
[Chrome] 使用 Tampermonkey 過濾掉 Google 新聞中,不想看到的文章
現在網路新聞我蠻習慣看 Google 新聞,
因為它會有來自各方面的新聞媒體,
也因此政治傾向會各方都有,比較不會單單偏向某一方。
不過有時 Google 新聞還是會出現一些我沒什麼興趣的新聞,
偏偏這些相關新聞可能又因為熱度,所以好幾天接連出現,
看了都有點厭煩,只是 Google 新聞似乎也不能設定黑名單過濾…
不過這種小事情,寫個簡單的 Tampermonkey 腳本就能解決了~
來看一下我寫的程式吧~
// ==UserScript==
// @name Google News: Hide Noninterested Ones
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author ephrain
// @match https://news.google.com/*
// @grant none
// @require https://code.jquery.com/jquery-3.6.0.min.js
// ==/UserScript==
function repeatCheck()
{
["確診",
"隔離",
].forEach(function(keyword) {
$(`article:contains(${keyword})`).parent().remove();
});
setTimeout(repeatCheck, 2000);
}
(function() {
'use strict';
repeatCheck();
})();
上面的程式主要是呼叫 repeatCheck() 這個函式,
並且每兩秒呼叫一次,因為 Google 新聞有時會延遲載入新聞,
每兩秒檢查一次不至於過度頻繁,也能達到眼不見為淨的效果。
而 repeatCheck() 這個函式做的事也很簡單,
像上面是假設我不想看到 “確診” 或 “隔離” 這種新聞的話,
我就去找出任何一個 article 裡面有這些字的,
把它的上一層元素移除掉,因為單單移除 article 還是會看到右邊的新聞圖片。
可以自由增刪要檢查的關鍵字,讓不想要出現的字全都消失掉~
(話說我不會不想看到 “確診” 或 “隔離” 的新聞啦,
這個舉例只是避免洩露我真正不想看到的關鍵字 XD…)
寫好 Tampermonkey 腳本後,就可以來測試啦~
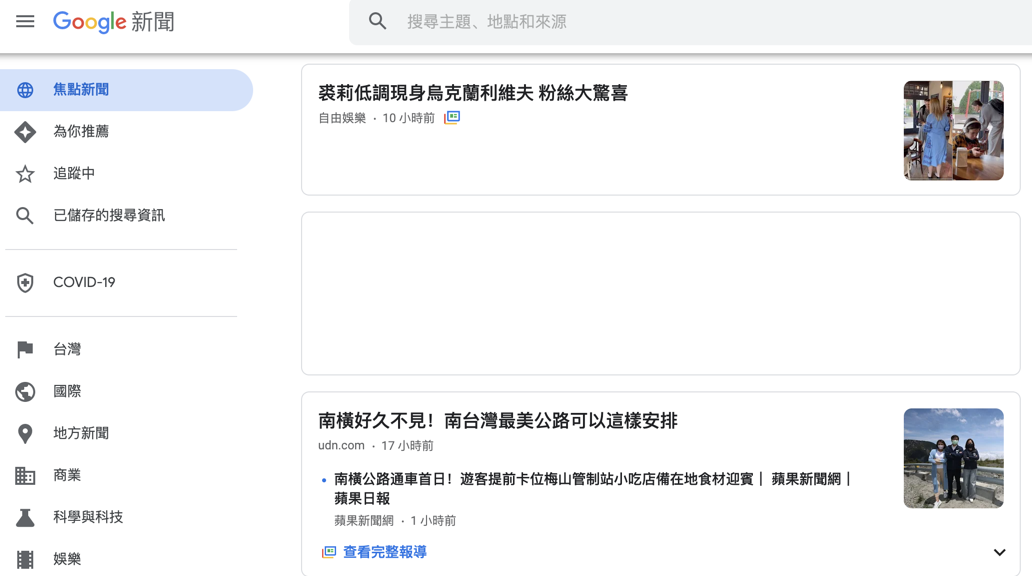
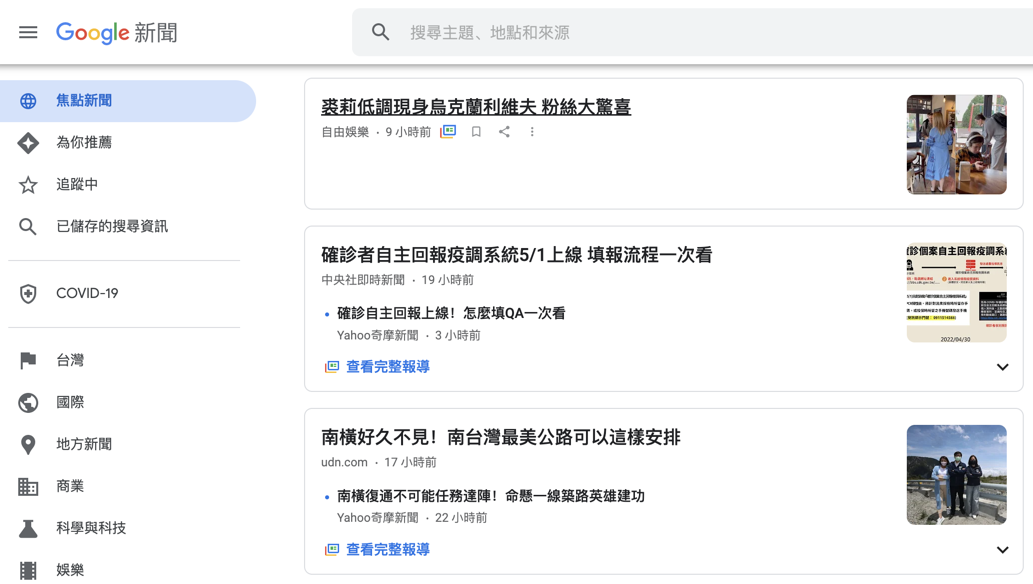
首先是原本的 Google 新聞,中間一則是確診的新聞:

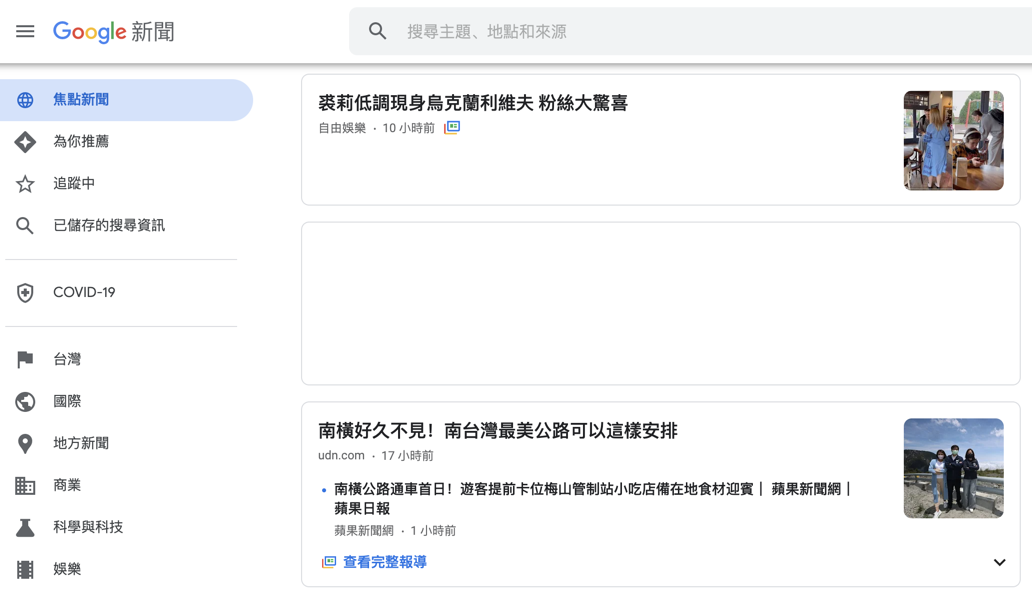
當 Tampermonkey 腳本作用時,那一則新聞就會消失了。
外面的框框沒有消失,是因為框框是由其他 div 元件做出來的,
但因為新聞間的階層關係不定,要去找那個做出框框的 div 元件時,
有時會不小心消滅掉太大範圍的 div ,結果把其他新聞也消滅了,
所以就使用目前比較保守的作法:

有了這個 Tampermonkey 腳本,
就可以隨時把不喜歡的新聞過濾掉,保護眼睛囉~^^
7 thoughts on “[Chrome] 使用 Tampermonkey 過濾掉 Google 新聞中,不想看到的文章”
感恩,如法泡製成功幹掉了全_球-大+視/野。
感恩,如法泡製成功幹掉了全_球-大+視/野及中X,可能連TVBS的新X大白話也封
我也成功了 太好了感謝你!
呼大過年的終於不用一直看到不想看的新聞!
清爽!哈哈哈!
感謝…終於能屏蔽掉中共喉舌全球跟頭條了
我好像沒有成功,在
$(`article:contains(${keyword})`).parent().remove();
那一行出現了一個驚嘆號,寫著eslint: no-undef – ‘$’ is not defined
我漏了什麼嗎?謝謝
/* globals jQuery, $, waitForKeyElements */
在頂部添加這一行
最近兩週我的這個功能失效了,不知道哪邊出問題
而且就算沒用腳本前原本有在隱藏來源清單內的新聞,現在也一樣會出現了
我的設定是應該是一樣的才對
/* globals jQuery, $, waitForKeyElements */
// ==UserScript==
// @name Google News: Hide Noninterested Ones
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author ephrain
// @match https://news.google.com/*
// @grant none
// @require https://code.jquery.com/jquery-3.7.1.min.js
// ==/UserScript==
function repeatCheck()
{
[“中天”,
“中時新聞”,
“全球大視野”,
“新聞大白話”,
“頭條開講”,
“TVBS選新聞”,
“Focus全球新聞”,
“金臨天下”,
“步步驚心”,
“甄嬛”,
“陸劇”,
“57爆新聞”,
“星電視”,
“非凡電視”,
“匯流新聞”,
].forEach(function(keyword) {
$(`article:contains(${keyword})`).parent().remove();
});
setTimeout(repeatCheck, 3000);
}
(function() {
‘use strict’;
repeatCheck();
})();