[WordPress] 使用 Decent Comments 讓近期留言的內容可以顯示在側邊欄
WordPress 可以在旁邊的側邊欄 (sidebar) ,
顯示「近期迴響」(Recent Comments) 這個小工具,不過看來看去總覺得有點不足,
因為只看得到留言者名稱和文章名稱,留言的內容卻完全看不到:

這樣想看留言的話,就非得點進去文章裡面才行,實在是有點麻煩…
幸好有人已經寫了外掛來處理這件事囉~
1. 安裝 Decent Comments 外掛
到 WordPress 後台 > 外掛 > 搜尋 Decent Comments 安裝:

這類外掛用的人數並不多,倒是讓我有點驚訝…
大家都不覺得看不到留言的內容,有點奇怪嗎?…
2. 將 Decent Comments 小工具加入側欄
到後台 > 外觀 > 小工具,先把預設的「近期迴響」小工具移掉,
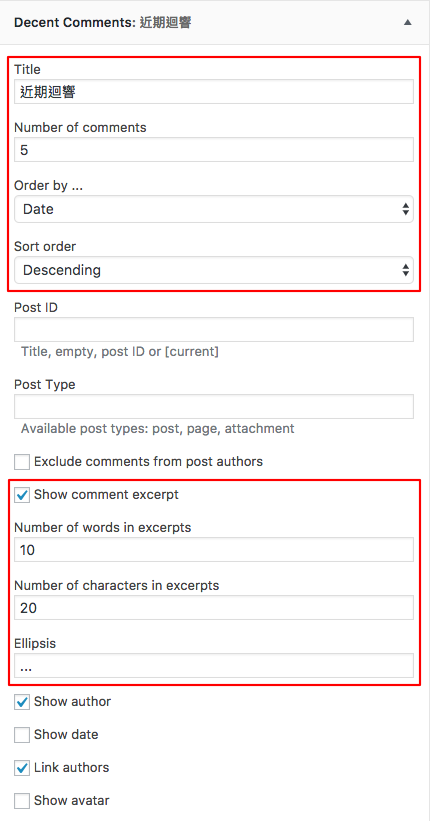
再把 Decent Comments 加進去,並且設定一下這個小工具~
我設定的主要就是依日期排序,
且最重要的 Show comment excerpt 要勾起來,才會顯示留言內容的摘要:

3. 設定 Decent Comments 的 CSS
Decent Comments 有點奇怪的是沒有提供設定 CSS 的地方…
預設狀況下,文章連結本身沒有特別顏色,
因此看起來會和留言者名稱、和留言內容混在一起…
幸好還可以透過佈景主題的自訂 CSS 功能來解決~
到 WordPress 後台 > 外觀 > 自訂 > 附加的 CSS,
加入下面這段,會讓文章連結的顏色區隔開來
(應該說是我用的 Nisarg 佈景主題的顏色,請自己調整)
.decent-comments .comment-link a
{
color: #607D8B !important;
}
4. 檢查結果
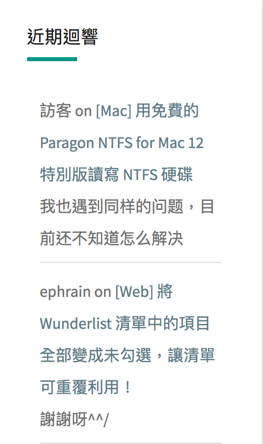
都設定好之後,再回到前台看看,
留言內容都有顯示出來了,且文章連結顏色也可以將文章名稱、與留言內容區隔開來:

這樣看起來順眼多啦~^^
(本頁面已被瀏覽過 590 次)