[Chrome] Chrome 開發者工具裡看不到完整的 HTTP request 回應?
Chrome 的開發者工具非常好用,
尤其是會記錄 HTTP 請求的 Network 頁面,我常常拿來觀察一些網站在底下在做的事~
但每次只要網頁會自動換頁 (像自動重新整理、跳到別的網址) 的話,
記錄的 HTTP 請求就會清掉,只保留新頁面出現的 HTTP 請求。
所以我都會把 Preserve log 勾起來,即使換頁也保留所有的連線記錄。
但是,使用 Preserve log 的話,雖然看的到 Request header 的資訊,
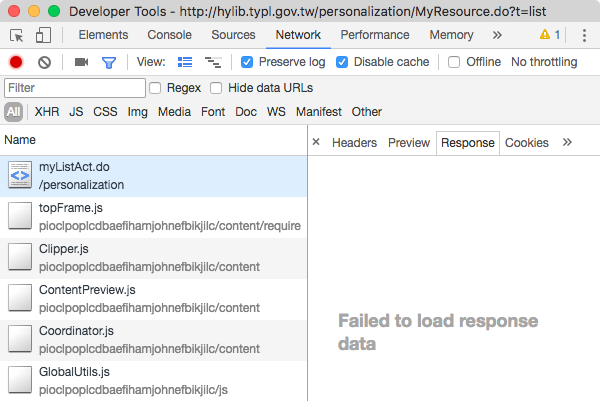
但想查看回應 (response) 的部分時,就常常是出現 Failed to load response data 的訊息:

找了一下,原來這算是 Chrome 設計上的選擇,
因為如果把所有的 response 都存起來,會很佔記憶體,
因此 Chrome 的作法是開發者有去「碰到」某個連線時,
才把那個連線的完整回應也保留下來,不然就只保留比較小的 Request header 部分~
但這樣確實不太方便,有時候我就是需要觀察換頁前的 HTTP request…
幸好文章裡有提供一個 workaroud,
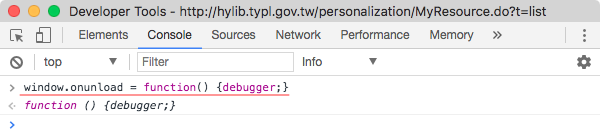
那就是在 Console 頁面,執行下面的 JavaScript:
window.onunload = function() { debugger; }

這行指令可以讓網頁在換頁 (unload) 之前,觸發 Chrome 的中斷點而停下來。
這時只要去「碰一下」想查看的連線,就可以讓 Chome 把回應的部分也保留下來。
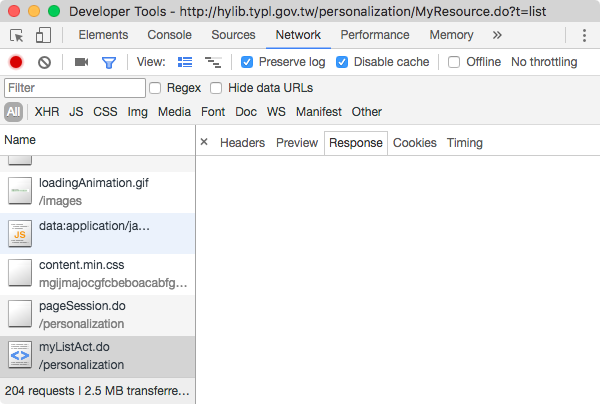
如下例,我點了 myListAct.do 的 HTTP request,看到 Request header 有東西,
但 Response 的部分還是空的 (但不是寫 Failed to load response data):

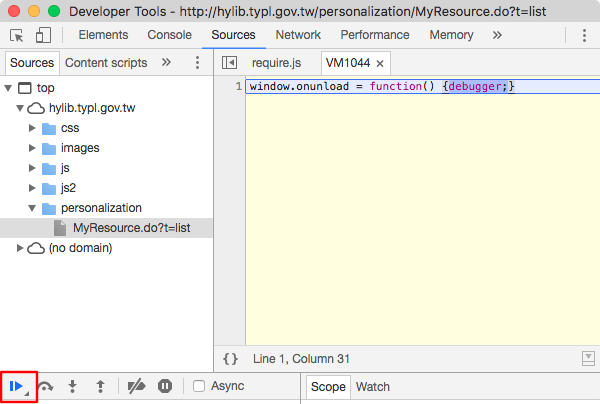
回到 Sources 頁面,看到目前正中斷在我們寫的 debugger 指令上。
按下左下角的圖示繼續執行:

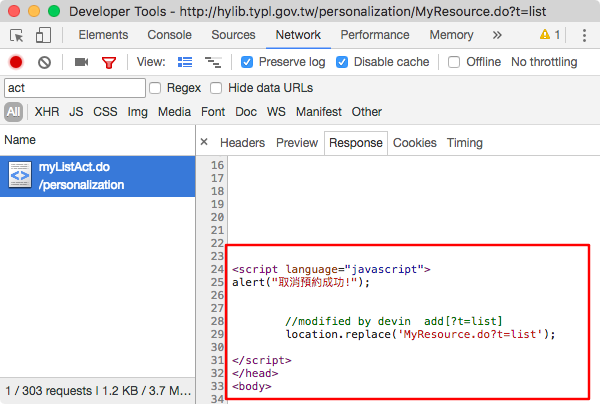
這時網頁就繼續跳頁了,再回頭來看一下剛剛的 HTTP request,
Response 的部分已經可以看到囉:

要注意的是,我們剛加上的 onunload 事件只有一次性的效果,
當網頁跳頁之後,onunload 事件就被清掉了,
想要再次保留 response 的話,就得再執行一次囉~
參考資料:DevTools: XHR (and other resources) content not available after navigation