[Sublime Text] 使用 HTML-CSS-JS Prettify 套件來美化 JavaScript 程式的編排
從網路上抓現成的 JavaScript 範例程式,有個麻煩就是程式碼對齊的問題,
最常見的是空白數目跟自己常用的 4 個空白不一樣,
或是左右括號的位置不一樣 (現在比較習慣 {} 是各自一行的寫法)~
找了一下,Sublime Text 裡有個 HTML-CSS-JS Prettify 的套件,
可以很方便的把 JavaScript 程式重新依照想要的格式編排,
像我喜歡 {} 各自一行也可以設定,真的很不錯~
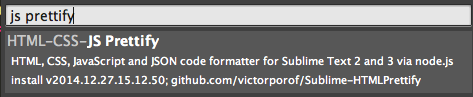
1. 安裝 HTML-CSS-JS Prettify 套件
一樣用 Package Conrol 搜尋一下 HTML-CSS-JS Prettify 安裝~

2. 設定 HTML-CSS-JS Prettify
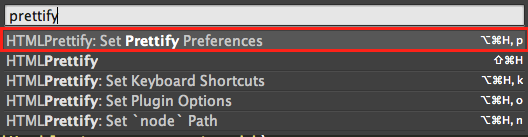
到 Sublime Text > Tools > Command Palette,
找到 HTMLPrettify: Set Prettify Preferences 先作一下設定~

這會開啟 .jsbeautifyrc 設定檔~
(這設計不錯,之前都要到處找套件的設定檔在哪)
我先把 brace_style 從預設的 collapse 改成 expand,
這樣子 {} 就會是分別的一行:
"js": { "brace_style": "expand", // [collapse|expand|end-expand|none] }
用一個 JavaScript 程式測試一下吧:
var page = require('webpage').create(); page.onConsoleMessage = function(msg) { console.log(msg); }; page.open('https://www.pixnet.net/', function(status) { if (status != 'success') { console.log('Unable to access network'); } else { console.log("hi"); page.includeJs('https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js', function() { console.log("hi in page"); }); console.log("after include js"); } phantom.exit(); });
到 Sublime Text > Tools > Command Palette,找到 HTMLPrettify 執行:

可以看到 JavaScript 程式已經被重新編排好了,看起來舒服多囉 ^^/
var page = require('webpage').create(); page.onConsoleMessage = function(msg) { console.log(msg); }; page.open('https://www.pixnet.net/', function(status) { if (status != 'success') { console.log('Unable to access network'); } else { console.log("hi"); page.includeJs('https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js', function() { console.log("hi in page"); }); console.log("after include js"); } phantom.exit(); });
(本頁面已被瀏覽過 2,958 次)