
[WordPress] 用 OptiMole 線上服務,自動將 JPG/PNG 圖片轉成 WebP 格式
之前使用 cwebp 指令將 PNG 圖檔轉成 WebP 圖檔,
不過因為 Safari 還不是全面支援 WebP,
所以全面換成 WebP 的話,對於 iPhone/iPad 的使用者來說,
就看不到圖了 (雖然說我在 iPhone 上也還是用 Chrome 就是了)…
查了一下,找到了 OptiMole 這個線上服務,
它提供了 WordPress 外掛,可以自動把 PNG 轉換成 WebP 圖檔,
並依據瀏覽者使用的瀏覽器,決定要傳送 PNG 或 WebP 圖檔過去,
算是一種聰明的解決方案~
不過,這種方案應該是會需要將原圖傳上 OptiMole 的網站,
轉成 WebP 圖檔後,再傳回來存起來,以備下次使用,
這樣子第一次圖片的存取應該是會耗費較大量的網路頻寬的。
希望這只會做一次,不然就沒有加速的效果了~
來看一下怎麼用 OptiMole 吧~
1. 註冊 OptiMole 的 API key
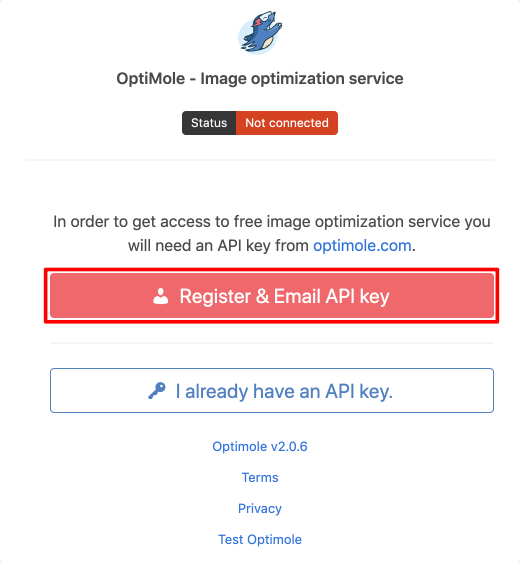
裝好 Image optimization service by Optimole 這個 WordPress 外掛,
點下 Register & Email API key,
就會到 OptiMole 網站上取得一組 API key:

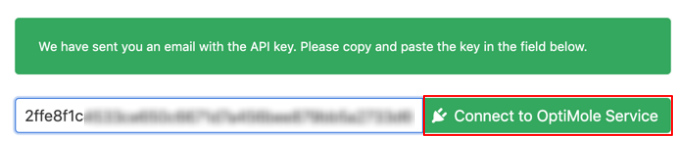
將取得的 API key 在外掛中輸入後,
點下 Connect to OptiMole Service,就連結完成了:

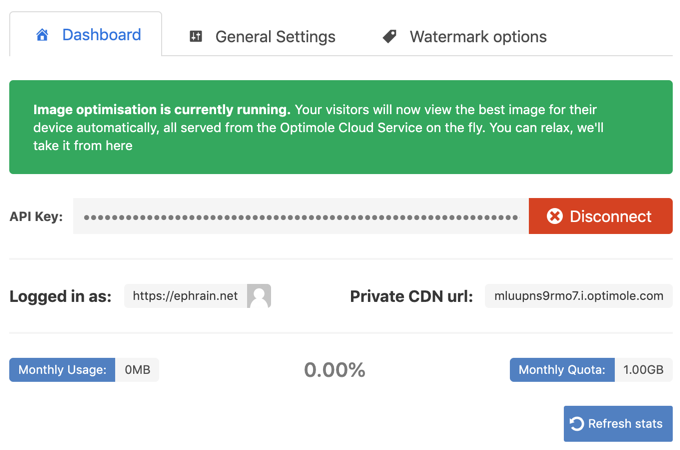
可以看到目前還沒有使用量的數據,
當有人來瀏覽網站時,圖片被送回 OptiMole 網站:

2. 設定 OptiMole
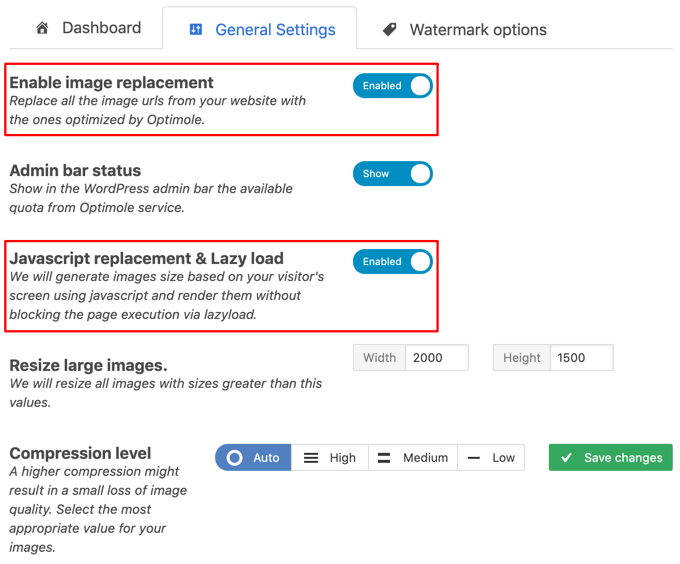
到 General Settings 頁面,
將 Enable image replacement 啟用,
這樣圖片就會經由 OptiMole 的服務轉成 WebP 格式。
另外,Javascript replacement & Lazy load 也啟用,
在圖片需要顯示時才讀進來,增進效能:

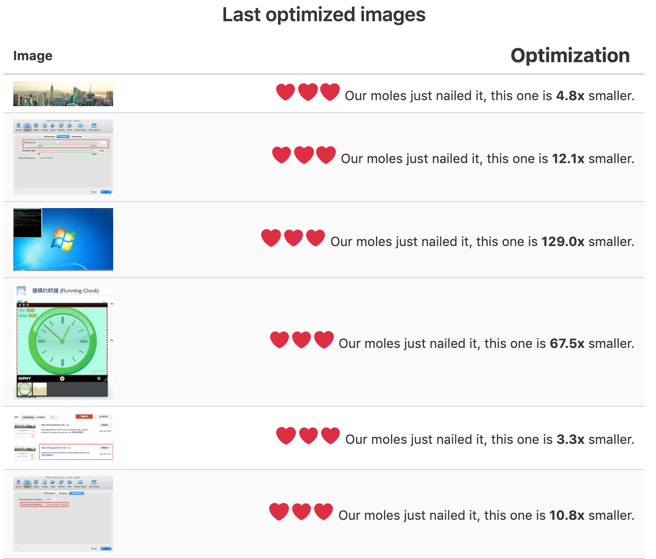
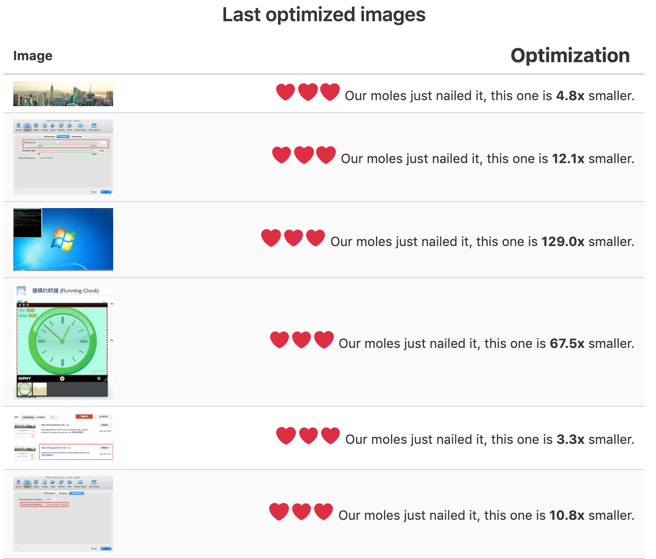
在設定頁的 Dashboard 下面,可以看到最近被最佳化過的圖片列表,
還可以看到檔案縮小的比例:

測試起來,在 Google PageSpeed Insights 的測速結果是有差異的,
「提供 next-gen 格式的圖片」這一項會獲得改善~
不過,免費版的 OptiMole 只提供每月 1GB 的上傳限制,
所以蠻容易就達到門檻,導致服務中斷。
目前只能享受每個月前期的效果囉~