[Chrome extension] 用 Tampermonkey 自動取代表單上的文字
其實這篇是上一篇 用 Keyboard Maestro 自動取代剪貼簿中的內容 的延伸…
剛寫完上一篇,就覺得… 用 Keyboard Maestro 的條件似乎還是太寬鬆了,
假設只有在編輯文章插入連結的時候,才取代掉文字的話,
就不會有不小心誤殺的狀況了~

要達到這個精準的效果,可以用 Chrome 的擴充功能 Tampermonkey~
這是一個超好用的擴充功能,我想寫它的介紹文已經很久了,
但一直沒有時間寫,今天正好就藉著這個機會補上了~
1. 安裝 Tampermonkey
到 Tampermonkey 頁面把這個擴充功能安裝好~
2. 編寫新的 User script
Tampermonkey 將用戶自己編寫,
可以在網頁中執行的 JavaScript,稱為 user script。
每個 user script 都會關聯到某個 (或某些) 網址,
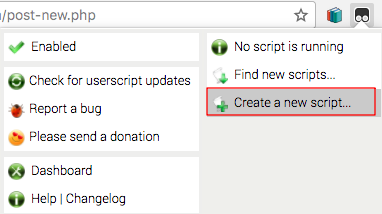
因此我們先在 Chrome 中,開啟 WordPress 文章編輯的頁面後,
再按下 Tampermonkey > Create a new script:

這會開啟一個編輯 user script 的視窗,
裡面有個基本的格式,一開始會有一些像 script 名稱、網址等等的設定,例如:
// ==UserScript== // @name WordPress: Insert Link // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author ephrain // @match https://ephrain.net/wp-admin/post* // @grant none // ==/UserScript==
比較重要的是:
- @name:這個 user script 的名稱,存檔也是用這個名稱
- @match:要在哪個網頁上執行這個 user script
@match 的部分可以是完整的網址,也可以包含萬用字元 *,
像我想要這個 user script 可以在 WordPress 的編輯頁面上執行,
觀察了一下,新增文章和編輯文章時,網址分別是
- https://ephrain.net/wp-admin/post-new.php
- https://ephrain.net/wp-admin/post.php?post=XXXX&action=edit,
你可以寫兩個 @match 分別去符合這兩種格式,
也可以想辦法只寫一個 @match 但符合兩種。
像我寫成 https://ephrain.net/wp-admin/post* ,就能同時符合了~
內容的部分,就看你這個 user script 想要做什麼,
只要把程式填在 // Write your code here… 之後就可以了。
像我想要它一直去檢查現在是不是有插入連結的視窗,
因此讓它去呼叫一個函式 repeatCheck():
(function() {
'use strict';
// Write your code here...
repeatCheck();
})();
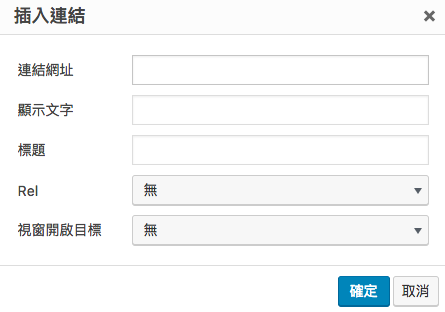
而 repeatCheck() 裡面,它會去拿到插入連結視窗中「網頁連結」輸入框裡的文字,
只要裡面有出現 https://ephrain.net/ 的話,就把它取代成 /。
因此如果我插入了網誌裡另一篇文章,
假設連結是 https://ephrain.net/mac-install 的話,
就會自動被取代成 /mac-install 了:
function repeatCheck()
{
var linkElement = jQuery("[id^=mceu_][id$=-inp]");
if (linkElement.length > 0)
{
var linkText = linkElement.val();
if (linkText)
{
var prefix = "https://ephrain.net/";
if (linkText.indexOf(prefix) === 0)
{
linkElement.val(linkText.replace(prefix, "/"));
}
}
}
setTimeout(repeatCheck, 1000);
}
上述的 repeatCheck() 函式最後會設定成每一秒都執行一次,
這是一個蠢方法,不過反正是自己用的 user script,
只要能動且效能不至於太差勁,都算是可以接受的~
另外一點要注意的是,我在這個 user script 裡用到了 jQuery,
但我並不是寫成 $(…),而是用 jQuery(…) 的寫法,
這通常和那個網站使用的 jQuery 有關,
有時候可以用 $(…),有時候只能用 jQuery(…),
而也有時候網站上並沒有使用 jQuery,所以 user script 裡就不能用
(除非你在 user script 裡自己去引用 jQuery,有個特殊語法,有空再說)
總之就是在那個網站上,打開 Chrome 的 Developer Tools,
在 Console 頁面上分別用 $(…) 和 jQuery(…) 試試,應該就知道了~
3. 執行 user script
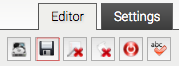
編寫好 user script 後,記得按下儲存的圖示,
這樣這個 user script 被儲存之後,才會開始運作:

如果關聯的網頁已經開啟的話,可能需要重新整理,
那個 user script 才會開始執行~
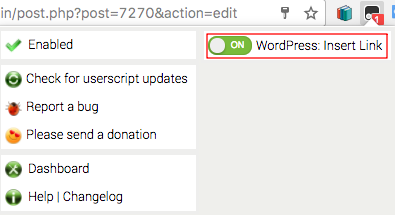
如果 user script 有在執行的話,Tampermonkey 的圖示上會有個數字,
代表目前有多少個 user script 在這個網頁上執行中,
點下 Tampermonkey 圖示,也可以直接看到並開關 user script:

以我編寫的這個 user script 來說,只要我在文章中貼上其他文章的連結,
就能自動換成去掉網域名稱後的網址,省去了我不少時間~
很建議大家也都能用 Tampermonkey 來做網頁上的自動化喔~^^