[Mac] 使用 LiveReload 在 Chrome 上立刻顯示網頁編輯後的結果
今天在公司上一個網頁編寫的課程,講師一邊在講解 CSS 時,
一邊我在下面練習,突然想起了很久以前用過的 LiveReload,
可以讓我們在編輯網頁時,存檔後不用去重整網頁,就能立刻看到結果~
之前是安裝在 Windows 上面,今天就來裝在 Mac 上吧~
要在 Mac 上使用 LiveReload,要安裝一個 Mac app 以及 Chrome extension,
因為 Mac app 是用來偵測網頁的原始檔的修改動作,
如果有修改,就會送個訊號給 Chrome extension,讓它去重新整理頁面~
1. 安裝與設定 LiveReload 的 Mac App
用 Homebrew Cask 安裝 LiveReload 的 Mac app:
brew cask install livereload
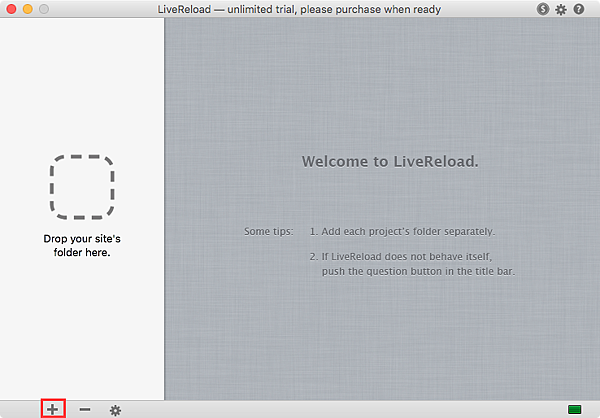
裝好之後,執行 LiveReload,可以看到一個視窗,
按下下面的 + 號,把要監控的網頁原始碼目錄加進去:

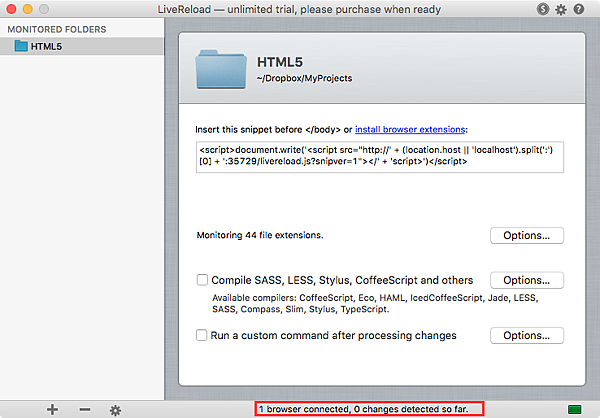
像我加了 ~/Dropbox/MyProjects/HTML5 目錄,就會顯示出來,
同時在最下面的狀態列可以看到目前是在等待瀏覽器端的連線:

2. 安裝與設定 LiveReload 的 Chrome extension
到這個頁面安裝好 LiveReload 的 Chrome extension,
接著到 chrome://extensions/ 找到 LiveReload,把 Allow access to file URLs 打勾,
這樣 LiveReload Chrome extension 才能存取 file:// 類的網址:

3. 用 Chrome 開啟測試網頁
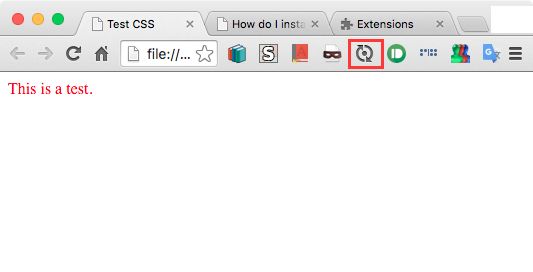
假設有個 test.html,用 Chrome 把它打開後,
按下擴充工具列上的 LiveReload 按鈕 (會從空心變成實心… 不過蠻不明顯的 =_=):

這時 Chrome extension 就會試著與 Mac app 建立連線,
建立成功的話,就可以在 Mac app 那邊的狀態列看到瀏覽器已經連上線了:

接著在網頁原始碼上做修改儲存後,網頁就會自動重新整理了~
正好可以使用 OS X El Capitan 最新的 Split View 分割視窗的功能,
把 Chrome 網頁放在左邊,右邊是放我用來編輯網頁內容的 Sublime Text,
這樣可以一邊修改,一邊立刻看到修改後的結果,蠻方便的:

在使用的過程中間,不知道為什麼,有幾次覺得它重整很慢,
但如果直接去按 Chrome 上重新整理的按鈕,就發現重新整理蠻快的…
不是很肯定是 LiveReload 的問題,還是有什麼其他的原因
(後來想查一下原因時,這問題就突然不見了 =_=),
不過真的是寫網頁的一個好幫手囉~^^