[WordPress] 將痞客邦文章自動跳轉至 WordPress
最近在將痞客邦的網誌搬家到 WordPress 上,老實說真的是一大工程…
像是把文章全部匯出再匯入到 WordPress 上之後,接下來又得導流量~
幸好我後來在痞客邦的文章裡面,都有加上一段 JavaScript,
會去讀取我 Dropbox 上的一個 .js 檔案來執行,
(原意是用來擋掉痞客邦上的廣告 :P)
因此我可以在這個 JavaScript 檔裡做些手腳,
讓痞客邦的文章可以自動跳轉到我新的網站上~
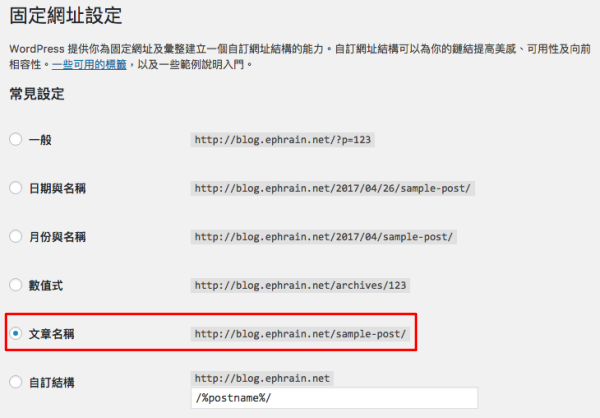
1. 設定 WordPress 使用的文章網址格式
WordPress 的文章網址格式是可以設定的,
到 設定 > 固定網址,選擇「文章名稱」這種格式:

為什麼要選擇這種格式呢?
因為假設原本在痞客邦上的文章名稱是 ABC,
那轉移到 WordPress 上的網址會是 http://<site>/ABC,
這樣子我就可以在痞客邦上使用 JavaScript,
擷取出文章標題後,跳轉到 WordPress 對應的網址~
但如果是使用像「一般」的格式,就沒辦法預期跳轉過來的網址是什麼了…
2. 修改痞客邦上的 JavaScript
我之前在每篇痞客邦上的文章最後面,都加上了一段 JavaScript,
它會去引用我在 Dropbox 上放的一個 .js 檔案。
因此,我只要修改這個 .js 檔案,
就可以讓它在痞客邦網址上做我想做的事~
function redirectToWordpress()
{
var newURLBase = "https://ephrain.net/";
// Check if is in article page
if (location.href.indexOf("ephrain.pixnet.net/blog/post/") >= 0)
{
// Look for title
var linkTitle = jQuery(".title a");
if (linkTitle.length > 0)
{
// Convert title to wordpress style link
var wordPressTitle = linkTitle.text().toLowerCase().replace(/[[]]/g, "").replace(/ /g, "-");
while (true)
{
var newURL = newURLBase + encodeURI(wordPressTitle);
if (newURL.length <= 200)
{
break;
}
wordPressTitle = wordPressTitle.substr(0, wordPressTitle.length-1);
}
// Check if new URL can be reached
jQuery.ajax(
{
url: newURL,
type: "HEAD",
})
.success(function()
{
if (jQuery("#redirectAlert").length <= 0)
{
// Can be reached, redirect to new URL
jQuery(".article-body").prepend("<" + "div id='redirectAlert' style='font-size:x-large; color:red'>本站已遷移至 " + newURLBase + ",自動跳轉中...<" + "/div>");
location.href = newURL;
}
});
}
}
}
redirectToWordpress();
簡單解釋一下這個程式在做什麼~
首先它先確定現在是在我舊的痞客邦的單篇文章裡面,
接著找出文章的標題,試著組出在 WordPress 相對應的 URL。
研究了一下 WordPress 產生的 URL,應該會把 [ 和 ] 抽掉,
空白則換成 -,並且全部換成小寫
所以像 “[Sublime Text] 新文章” 這種標題的話,
對應的網址就是 http://<site>/sublime-text-新文章。
其中像 “新文章” 這種非英文字的字元,應該都得用 encodeURI() 替換掉。
但這邊還有個陷阱,那就是 WordPress 產生出來的 URL 似乎不會超過 200 字元,
因此在超過的時候,我會把原始的網址砍去最後一個字元,
再看 encodeURI() 後的長度,直到不超過 200 字元為止~
當組出長度適當的 URL 之後,我還加了個保險,
那就是先用 jQuery Ajax 在背景先看一下對應的 WordPress 文章在不在,
存在的話,才真的跳轉過去~
3. 讓 WordPress 網址可以接受痞客邦來的 Ajax 請求
因為我在步驟 2 加了個 Ajax 請求,
但因為是跨站請求 (Pixnet -> WordPress),因此會被 WordPress 擋下來,
會出現 Cross-Origin Resource Sharing (CORS) 的政策違反錯誤…
解決的一個方法,是讓 WordPress 可以接受痞客邦來的請求~
查了一下,一堆人是建議去改 functions.php 去加 HTTP 表頭,
不過我自己試沒成功 (WordPress 新手)…
另外又查到一篇說建議不要去改 functions.php,
要改功能的話應該都要透過外掛 (plugin) 來完成~
這正合我意,在外掛區找到了一個 HTTP Headers 外掛來安裝:

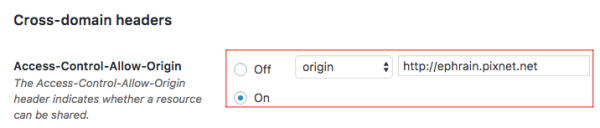
裝好之後,把 Access-Control-Allow-Origin 的設定打開 (On),
並且設定 origin 為我舊的痞客邦網址,
只接受來自我痞客邦網址的請求,避免其他人也能亂連:

這樣設定好之後,從痞客邦那邊來的 Ajax 請求就不會再出現 CORS 的錯誤了。
4. 執行網址跳轉
前面的步驟都完成之後,隨意連到我的痞客邦一篇文章試試,
果然就成功的跳轉到 WordPress 網站上了,真是太好啦~^^
不過我預期還是有一些文章沒辦法跳轉成功,
畢竟我並沒有去深入研究 WordPress 的網址格式,
所以可能有些特殊字元,WordPress 會有特殊的處理,
等遇到之後再來看看囉~ 😛
參考資料:
Should I use encodeURI or encodeURIComponent for encoding URLs?
Why You Shouldn’t Use functions.php (And What You Should Do Instead)
Is there a way to enable Cross-Origin Resource Sharing for WordPress’ ajaxurl?
Change post_name’s length from 200 to 400