
[Chrome] 在 Deveoper Tools 開發者工具中,搜尋 JavaScript 關鍵字
有時候會需要去看別人網頁的 JavaScript 是如何撰寫的,
這時會用 Chrome 的 Developer Tools 來看,
可是如果看到一個函式或一個關鍵字,
想要去找它的定義,要怎麼找呢?
以前我會把 Developer Tools 上列出的每個 .js 檔都打開,
再按 Cmd-F (或 Ctrl-F) 去搜尋,
不過這樣找超累,因為現在的網頁都載入了非常多的 JavaScript 檔案…
查了一下,原來 Chrome Developer Tools 自己就有搜尋功能啦~
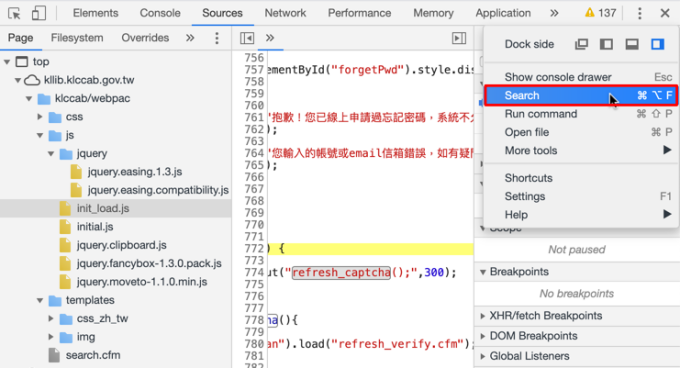
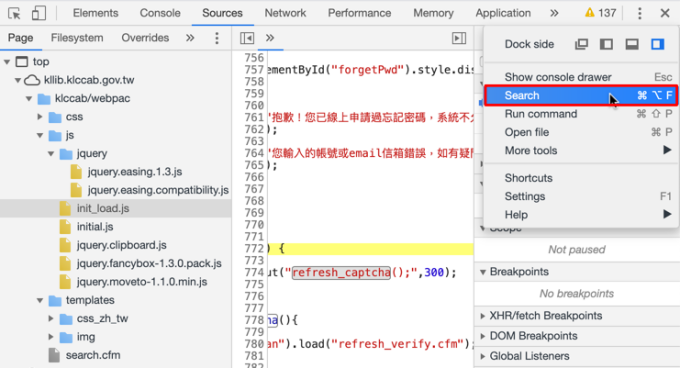
在 Developer Tools > Search:

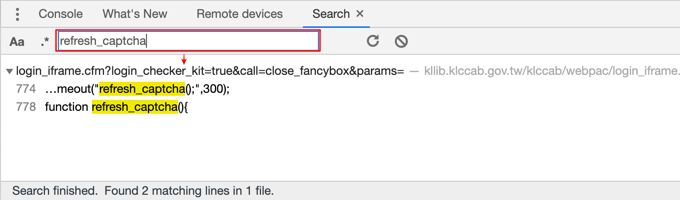
輸入要搜尋的字,噹噹~所有檔案裡有這字的都列出來了:

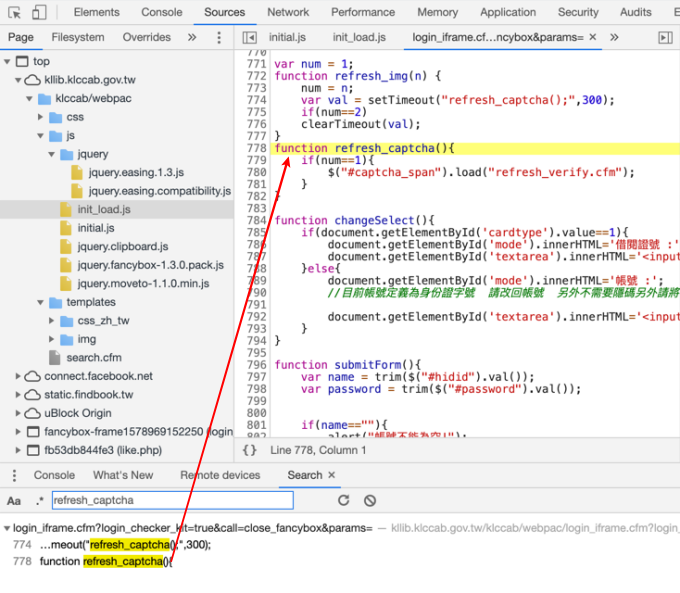
點下搜尋的結果,還可以直接跳到那一個地方檢視,
真的是太方便了:

這樣之後想偷學別人的招術,就更方便了 (咦)~
參考資料:Find JavaScript function definition in Chrome – Stack Overflow
(本頁面已被瀏覽過 1,154 次)