[WordPress] 用 Make Paths Relative 外掛,讓文章中的連結與圖片來源,使用相對路徑
之前曾經用 Tampermonkey 自動取代表單上的文字
在插入網誌內其他文章的連結時,把連結改成相對路徑 (relative path),
這樣以後如果再搬站的話,文章的內容比較不用修改,
還可以節省儲存空間 (不用儲存 URL 前面的 https://網站名)。
不過用 Tampermonkey 修改的方法其實不算很好,
因為它沒辦法處理到媒體庫裡面圖片的連結…
今天找了一下,原來已經有外掛可以幫我們把連結換成相對路徑,
來看看怎麼用吧~
1. 安裝 Make Paths Relative 外掛
在 WordPress 後台 > 外掛區,搜尋 Make Paths Relative 安裝:

這個外掛安裝的人數挺少的,
另一個類似的外掛 Absolute Relative URLs 也只有八百多人安裝,
但試用了一下,個人是覺得這個外掛有選項比較好用~
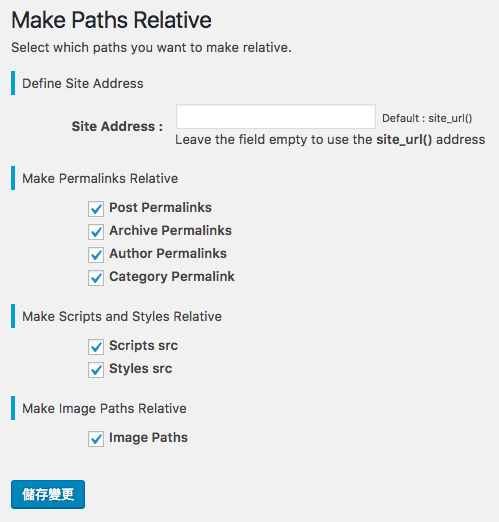
2. 設定 Make Paths Relative 外掛
到 WordPress 後台 > 外掛,找到 Make Paths Relative,按下 Settings,
這邊可以選擇哪些部分要使用相對路徑,我是把全部都勾起來了:

3. 使用 Make Paths Relative
設定完之後,只要在文章裡插入同網誌內的其他文章連結,
外掛都會自動幫你把它變成相對路徑。
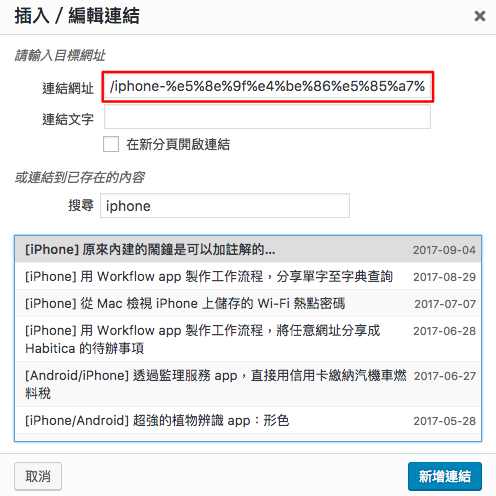
像我本來選到一篇文章,連結原本是 https://ephrain.net/iphone-xxx 的,
它就自動變成 /iphone-xxx 了:

同樣的,將媒體庫的圖片插入到文章時,
圖片的連結也會變成相對路徑:
<img class="alignnone size-full wp-image-12856" src="/wp-content/uploads/2017/09/ScreenShot_20170904_074952.png" alt="" width="531" height="237" />
要注意的是,這個外掛並不會幫你修改已經存在的文章裡的連結。
如果真的有需要的話,可以用 Search Regex 外掛,
來把所有文章裡有 “scheme://網站名” 的字串都取代掉
(不過我是沒這麼做啦,就只讓新文章用相對路徑就好了,保險一點)~
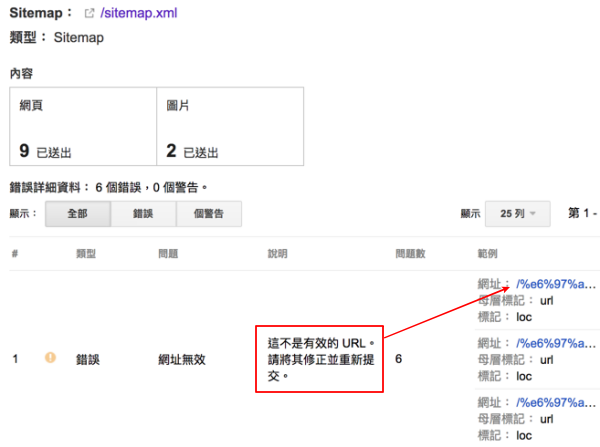
2018/03/11 後註:
後來發現使用此外掛會有嚴重的問題,
從 Google Search Console 發現有許多無效的網址:

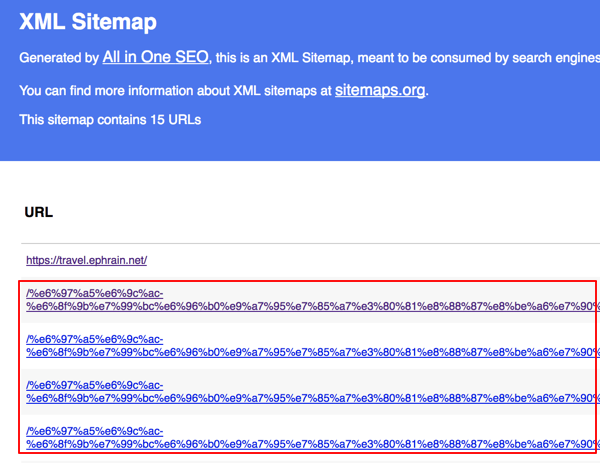
看一下產生出來的 sitemap,裡面的網址也都被換成相對路徑,
但在 sitemap 裡,這並不是合法的網址:

有此嚴重問題,因此不建議繼續使用這個外掛了…