[WordPress] 使用 Blogger 301 Redirect 外掛,讓 Blogger 的文章自動跳轉至 WordPress 網站
剛幫家人把原本在 Google Blogger 的網誌,
也遷移到 Google Cloud Platform 上的 WordPress 網站上,
接下來也是得導人氣過來新站~
然而,似乎大部分的免費部落格網誌都不支援轉址的功能 (不希望你跳槽吧),
如果有支援的話,用 HTTP 301 Move Permanently 轉址是最好的了,
因為它可以通知瀏覽器,以後就會直接去瀏覽新站了~
所以只好自己來了~
可以用像我之前在 將痞客邦文章自動跳轉至 WordPress 這篇裡提到的方式,
用 JavaScript 改變 location.href 跳轉,
也可以藉助 WordPress 外掛的輔助~
今天就來試一下 WordPress 的外掛 Blogger 301 Redirect 吧~
1. 安裝 Blogger 301 Redirect
在外掛區搜尋 Blogger 301 Redirect 安裝:

其實外掛區裡還有另一個蠻類似的產品,
叫做 Blogger To WordPress,下載次數差不多,
試用過後,功能也類似,但沒什麼選項可以設定,
因此還是使用 Blogger 301 Redirect 這個外掛~
2. 設定 Blogger 301 Redirect
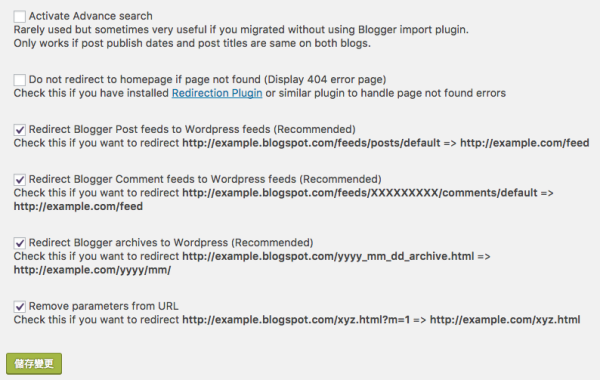
到外掛 > Blogger 301 Redirect > Settings,裡面有些東西可以設定,
我主要是把它建議的東西選起來 (不知道為啥建議的選項並不是預設值):

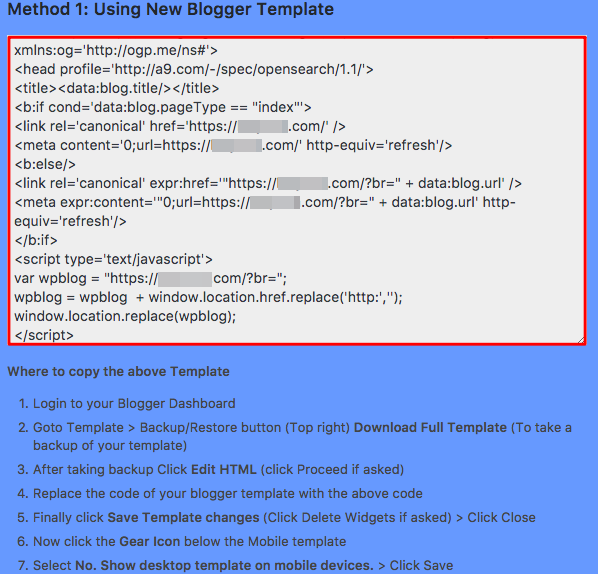
接著,在這設定頁的下方,有兩個 Blogger 用的範本頁面,
選擇其中一個 (應該是選第一個就行了),把內容複製下來,待會要放到 Blogger 上面去:

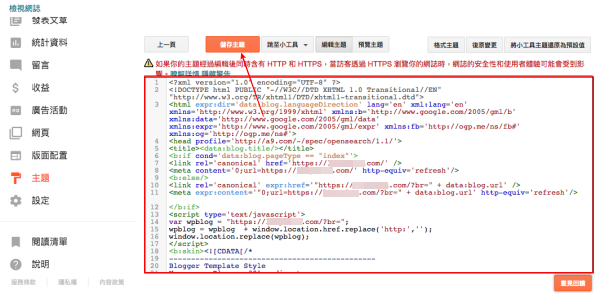
3. 修改 Blogger 的主題範本
登入 Google Blogger 後台 > 主題 (Theme),
最好先按 Backup/Restore 將現在的範本備份下來~
接著按下 Edit HTML 來編輯範本,
將剛剛在 Blogger 301 Redirect 設定頁複製下來的東西,貼在範本頁裡面 (完全取代)。
最後按下儲存主題:

噹噹~這樣子就設定好了~
上面做的事情其實就是讓 Google Blogger 的頁面,利用 meta-refresh 的標籤,
將 Blogger 上的文章自動轉址到 WordPress 網站上,
跟我在 將痞客邦文章自動跳轉至 WordPress 這篇裡用的方式,
可以說是半斤八兩,差別在於:
- 我的方式
- 利用 JavaScript 修改 location.href 來跳轉
- 可以在確認新網誌文章存在的狀況下,才跳轉
- 比較慢 (因為要先確認對應的新網誌文章存在)
- 可以顯示「網站遷移,跳轉至新站 xxx」的訊息
- Blogger 301 Redirect
- 利用 meta-refresh 標籤來跳轉
- 總是跳轉至新網誌,即使新網誌找不到對應的文章
- 比較快 (不用確認對應的新網誌文章是否存在)
- 無法顯示「網站遷移,跳轉至新站 xxx」的訊息 (外掛不提供)
測試了一下,運作應該算是正常,
Blogger 上的文章都能立刻跳轉至對應的 WordPress 文章,
只是如果失敗的話,會直接跳轉至新站的首頁,稍微怪了一點
(因為沒有提示訊息,訪客可能會覺得有點奇怪)~
不過操作起來蠻簡單的,推薦從 Blogger 跳槽到 WordPress 的網友們可以多多利用~
註:外掛的名稱裡面有 301 Redirect,
讓我一開始以為可以作到使用 HTTP 301 Move Permanently 來轉址,
後來發現不是,有點小失望 (只是用 meta-refresh 呀,這可不是 HTTP 301)…
不過受限於 Google Blogger 並不提供 HTTP 301 轉址的功能,
這可能也是沒辦法的吧 (不過那名字裡就不要有 301 Redirect 呀,翻桌~)
4 thoughts on “[WordPress] 使用 Blogger 301 Redirect 外掛,讓 Blogger 的文章自動跳轉至 WordPress 網站”
謝謝你的說明
不客氣^^
所以就是,blogger都不能做HTTP 301轉址就對了…
Blogger 沒提供這功能設定的話,應該是沒辦法,
畢竟要叫 Web server 吐出 HTTP 301,
只有管 Web server 的人 (也就是 Google) 做的到..