
[Chrome] 使用 Tampermonkey 將沒看過的天瓏新書,以高亮度顯示
之前在 到 crontab guru 網站驗證 crontab 寫法 這篇裡面,
提到最近每星期都用 crontab 自動開啟天瓏書局的暢銷書頁面。
不過,每星期看就會發現,
暢銷書裡面通常會有幾本是新的,但大部分是舊面孔。
而我就得在裡面找出沒瞄過的,再點下去看看有沒有興趣:

於是就在想說,如果可以把上週(或更早)之前已經列出來過的書名記起來,
這樣不就可以把新書用高亮度的方式強調出來嗎?
於是,強大的 Chrome 擴充功能 Tampermonkey 又出場了~
在天瓏暢銷書頁面下,新增一個 Tampermonkey script,完整程式如下:
// ==UserScript==
// @name Tenlong: Mark New Book
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author ephrain
// @match https://www.tenlong.com.tw/zh_tw/recent_bestselling*
// @icon https://www.google.com/s2/favicons?domain=tenlong.com.tw
// @grant none
// @require https://code.jquery.com/jquery-3.6.0.min.js
// ==/UserScript==
function getCurTime() {
return Math.floor(Date.now()/1000);
}
function purgeOldBooks(seenBooks) {
let keepBooks = {};
let curTime = getCurTime();
for (const title in seenBooks) {
let bookTime = seenBooks[title];
if (bookTime+365*86400 >= curTime) {
keepBooks[title] = bookTime;
}
}
return keepBooks;
}
(function() {
'use strict';
// Read seen books from local storage
let seenBooks = JSON.parse(localStorage.seenBooks || '{}');
// Purge old books
seenBooks = purgeOldBooks(seenBooks);
// Update seen books
$('.content-wrapper .title a').each((index, value) => {
let alink = $(value);
let title = alink.attr('title');
if (!seenBooks[title]) {
alink.parents('.single-book').css('background-color', 'yellow');
}
seenBooks[title] = getCurTime();
});
// Write seen books to local storage
localStorage.seenBooks = JSON.stringify(seenBooks);
})();
下面分段說明一下吧~
1. 取出以前記錄的書名
先從 local storage 讀出之前記錄的書名,
這邊我記錄的方式是像 {"書名1": 時間, "書名2": 時間, ...} 這樣,
把上面這個物件轉成 JSON 後,存在 local storage 裡面。
因此取出的方法,就是用 JSON.parse() 還原回物件結構:
// Read seen books from local storage
let seenBooks = JSON.parse(localStorage.seenBooks || '{}');
2. 清除過舊的書籍
因為每週都會有新的書籍進入排行榜,
因此持續記錄的話,書名列表會越來越長,
可能也會超過 local storage 可以儲存的限制。
因此,我的做法是把網頁上的書名,搭配現在的時間,記錄下來。
然後在這一步裡面,把時間過舊的書清除掉:
// Purge old books seenBooks = purgeOldBooks(seenBooks);
清除的函式如下,先把所有記錄過的書拿出來一本本檢查,
如果時間離現在小於 365 天的話,表示這本書在一年內都還有出現在排行榜上,
可以留著,其他的就視為過舊丟棄:
function getCurTime() {
return Math.floor(Date.now()/1000);
}
function purgeOldBooks(seenBooks) {
let keepBooks = {};
const curTime = getCurTime();
for (const title in seenBooks) {
const bookTime = seenBooks[title];
if (bookTime+365*86400 >= curTime) {
keepBooks[title] = bookTime;
}
}
return keepBooks;
}
3. 記錄網頁上的書名與時間
使用 jQuery 選取器把目前頁面的每一本書取出,
如果書名不在現有的記錄裡面,就把書的背景改成黃色。
接著,把書名與現在的時間記錄下來:
// Update seen books
$('.content-wrapper .title a').each((index, value) => {
let alink = $(value);
let title = alink.attr('title');
if (!seenBooks[title]) {
alink.parents('.single-book').css('background-color', 'yellow');
}
seenBooks[title] = getCurTime();
});
可能有人會想說,如果書已經存在的話,為什麼還要更新時間?
因為如果不更新時間的話,假設有一本書每次都出現在排行榜上,
但因為記錄的時間停留在這本書第一次出現的時間,
這會導致一年後這本書就被視為過舊清除掉了,並不是我想要的。
4. 儲存書名
最後,將所有的書名與時間,用 JSON.stringify() 轉成 JSON 後,
存回 local storage 裡面,以備下次使用:
// Write seen books to local storage localStorage.seenBooks = JSON.stringify(seenBooks);
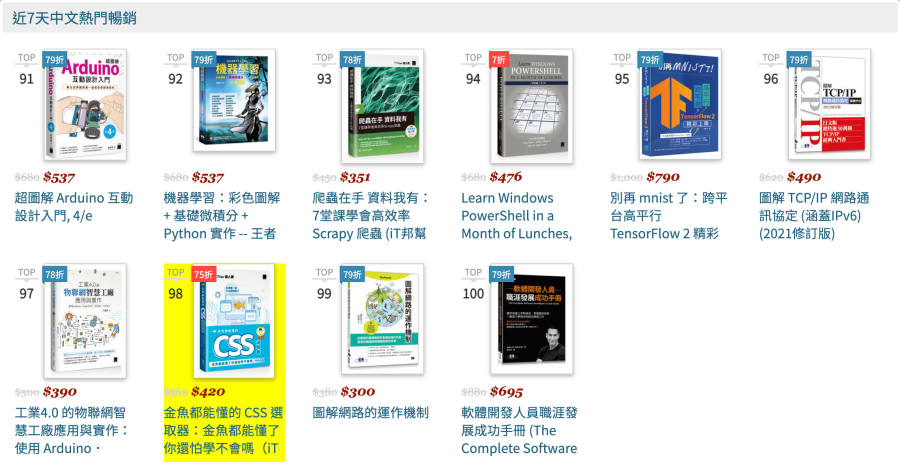
來看看執行的效果吧~
假設這次只有「金魚都能懂的 CSS 選取器」是新上榜的,
那它就會被標成黃色的,這樣我就能很快速的挑出需要關注的新書了:

其實 Tampermonkey 真的是很方便的工具,
不用寫到很長的 JavaScript 程式,就可以做出一個小功能,
寫完感覺也很有成就感呢~^^