[Web] 使用 Selenium IDE 來做簡單的 web automation
之前就有想要做個程式,可以自動地把痞客邦的網誌備份下來,
不過一直沒做 (其實也沒找到好的方法)…
今天學了一點 Selenium 這個工具,
正好可以拿來試驗一下這個 web automation 工具的效果囉~
Selenium 是一個 web automation 的工具,可以在網頁上自動操作,
因此可以拿來做網頁的自動化測試,或是做一些一般性常做的操作。
這次我用到的只有 Selenium IDE 的部分,web driver 的部分都還沒有用到。
1. 下載 Selenium IDE plugin
Selenium IDE 是一個 Firefox 的 plugin,可以幫忙錄製使用者在網頁上的操作動作,
之後就可以重播這些動作,相當方便~
(不過目前只支援 Firefox… 像我習慣用 Chrome 的就殘念了,
只能在做這個 automation 的時候改用 Firefox…)
先到 Selenium 官網的下載頁,找到 Selenium IDE plugin,
我抓的是 Selenium IDE 2.8 plugin,下載後儲存成 selenium-ide-2.8.0.xpi~
2. 安裝 Selenium IDE
打開 Firefox > 工具 > 附加元件,會出現附加元件管理員。
點下上方的設定圖示 > 從檔案安裝附加元件,再選擇剛剛的 selenium-ide-2.8.0.xpi:

按下立刻安裝:

裝好後重新啟動 Firefox:

重開 Firefox 之後,在工具那邊就可以看到 Selenium IDE 的項目了~

3. 執行 Selenium IDE
因為我們要處理的網頁是痞客邦,因此可以先開 Firefox 連到痞客邦的登入畫面。
接著執行 Firefox > 工具 > Selenium IDE,就會跳出 Selenium IDE 的視窗~

預設情況下,Selenium IDE 一開啟就會開始錄製動作了,
右上角的紅色圈圈代表了現在是否有在錄製,不過因為有在錄和沒在錄的圖示很像,
通常我都會游標移過去,如果正在錄就會寫 Now Recording 比較穩當~
接下來在網頁上的動作都會被錄下來,因此要小心不要做多餘的動作。
在帳號密碼那邊都輸入好之後,按下「登入」按鈕~
再回到 Selenium IDE 的畫面,可以看到它記錄了開啟網頁、輸入帳號密碼和按下登入鍵的動作:

按工具列裡的 Play current test case 執行 一下,看看是不是能自動登入網頁…
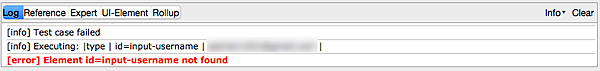
居然失敗了!錯誤的地方會用紅色標示出來:

想知道為什麼錯誤,可以點一下 Log 的頁面,看看紅色的訊息寫些什麼…
說是 input-username 這個元素不存在:

看一下網頁的畫面就可以知道問題在哪裡:
因為上次已經登入過了,因此登入頁並不會有帳號密碼欄給你輸入。
簡單的解決方法,是在最上面加上一個登出的動作~
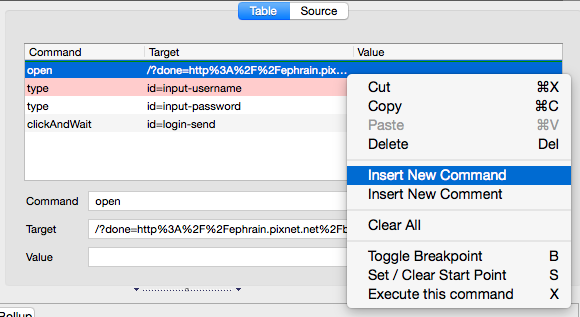
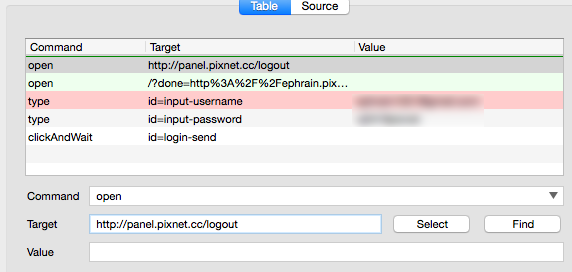
在 Table 裡面,在最上面的那個動作上按右鍵 > Insert New Command:

插入一個 open 網頁的動作,Target 就設成登出的網址 http://panel.pixnet.cc/logout:

再測試一下,不管執行幾次都能成功地先登出再登入了~
接著點選管理後台 > 匯入匯出備份 > 匯出備份檔,再回到 Selenium IDE 來看看,
發現它記錄了好幾個步驟:

但老實說,滑鼠移到匯出備份檔的連結時,
就已經秀出網址是 http://panel.pixnet.cc/blog/export 了,
因此先按 Delete 砍掉那幾個麻煩的動作,直接加一個 open 的動作比較快:

測試一下,確定可以成功的登入後進到匯出的頁面~
接著還是按下錄製動作的按鈕,在網頁上按下「下一步」的按鈕開始匯出,
等到備份檔準備好時,會出現下面的對話框:

按下確定,繼續按「匯出」按鈕,會跳出要儲存檔案的對話框。
至此 Selenium 錄製動作也該停止了,回到 Selenium IDE 停止錄製,
看看剛剛錄製了哪些動作:

執行看看,發現 assertAlert 這個動作被標成紅色,
但網頁上的匯出動作還是會繼續進行,最後會出現「匯出」的按鈕但沒有被按下:

這邊的紅色錯誤是因為前面的 next-button 的 clickAndWait 的動作,
在跳轉頁面開始做匯出時就已經結束了,
因此接著就立刻檢查有無 alert 視窗 (自然是沒有) 而失敗…
嗯…要怎麼等待匯出完成,才做 assertAlert 的動作呢?
稍微瞄一下網頁的原始碼,
「匯出」按鈕 (export-status-submit) 只有在完成匯出時才會出現,
因此我們可以加一個 waitForVisible 的動作,
等待這個按鈕可見之後,再往下執行:

再重新執行一次,這次可以成功的匯出,最後會跳出檔案儲存對話框:

Selenium 是沒辦法幫我們按那個對話框的按鈕的 (已經超出網頁的範圍),
因此整個自動化的過程算是完成了,不過最後的 clickAndWait 還是會是紅色的,
因為它在等待跳轉頁面,但事實上不會有頁面跳轉…
想追求完美的話,就把這個動作改成 click 就行了~

下面將這個 Test case 的內容列出來作參考:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head profile="http://selenium-ide.openqa.org/profiles/test-case"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="selenium.base" href="https://www.pixnet.net/" /> <title>export_pixnet_blog</title> </head> <body> <table cellpadding="1" cellspacing="1" border="1"> <thead> <tr><td rowspan="1" colspan="3">export_pixnet_blog</td></tr> </thead><tbody> <tr> <td>open</td> <td>http://panel.pixnet.cc/logout</td> <td></td> </tr> <tr> <td>open</td> <td>/</td> <td></td> </tr> <tr> <td>type</td> <td>id=input-username</td> <td>myusername</td> </tr> <tr> <td>type</td> <td>id=input-password</td> <td>mypassword</td> </tr> <tr> <td>clickAndWait</td> <td>id=login-send</td> <td></td> </tr> <tr> <td>open</td> <td>http://panel.pixnet.cc/blog/export</td> <td></td> </tr> <tr> <td>clickAndWait</td> <td>id=next-button</td> <td></td> </tr> <tr> <td>waitForVisible</td> <td>export-status-submit</td> <td></td> </tr> <tr> <td>assertAlert</td> <td>備份檔產生完成,請按右下角「下載備份檔」下載您的備份檔</td> <td></td> </tr> <tr> <td>click</td> <td>id=export-status-submit</td> <td></td> </tr> </tbody></table> </body> </html>
之後想要備份痞客邦的網誌時,只要執行一下這個 test case,
就能很方便的做好囉 (自己只需要去點最後的檔案下載確定鈕)~
Selenium IDE 的初次使用,也算是圓滿成功囉~~^^