
[WordPress] 加入 instant.page 程式碼,讓網站預先載入連結內容
之前看到這篇文章
instant.page 讓你的網頁載入更即時,只需加入一段程式碼
覺得蠻有趣的,只要加入短短的程式碼,
就可以讓你的網站感覺變快?
立刻來試試看~
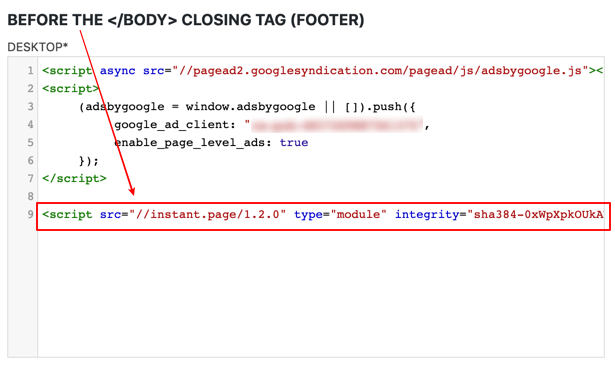
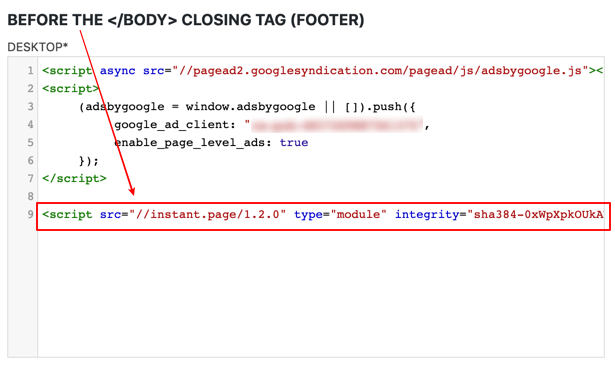
首先到 instant.page 把它提供的程式碼複製下來,
接著要想辦法把它放在 WordPress 裡面。
我想到的有兩種方法,
一種是在佈景主題裡可以在側欄新增一個 HTML 區塊,
把程式碼放在裡面,自然會被執行到。
第二種是使用我本來就有在用的 Head, Footer and Post Injections 外掛,
這樣就可以自動在每篇文章上加入程式碼。
原本我是加在 Header 的部分,
後來想起來 <script> 應該要加在 <body> 的結尾之前,
可以稍稍加速網頁顯示的速度,
所以把原本放在 Header 的廣告碼,
也一併移到「BEFORE THE </BODY> CLOSING TAG (FOOTER)」:

儲存好之後,重新整理 WordPress 網站,就可以來測試啦~
它的效果是當使用者游標移到連結上,
停留一個很短暫的時間後,它就會自動幫你先載入連結指到的網頁。
這樣當你真的有點擊連結時,就可以很快的顯示出來
(簡單的說就是偷吃步 :P)
試了一下,感覺的確有變快一點點,
不過這招只對人有效,
對於像網站測速那類的工具應該是無效的囉
(工具應該是直接就去存取連結指到的網頁了)~
(本頁面已被瀏覽過 437 次)