[Chrome] 用 Nimbus Screen Capture 擴充功能,截取特定網頁元件的圖
在寫網誌時,常常需要抓圖來寫教學文,
當然 Mac 的內建抓圖快速鍵已經很好用了,
但如果想抓網頁上的特定元件時,內建抓圖並沒有辦法抓到指定的元件…
在 Chrome 擴充功能中,
意外發現 Nimbus Screen Capture 這個很好用的擴充功能,
跟其他抓圖的擴充功能比起來,它額外地提供了抓取指定網頁元件的功能,
來看看這個要怎麼用吧~
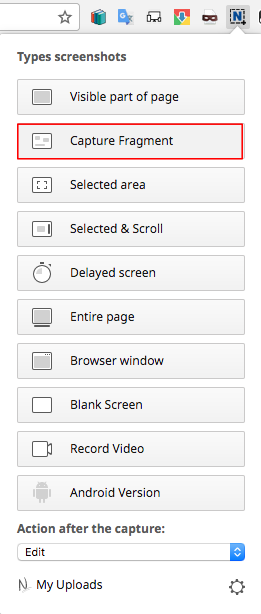
首先點下 Nimbus Screen Capture 的圖示,
可以看到它支援非常多種抓圖模式,
一般常見的整個網頁 (Entire page) 或是可見區域 (Visible part of page) 都有支援,
最特別的是 Capture Fragment 抓取指定網頁元件:

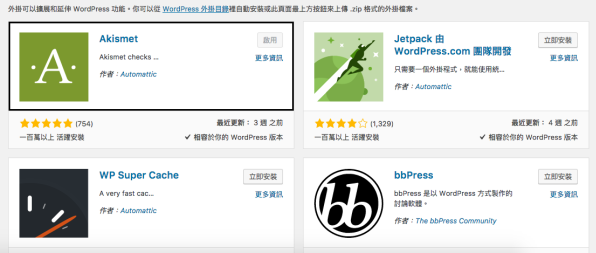
像我在 WordPress 外掛區,移動滑鼠的話,
就可以看到被滑鼠游標指到的網頁元件,會被框起來,
這時只要點下滑鼠,就能將指到的元件抓圖下來:

以上圖來說,黑框的區域是一個 <div>。
假設我想要連它下面的評價區也一起抓的話,
就得抓到這兩個 <div> 的上一層 <div>~
但這並不是容易的事,常常移動滑鼠游標半天,
但 Nimbus Screen Capture 標亮的有時是上面的 <div>、有時是下面的 <div>…
幸好 Mac 還可以用鍵盤來模擬滑鼠,這樣就能做很細微的操作了~
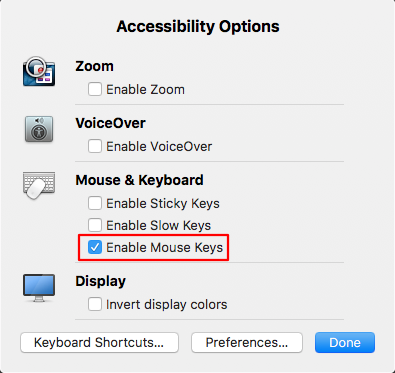
按下 Cmd+Option+F5,出現如下的視窗,
點下 Enable Mouse Keys 讓鍵盤可以模擬滑鼠:

啟用鍵盤的滑鼠模擬功能後,可以按鍵盤來移動滑鼠,
以 789UIOJKL 這九宮格鍵來說:
- 8 = 向上鍵
- U = 向左鍵
- K = 向下鍵
- O = 向右鍵
利用這個鍵盤模擬滑鼠的功能,我們就能慢慢的移動滑鼠指標,
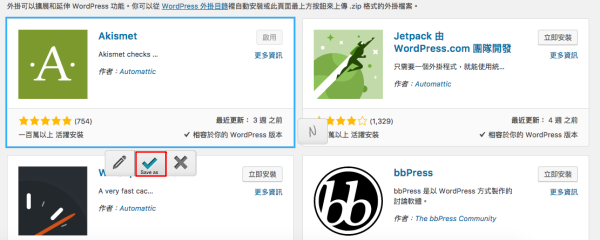
就會蠻有機會指到上層的 <div>,將我們想要的整個元件截圖下來:

按下 Save as 立刻截圖儲存,
或是可以按下筆的圖示,做一點簡單的影像後製處理~
Nimbus Screen Capture 的網頁元件截圖功能真的非常方便,
有興趣的人也可以來試用看看喔~
參考資料: