[Web] 使用 Pipedream 服務來監測網站狀態,並使用 Line Notify 通知
最近因為公司要換用 Microsoft Teams,
看到它上面有不少 Connector 可以用,
本來是想跟公司也有在用的 GitHub Enterprise 連結,
讓它可以在有新的 release 時發個通知,
沒想到 GitHub Enterprise 那個外掛還不支援 release 相關事件,真是殘念…
不過也因為如此,嘗試了一下 Webhook 這個東西,
進而試用了 Pipedream 這個自動化工作的服務。
類似的服務非常的多,像以前有用過的 IFTTT、Zapier 等等。
IFTTT 免費版的可以操作的邏輯很少,
Zapier 應該算是還不錯,只是免費版也有限制可以建立的工作數量。
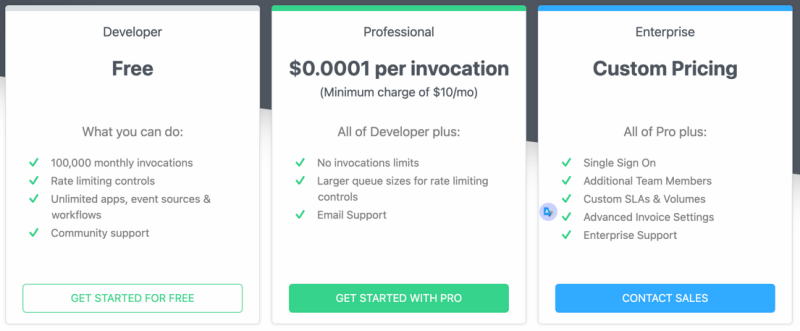
Pipedream 目前看免費版是每個月最多能觸發十萬次工作 (也蠻多的了),
可建立的工作數量是無限的,這點算是很不錯,
而且可以自己寫程式控制邏輯,雖然可能會比較困難一點,但靈活性也更高~

在 Pipedream 裡面,看到它可以和 Line 整合,
想說就來試試偵測我的網站是否正常執行,如果網站壞掉的話,就發個 Line 通知。
當然這種事情用 Pipedream 來自己寫有點大材小用,
畢竟現在也有很多免費服務,可以幫你監測網站的健康度。
不過拿這個簡單的工作來入門一下 Pipedream,比較輕鬆~
1. 註冊 Pipedream 帳號
到 Pipedream 上註冊一個帳號,之後才能建立自己的工作流程。
2. 設定工作流程 – 觸發條件
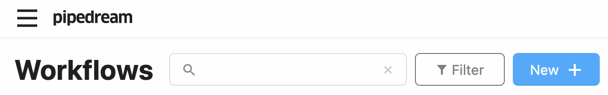
進到 Pipedream > Workflows,按 “New +” 按鈕建立一個新的工作流程:

左上角可以設定工作流程的名稱,
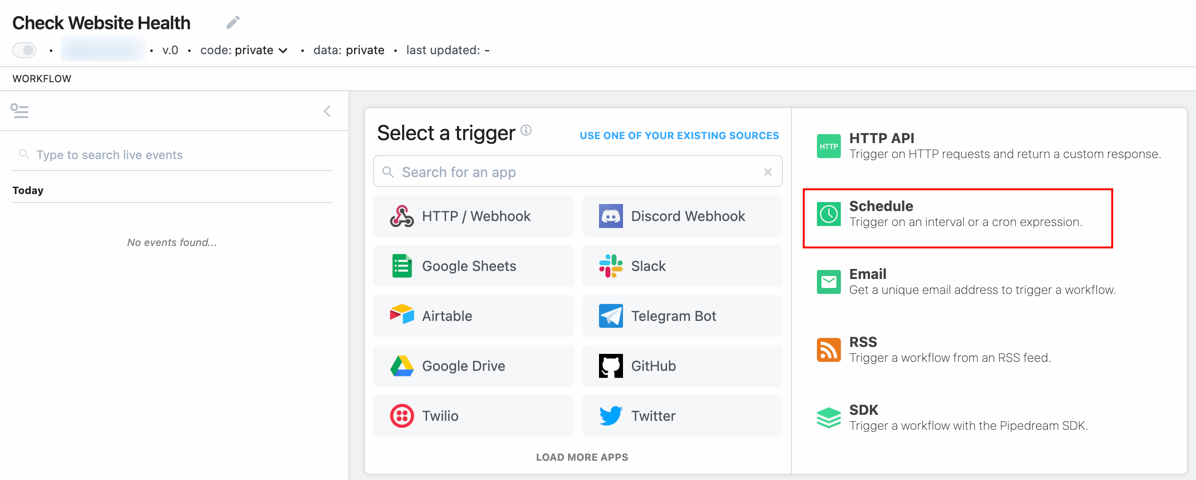
右邊可以選擇這個工作流程的觸發條件。
以網站狀態監測來說,我們只需要固定每幾分鐘查看一下網站,
因此可以選擇用 Schedule 這個觸發條件:

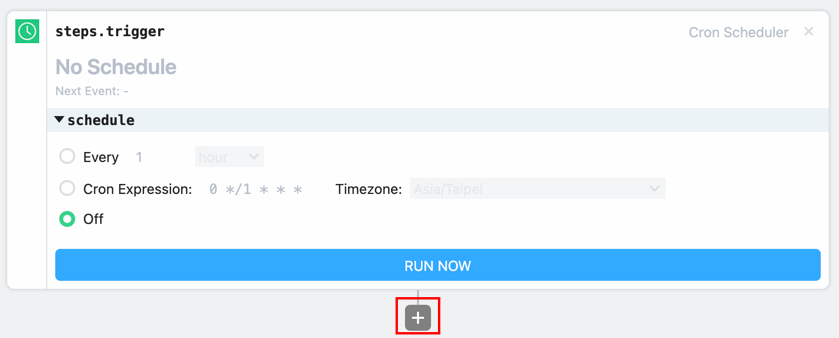
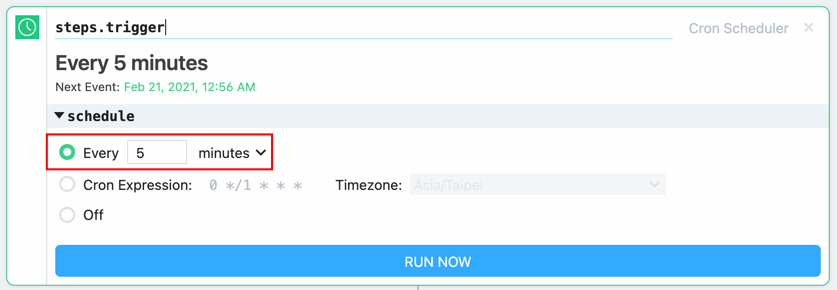
接著是 Schedule 的細部設定,
這邊還不急著設定多久要跑一次,等全部設定好再來改這邊,
可以避免有問題的工作流程一直被觸發。
按下面的 + 按鈕來繼續設定要執行的動作:

3. 設定工作流程 – 執行動作
當 Schedule 的時間到的時候,希望執行的動作是透過 Line 通知我。
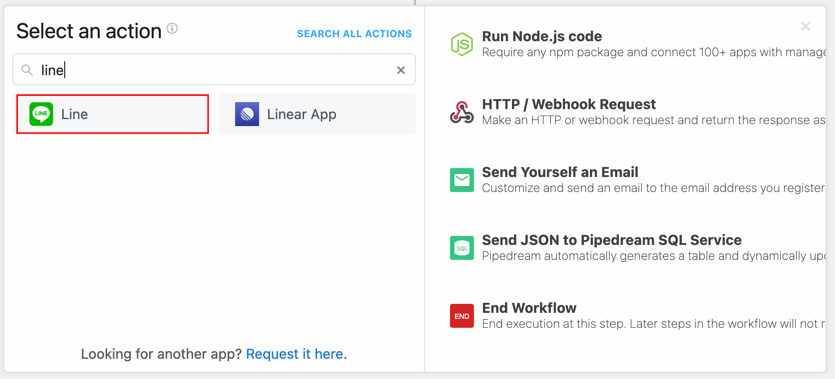
這邊可以選的動作 (action) 很多,直接搜尋 Line 並選擇它:

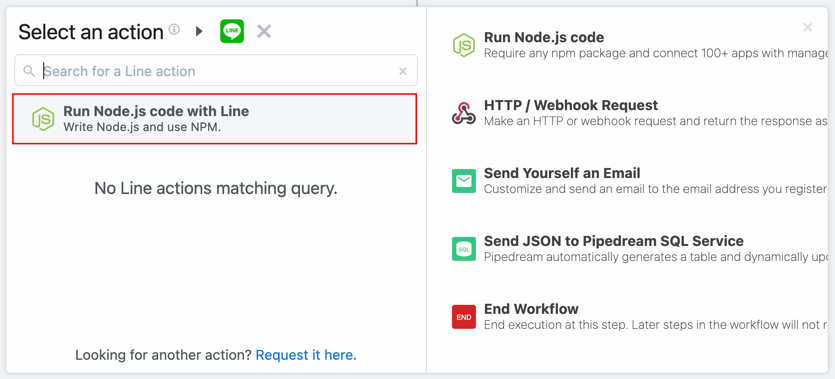
接著要選擇 Line app 所提供的細部動作,
這邊目前只有一個,就是 Run Node.js code with Line,
感覺是 Pipedream 並沒有幫我們為 Line 多寫一些動作,
所以只能全部自己來 (大概是因為 Line 只流行在亞洲區吧):

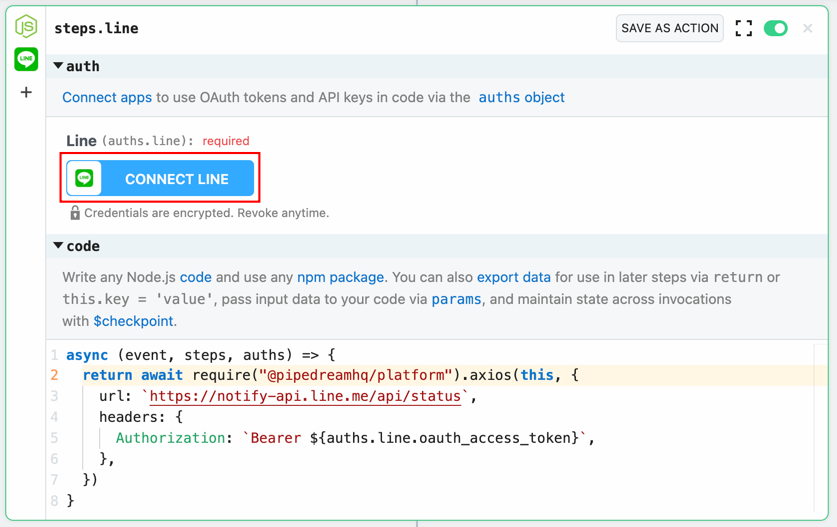
接著要點下 Connect Line,讓 Pipedream 網站可以取得 Line Notify 必要的資訊:

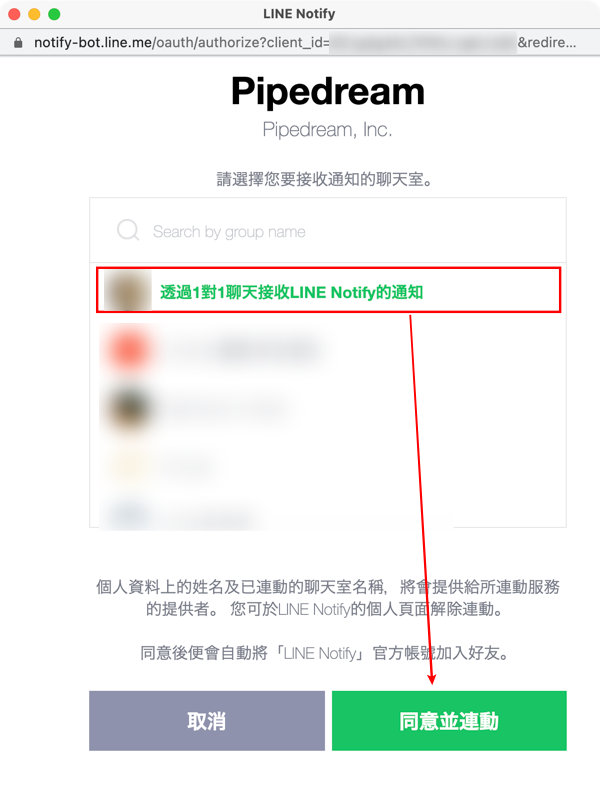
這邊 Line Notify 會問你想要允許 Pipedream 發送訊息到哪個 Line 聊天室。
我這邊是選擇「透過 1 對 1 聊天接收 Line Notify 的通知」,
如果是公司在用的話,可以選擇傳給公司用的 Line 群組:

按下「同意並連動」之後,應該就會收到 Line Notify 傳來的一封訊息:

先確認一下 Pipedream 真的已經可以透過 Line Notify 傳訊息給我~
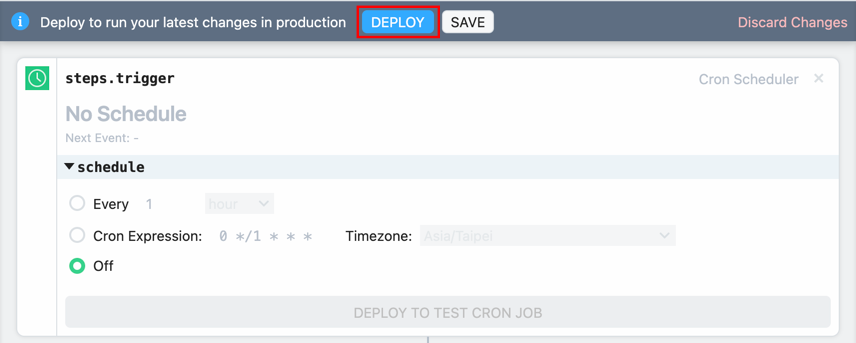
捲到 Pipedream 工作流程的觸發條件上方,按下 Deploy 來部署這個工作流程:

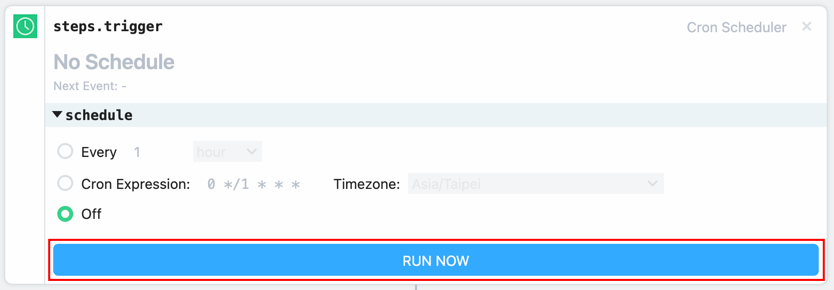
部署之後,就可以按 Run Now 來立刻執行這個工作:

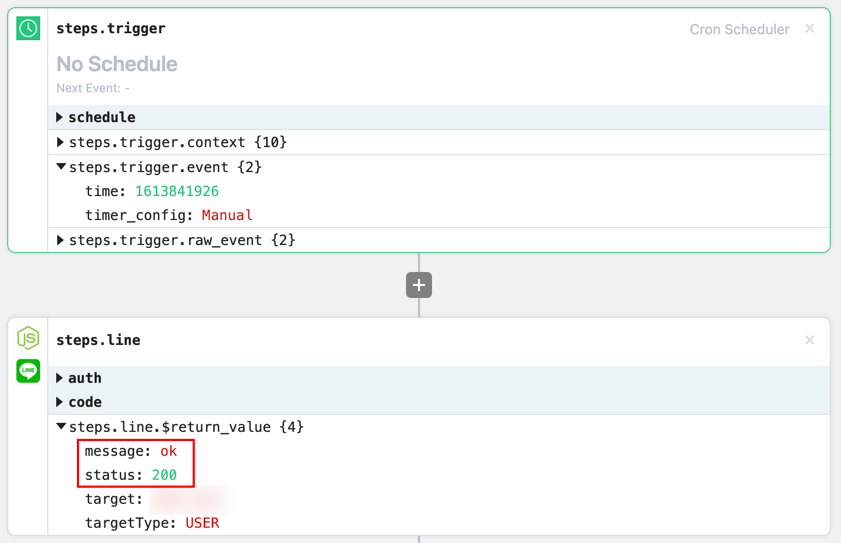
這個工作流程的預設程式,是呼叫 Line 的 /api/status,
基本上只是取得 Line 的狀態,不過如果帳號驗證沒成功的話,這個呼叫就會失敗。
所以如果一切正常的話,我們應該要收到 HTTP status 200 OK:

確定 Pipedream 已經可以呼叫 Line API 無誤後,
接下來就是把程式改成我們想要的:
先去檢查我們的網站是否正常,
不是的話,就透過 Line Notify 傳送一個訊息過來~
參考 LINE Notify API Document 裡面,
有個傳送訊息用的 POST API: https://notify-api.line.me/api/notify
下面是我改好的程式,裡面會同時檢查 ephrain.net 和 travel.ephrain.net 兩個網站,
如果十秒內連不上,就會傳送類似 ephrain.net is DOWN 的 Line 訊息:
const axios = require("@pipedreamhq/platform").axios;
let message = "";
await Promise.all([
axios(this, {url: 'https://ephrain.net', timeout: 10000})
.catch(function (error) {
message += "ephrain.net is DOWN - " + error + ". "
}),
axios(this, {url: 'https://travel.ephrain.net', timeout: 10000})
.catch(function (error) {
message += "travel.ephrain.net is DOWN - " + error + ". "
})
]);
if (message) {
const qs = require('qs');
return await axios(this, {
url: `https://notify-api.line.me/api/notify`,
headers: {
Authorization: `Bearer ${auths.line.oauth_access_token}`,
'Content-Type': 'application/x-www-form-urlencoded'
},
method: "post",
data: qs.stringify({message: message})
})
}
話說預設範例裡用到的 axios 以前沒用過,
查了一下才知道是基於 Promise 的 HTTP 客戶端,可以同時在瀏覽器與 Node.js 上使用,
網站上也提供了一些範例程式,使用起來應該不算太困難。
程式寫好之後,當然要先測試一下。
可以試著直接把網站關閉 (或關閉網站主機),
或是我讓它改去檢查不存在的 xephrain.net,接著就按 Run Now 立刻執行工作,
看看它出錯的時候,是不是會傳我設定好的訊息過來:

測試結果沒有問題,平時網站正常時,也不會發 Line Notify 訊息。
這時就可以把觸發條件的排程改成每幾分鐘檢查一次,
像我是設定每 5 分鐘檢查一次,這樣一個月會執行工作 30*24*12=8640 次,
大約是免費方案十萬筆呼叫的 8%,想更省的話可以把間隔再拉長:

至此,一個 Pipedream 的工作流程就已經製作完成了喔~