原被 minify 過的 js 檔
之前寫過一篇 使用 HTML-CSS-JS Prettify 套件來美化 JavaScript 程式的編排,
不過那個套件得在 Sublime Text 上才能使用,
如果只是想要很快速的將一個被 minify 過 (最小化、優化)過的 .js 檔還原的話,
也可以選擇一些線上服務來做,像是 jsbeautifier 用起來就還不錯~
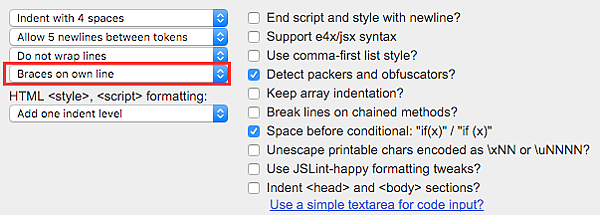
jsbeautifier 的好處是可以設定一些選項,因此像我習慣 {} 是在單獨各別一行的話,
就可以設定 Braces on own line:

舉例來說,下面是一個被 minify 過的 js 檔案:
function cmn(n,c,d,r,t,u){return c=add32(add32(c,n),add32(r,u)),add32(c<<t|c>>>32-t,d)}function ff(n,c,d,r,t,u,f){return cmn(c&d|~c&r,n,c,t,u,f)}function gg(n,c,d,r,t,u,f){return cmn(c&r|d&~r,n,c,t,u,f)}function hh(n,c,d,r,t,u,f){return cmn(c^d^r,n,c,t,u,f)}
將上面的 JavaScript 內容貼上 jsbeautifier 網站上面,按下 Ctrl-Enter 後,
就可以立刻得到還原後的 JavaScript 碼,好讀多囉:
function cmn(n, c, d, r, t, u) { return c = add32(add32(c, n), add32(r, u)), add32(c << t | c >>> 32 - t, d) } function ff(n, c, d, r, t, u, f) { return cmn(c & d | ~c & r, n, c, t, u, f) } function gg(n, c, d, r, t, u, f) { return cmn(c & r | d & ~r, n, c, t, u, f) } function hh(n, c, d, r, t, u, f) { return cmn(c ^ d ^ r, n, c, t, u, f) }
(本頁面已被瀏覽過 686 次)