
[WordPress] 自動將文章中的第一張圖片,設定為精選圖片 (Featured Image)
WordPress 的文章裡面,可以設定一張精選圖片 (featured image),
佈景主題通常會在首頁把這張精選圖片秀出來。
但若是沒有設定的話,就不會秀出任何圖片。
如果可以在沒有設定精選圖片的時候,
就自動秀出文章中的第一張圖片,這樣其實會方便很多,有沒有辦法做到呢?
在 WordPress 外掛裡找到了 Quick Featured Images 這個外掛,
它可以在新修改的文章裡,自動選擇第一張圖片當做精選圖片,
來看看怎麼用吧~
1. 安裝與設定 Quick Featured Images
到 WordPress 外掛頁搜尋一下 Quick Featured Images 安裝:

安裝完後,WordPress 後台左邊的選單列會多出一個「精選圖片」的選單,
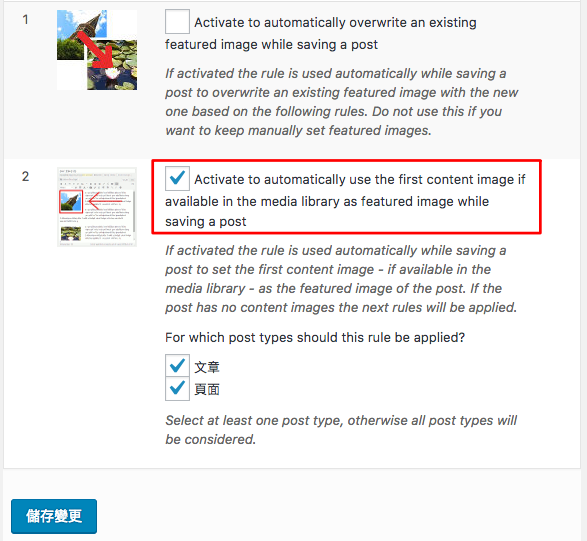
點下這選單裡面的 Preset Featured Images,
這邊可以設定一些規則,我們要做的就是將第二項打勾,
也就是說會自動使用文章中的第一張圖片做為精選圖片,
但這項規則只有在儲存文章時會套用,因此是不會自動修改現有的文章的:

儲存好設定之後,只要有新寫的文章,精選圖片都會自動被設定。
但如果我希望現有的文章,也都能選用第一張圖片做精選圖片呢?
其實 Quick Featured Images 有出付費版本支援這項功能,
但如果你和我一樣很窮的話,那就得進行下面的第二步~
2. 修改現有的文章分類
在網路上爬文時找到了一篇有用的文章,
提到可以利用修改分類的方式,觸發「儲存文章」這個動作,
來讓 Quick Featured Images 套用規則設定精選圖片~
試了一下的確有效,下面就說明一下步驟吧~
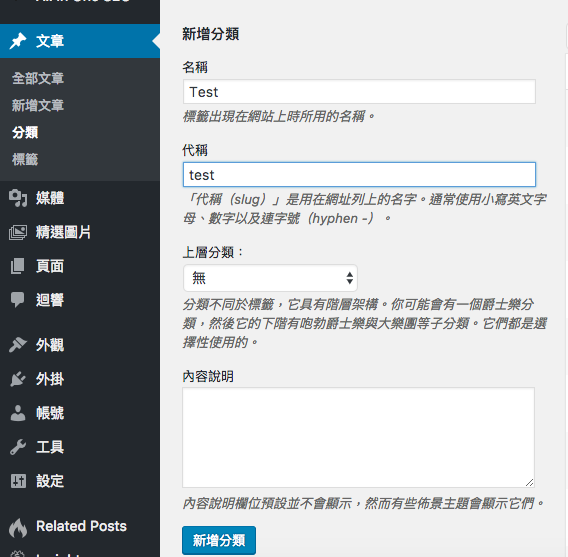
首先在文章分類裡面,新增加一個分類 Test
(或是任何名稱,只是不要和現有的分類一樣):

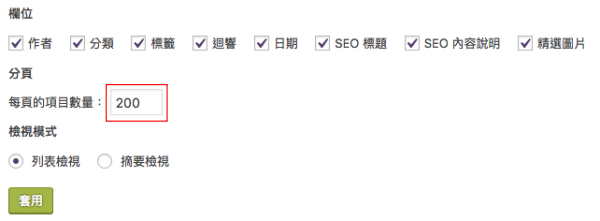
接著到文章頁面裡,點下上方的「顯示選項」,把每頁的項目數量調大,
如果伺服器的速度夠快的話,就可以調越大~
以我在 Google Cloud Platform 上用的最低階機器來說,
設成每頁顯示 200 篇文章,在修改精選圖片時是 OK 的:

先看一下,目前都沒有設定精選圖片
(這個精選圖片的檢視欄位是 Quick Featured Images 加上的):

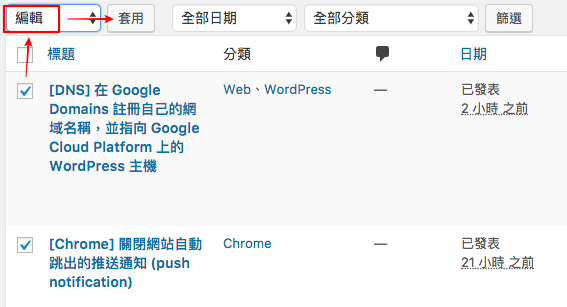
將想要修改的文章選取起來 (或是點左上角的框框全選這一頁的文章),
選擇批次處理 > 編輯 > 套用:

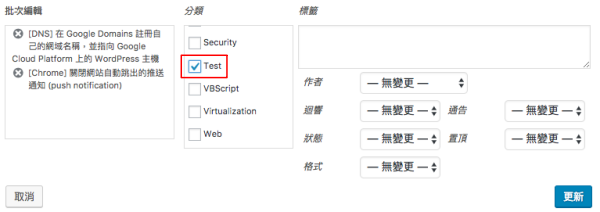
在批次編輯的頁面中,把分類 Test 勾起來,按下更新。
這會把選取的文章都加上 Test 這個分類,但原本的分類也都還在:

稍等一會,讓修改分類的動作完成,
可以發現 Quick Featured Images 的規則其實已經被觸發,
精選圖片都已經被自動設定上去了:

等所有的文章都按照上面的步驟加上精選圖片之後,
這個 Test 的分類就沒用了,可以刪除~
(所謂的兔死狗烹、忘恩負義,莫甚於此 :P)
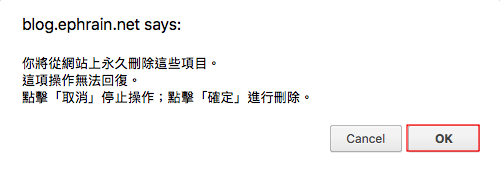
去文章分類裡找出 Test 按下刪除:

會警告說分類的移除是無法回復的,
但不用擔心,文章原有的分類還是會保留的,只是刪除掉了 Test 這個分類:

噹噹~文章保留了原本的分類,精選圖片也都設定好了,
真是太完美啦!!(撒花~~)

2 thoughts on “[WordPress] 自動將文章中的第一張圖片,設定為精選圖片 (Featured Image)”
您好:
可以請教一下,為何我按照您的方式設定,還是無法自動第一張圖片出現在頁首.
我的文章圖片來源是連接google相簿.
我沒試過 Google 相簿不確定,
但有可能是它敘述中寫的 “if available in the media library” 造成的…
因為你的圖片並不在 WordPress 媒體庫裡面,
因此這個外掛不會把它拿去當作精選圖片~