
[AWS] Architecting on AWS Lab 1: 使用 S3 建立靜態網站
今天在公司上 AWS 的 Architecting on AWS 課程,
第一個 Lab 是利用 AWS S3 儲存空間,來建立一個靜態網站。
因為以前從來沒用過 AWS (只用過 GCP 的虛擬機器),
因此來把 Lab (實驗) 記錄一下吧~
1. 建立新的 S3 儲存桶
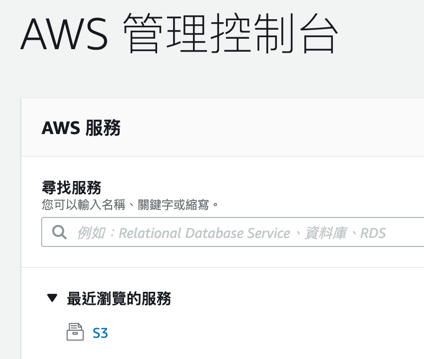
首先到 AWS 管理後台,選擇 S3 服務:

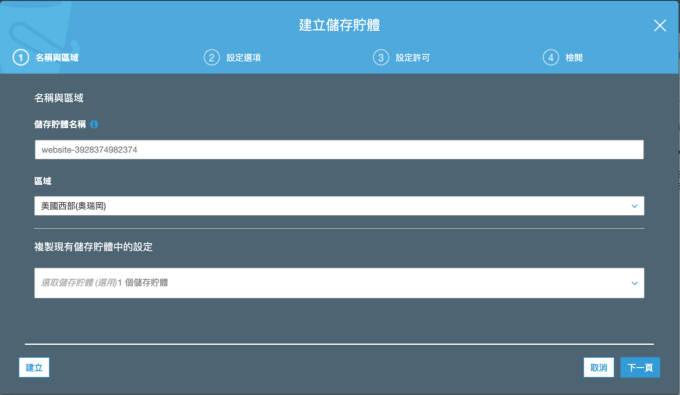
點下「建立儲存貯體」來建立一個新的儲存桶 (bucket):

基本上一個桶 (bucket) 是可以放很多檔案的,
(也許可以想成是一個有權限控管的目錄)
要先選擇這個桶是放在 AWS 的哪一個區越 (region):

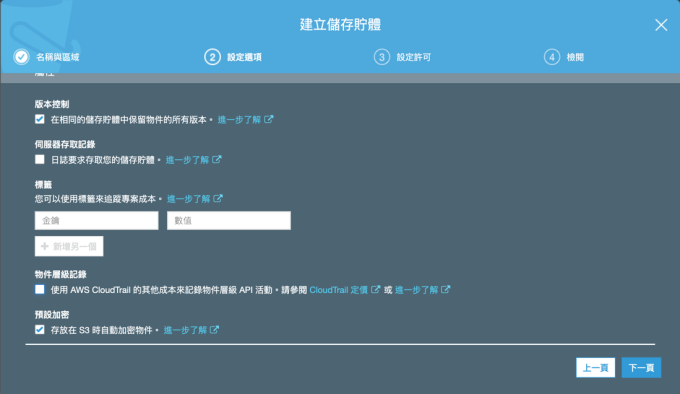
在這裡可以做一些設定,像是開啟版本控制來保留舊版的檔案,
但這也是要額外花費的 (在 AWS 上做事都要考慮一下這件事要不要收錢):

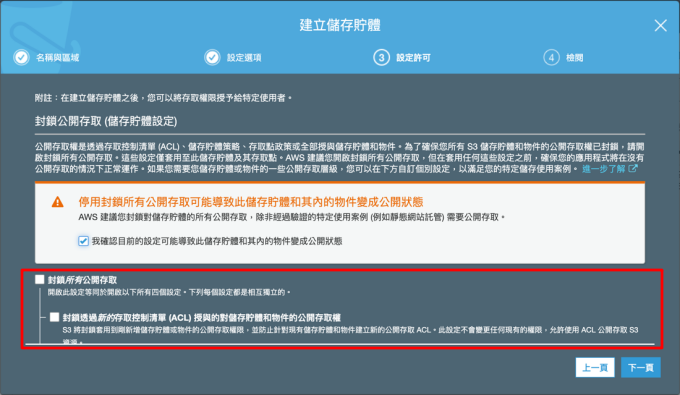
權限控管的部分,預設每個儲存桶是不對外開放存取的。
但我們是要用來做靜態網站,要給所有人存取裡面的檔案,
所以要把「封鎖所有公開存取」的勾勾拿掉:

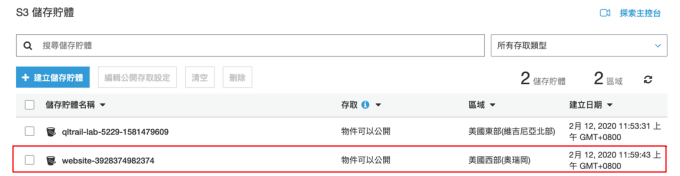
這樣一個新的 S3 儲存桶就建立完成了:

2. 上傳檔案至儲存桶
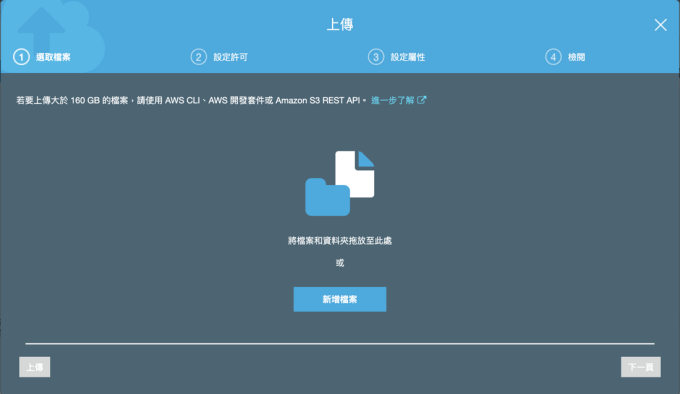
點下「上傳」鈕來開啟上傳介面:

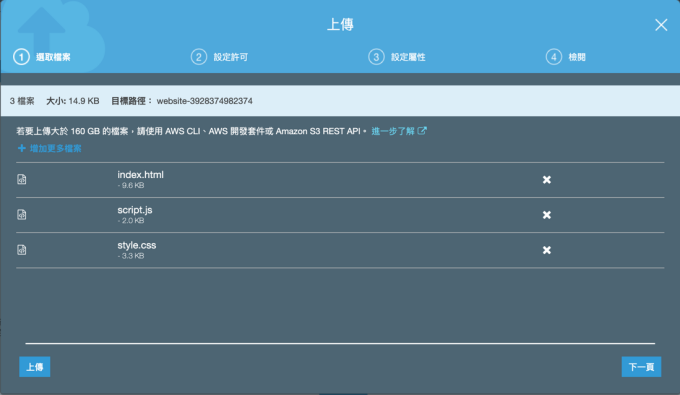
可以一次選擇多個檔案一起上傳:


傳好之後,在概觀 (overview) 頁面就能看到這些檔案:

3. 啟用靜態網站託管
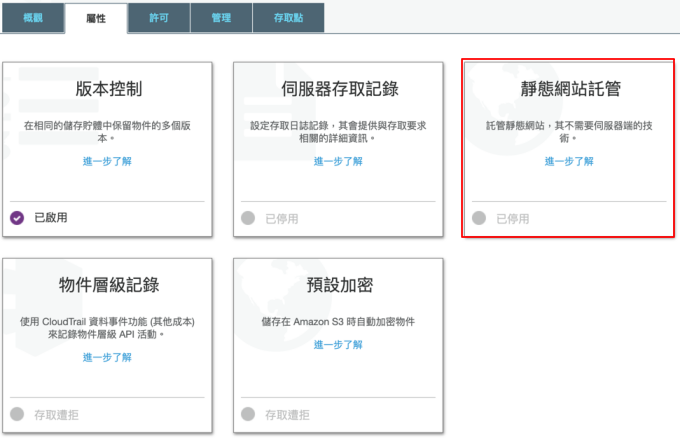
接著點下屬性分頁 > 靜態網站託管:

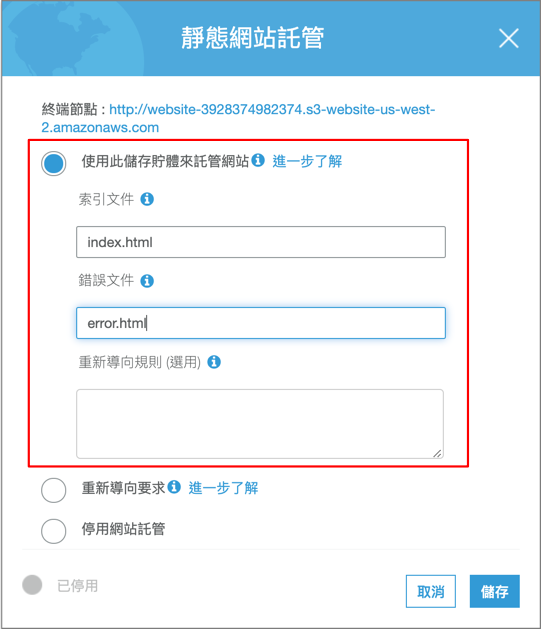
選擇「使用此儲存貯體來託管網站」,
並填入索引文件是我們剛上傳的 index.html:

4. 檢視靜態網站
到靜態網站託管分頁,可以找到這網頁的網址:

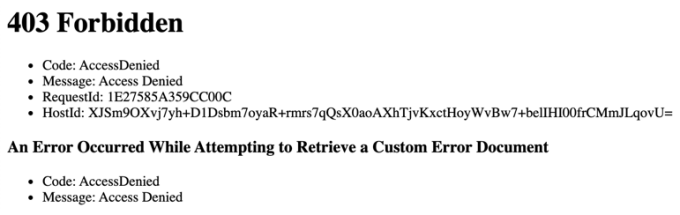
直接在瀏覽器上打開,發現是 403 Forbidden 禁止存取:

禁止存取的原因是 index.html 並不是可公開存取的…
雖然我們在前面有取消「封鎖所有公開存取」,
但這只是避免我們不小心將檔案設成公開存取了,
事實上檔案預設權限仍然是不允許公開存取~
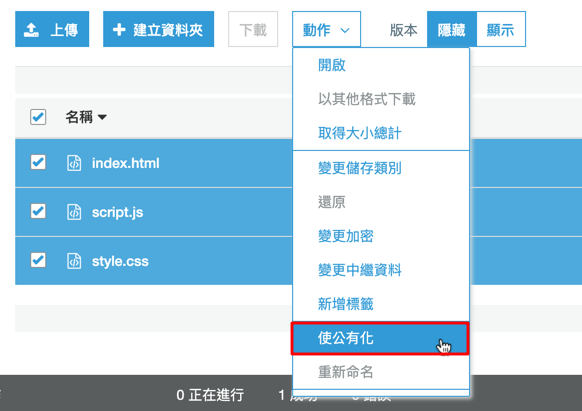
先將所有的檔案選取起來,接著按動作 > 使公有化,
將所有的檔案都設定成可以公開存取:

這樣子網站重新整理後 就己經可以正常顯示網站內容了:

要注意的是,如果重新再上傳檔案到桶子裡,
預設又會將存取權限設為私有。
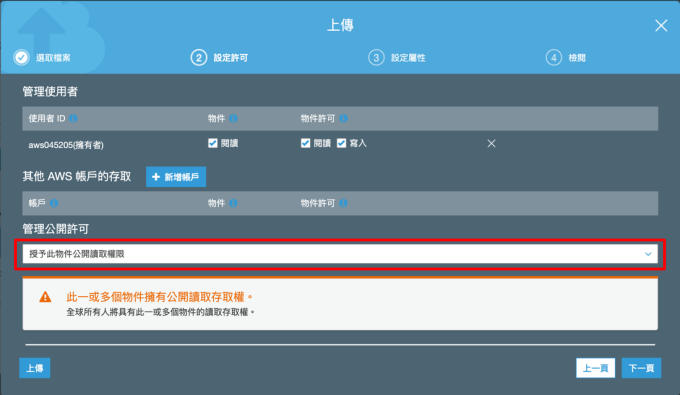
如果是使用「上傳」按鈕的話,介面上是可以選擇「授與公開讀取權限」,
但如果是直接拖拉上傳的話,可能就得再另外點「使公有化」一次了:

這樣這個 Lab 1 就算完成了,
學習到建立一個 S3 儲存桶、放檔案進去、接著讓它變成一個靜態網頁的儲存空間,
大致上理解了一點 S3 的運用方法囉~