[Chrome] 使用 Developer Tools 移除 Feedly 搜尋時跳出的付費訊息
平常我很喜歡用 Android 手機上的 Feedly 來看訂閱的部落格/新聞,
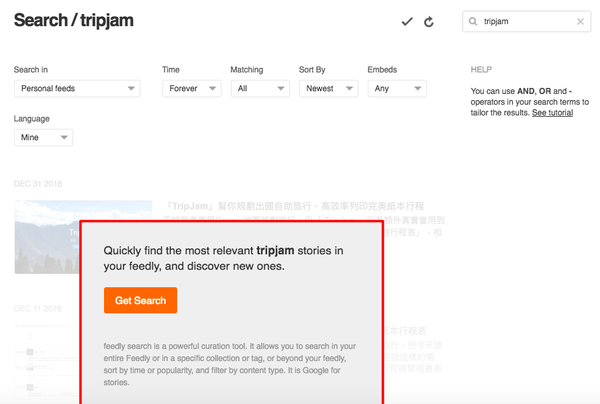
今天想在網頁版的 Feedly 上搜尋一篇文章時,意外出現了一個彈出的 div,
只能點選 Get Search 按鈕,而點了之後是在說要付錢才能使用 Feedly 搜尋:

嗯… 只是搜尋一下就要付費升級…
不過事實上可以看到搜尋的結果已經出來了,
只是沒有辦法關掉這個擋在上面的 div…
這時 Chrome 的 Developer Tools 又可以派上用場啦~
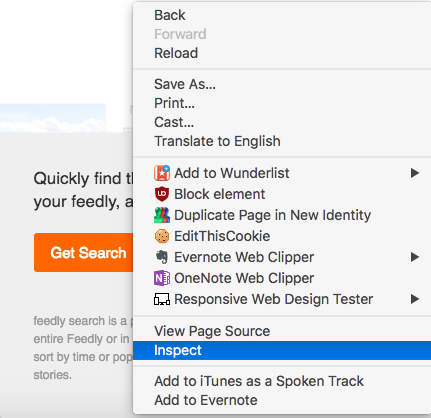
在 Get Search 按鈕上按右鍵 > Inspect 來叫出 Chrome Developer Tools:

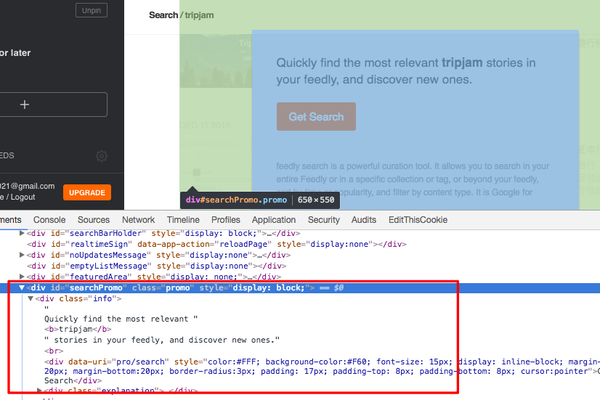
稍微移動一下滑鼠,移動到 searchPromo 這個 div 時,
Chrome 也貼心的將整個 div 以淺綠色顯示,
以大小位置與名稱來看,就是 searchPromo 這個 div 沒錯了:

在 Mac 上按下 delete 鍵把整個 searchPromo 的 div 刪除,
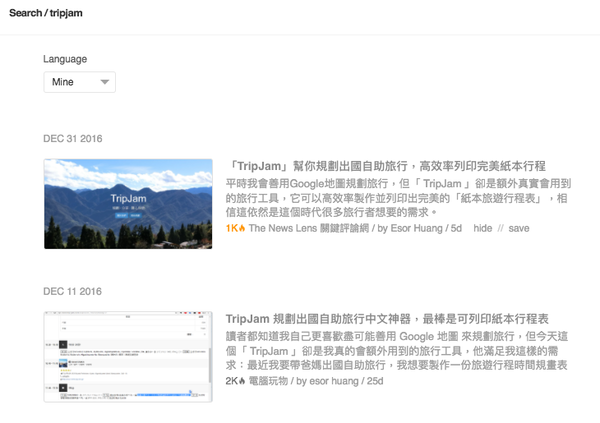
喔耶~Feedly 並沒有做太多保護,div 移掉之後,下面的搜尋結果上的連結都是可用的,
不用多費功夫,就能點開文章看囉:

(本頁面已被瀏覽過 138 次)