[Web] 將 Wunderlist 清單中的項目全部變成未勾選,讓清單可重覆利用!
我現在有在用的 To-do list 類型的軟體,
除了 Habitica 外,就是 Wunderlist 了~
Wunderlist 很適合拿來記錄那種做完事情就勾掉的工作,
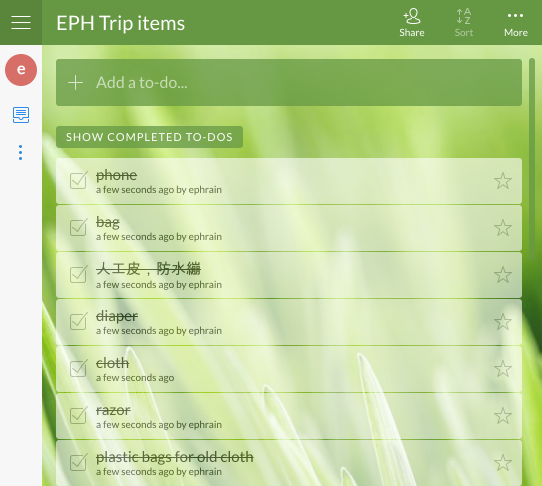
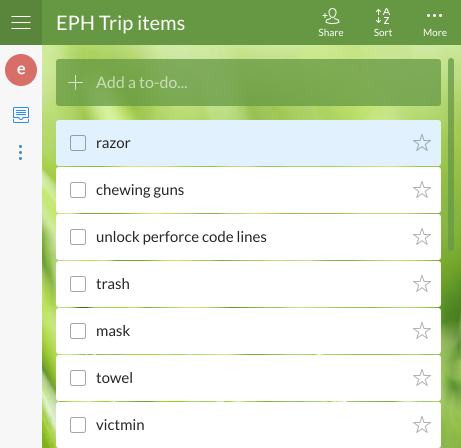
像是我有一個清單,就是專門拿來記錄旅行前要準備的東西,
這樣只要確認出門前所有的項目都勾選了,就不會遺漏東西:

不過,這個清單有個麻煩的地方,
那就是無法「全部」反勾選,讓它回復到原始的狀態…
這個功能相當重要,因為這種清單是可以重覆使用的,
每次用完,下次要再用時,得自己一個個去反勾選,真的是相當的麻煩…
今天工程師的懶魂又再度發作了,決定找個方法解決這個難題~
首先,上網找找看有沒有人問過一樣的問題 (← 所謂的踩在別人的屍體之上)
本來找不到,想想就自己來寫個小小的 JavaScript 程式,來幫忙點擊那些勾選框~
只要在 Wunderlist 網頁上,先點開 Show completed todos,
再打開 Chrome 的開發者工具 > Console,
把程式貼上去,程式就會一個個去勾選每個項目:
function uncheckAll()
{
var objs = jQuery(".done .checkBox");
if (objs.length > 0)
{
objs.click();
setTimeout(uncheckAll, 100);
}
}
uncheckAll();
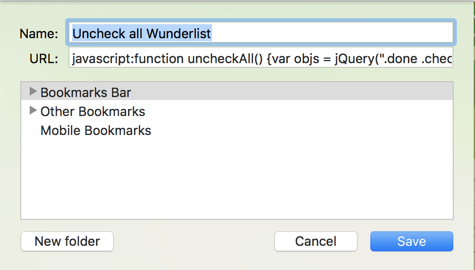
如果嫌要貼這段程式麻煩的話,還可以把這段程式變成書籤,內容如下:
javascript:function uncheckAll() {var objs = jQuery(".done .checkBox"); if (objs.length > 0) {objs.click(); setTimeout(uncheckAll, 100); } } uncheckAll();
放在 Chrome 書籤裡的樣子:

這樣之後在 Wunderlist 網頁版的畫面,只要去點那個書籤,就能將所有的項目反勾選了~
原本以為這個自己寫的 JavaScript 程式已經解決問題了,
後來爬文卻發現:其實有更簡單且不用寫程式的方法~
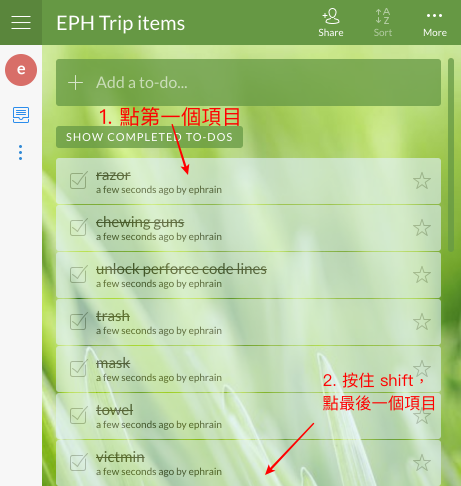
就是用滑鼠點第一個項目,按住鍵盤的 Shift 鍵,再用滑鼠點最後一個項目,
這樣就能將所有的項目都全選起來 (只適用 Wunderlist 網頁版):

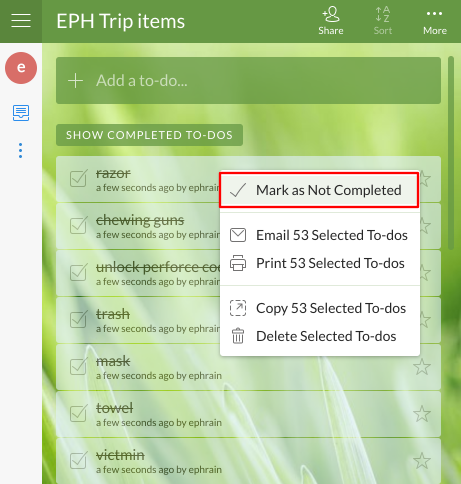
這時候按滑鼠右鍵 > Mark as Not Completed:

噹噹~這樣所有選取的項目都變成未勾選的狀態了:

這個方法說實在的比我的 JavaScript 要簡單,而且運作起來很快速。
建議有想要讓 Wunderlist 清單重覆利用的話,可以使用這個技巧囉~^^
(謎之問:那你幹嘛還把那個破 JavaScript 程式寫在文章裡呀?)
(謎之答:畢竟原本寫出來,覺得很高興嘛 (討拍) :P)
2 thoughts on “[Web] 將 Wunderlist 清單中的項目全部變成未勾選,讓清單可重覆利用!”
還不錯,javascript在文章內也很不錯喔。
謝謝呀^^/