
[Chrome] 用 Copy Better 自動複製選取文字、快速複製分頁網址和標題
在寫網誌時,蠻常會需要引用別人的文章,
我習慣的寫法是寫上網站文章的標題,
然後加個超連結連回參考的文章。
不過,這樣子就得先去複製一下文章標題貼上,
再去複製連結來貼上,不是很方便…
在 Chrome Web Store 上找到了 Copy Better 這個擴充功能,
用起來還蠻方便的,除了我原本希望有的同時複製標題+連結的功能外,
也還有選取就自動複製的功能,相當不錯~
1. 選取文字後自動複製
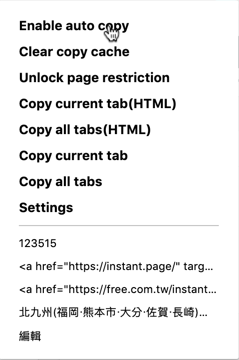
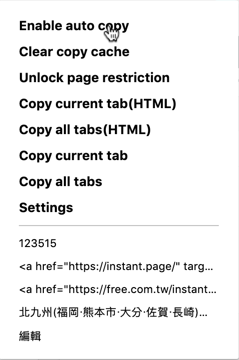
在裝好 Copy Better 之後,點擊右上角的圖示會出現如下選單:

如果點下 Enable auto copy 的話,
接下來只要在網頁裡選取一個字串,就會自動複製到剪貼簿裡。
而同時 Chrome 會彈出一個訊息,讓你知道剛才複製了什麼東西到剪貼簿了:

這個功能有什麼好處呢?
我會在看線上英文課程 (如 VoiceTube Hero) 時打開,
這樣有不懂的單字時,只要選取單字,它就會自動複製,
這樣我只要在字典裡貼上就行了。
雖然好像只減少了一次 Cmd-C,但其實方便許多~
要注意的是,如果選取的文字是在編輯框裡的話,預設是不會自動複製的。
想要也包含在內的話,要去 Setting 裡,
把 Automatically copy selected text in edit box 也勾起來~
2. 同時複製網頁標題與網址
這個是我在寫網誌時會需要的功能,
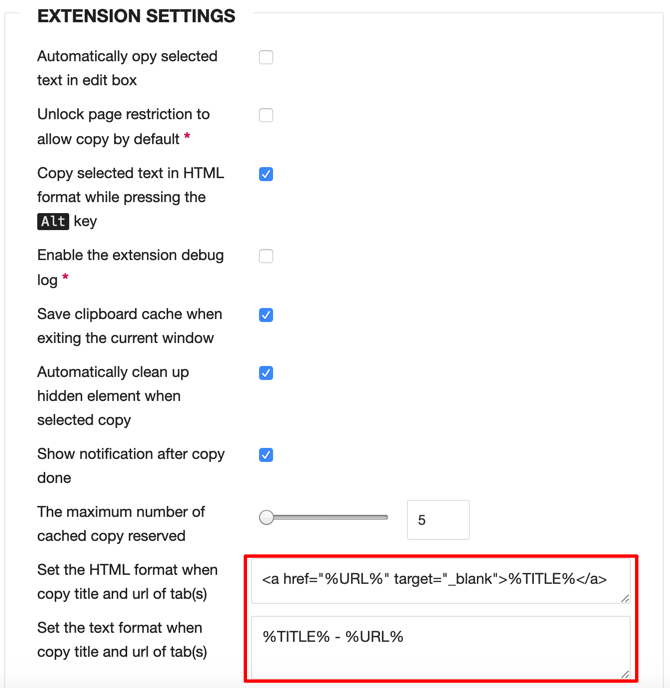
使用的話,最好先在 Setting 裡設定一下想要的格式,
像我是將 HTML 格式設定為 <a href=”%URL%” target=”_blank”>%TITLE%</a>,
而純文字格式設定為 %TITLE% – %URL%:

在使用時,切到想要複製的分頁上,
再點擊 Copy Better 圖示 > Copy current tab (HTML),
就會複製如下 HTML 到剪貼簿,
方便我直接貼到 WordPress 文章裡使用:
<a href="https://ephrain.net/wordpress-%e5%8a%a0%e5%85%a5-instant-page-%e7%a8%8b%e5%bc%8f%e7%a2%bc%ef%bc%8c%e8%ae%93%e7%b6%b2%e7%ab%99%e9%a0%90%e5%85%88%e8%bc%89%e5%85%a5%e9%80%a3%e7%b5%90%e5%85%a7%e5%ae%b9/" target="_blank">[WordPress] 加入 instant.page 程式碼,讓網站預先載入連結內容 | EPH 的程式日記</a>
如果是點擊 Copy current tab 的話,
就是標題加網址,這是適合我放在 Wunderlist 裡使用的格式:
[WordPress] 加入 instant.page 程式碼,讓網站預先載入連結內容 | EPH 的程式日記 – https://ephrain.net/wordpress-%e5%8a%a0%e5%85%a5-instant-page-%e7%a8%8b%e5%bc%8f%e7%a2%bc%ef%bc%8c%e8%ae%93%e7%b6%b2%e7%ab%99%e9%a0%90%e5%85%88%e8%bc%89%e5%85%a5%e9%80%a3%e7%b5%90%e5%85%a7%e5%ae%b9/
使用起來,節省我不少時間,
需要的人可以試試看喔~