
[WordPress] 使用 Breeze 快取外掛,加速網站效能
昨天有試用 W3 Total Cache,
不過在我的網站上效果並不算非常明顯,
至少在 Google PageSpeed Insights 測速來看,
分數並沒有太大的差異…
今天在家人的網站上試了另外一個 Breeze 快取外掛,
測速分數有一些提升,來看一下怎麼用吧~
1. 安裝 Breeze 外掛
到外掛區搜尋 Breeze 安裝:

2. 設定 Breeze 外掛
在 Breeze 的設定中,有幾個分頁,
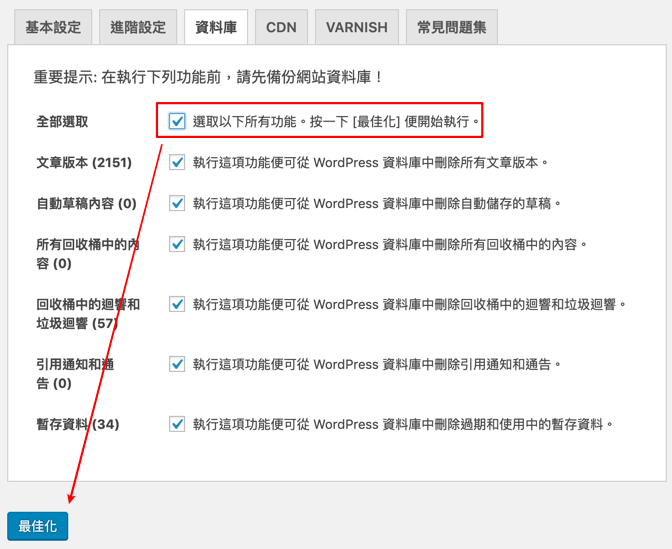
我們可以先切到「資料庫」頁面,選擇「全部選取」,
然後一次清除掉 WordPress 資料庫中沒用的垃圾:

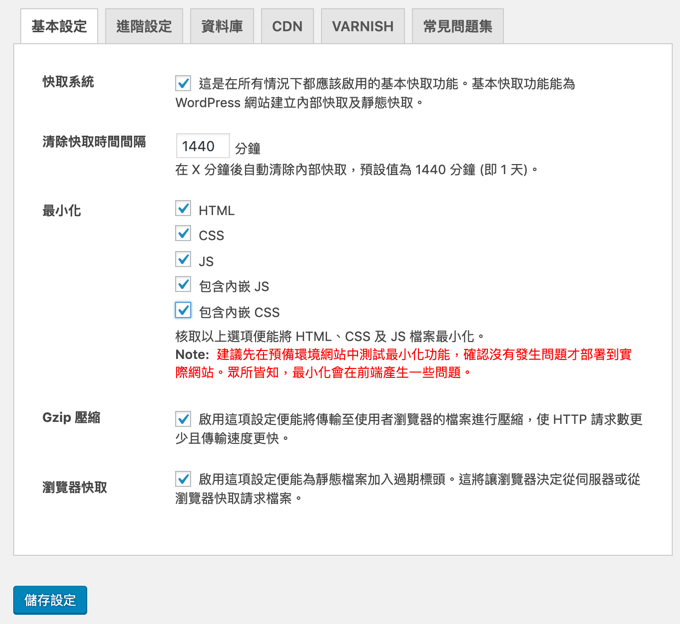
接著切到「基本設定」頁,將所有的選項都勾起來:

在「進階設定」頁面,可以選擇合併 CSS 和 JS 檔案:

3. 測試外掛效能
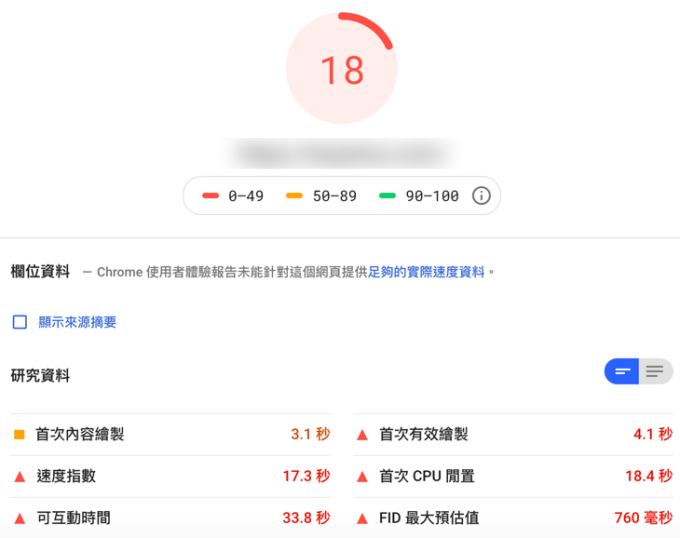
這是啟用 Breeze 外掛前,
Google PageSpeed Insights 測速的結果,只有 18 分:

Google PageSpeed Insights 還會給一些最佳化建議:

點開每項建議,可以看到細節說明,
並且也有建議的改進方法:

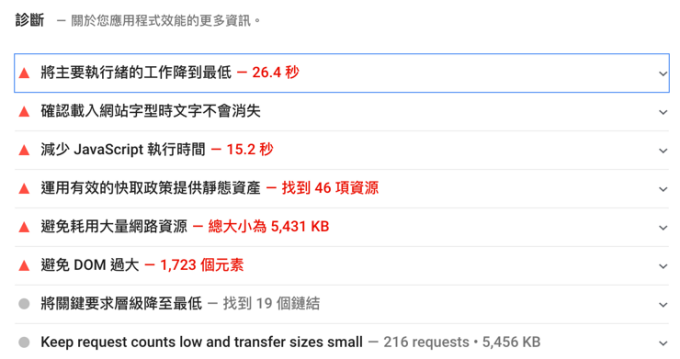
下面還有一些關於網站的診斷可以參考:

來看一下 Breeze 外掛的效果吧~
打開外掛後,分數從原本的 18 分上升到 23 分。
看起來好像進步不多,但是首次內容繪製,
從 3.1 秒降到 2.4 秒,確實是有改善:

Breeze 外掛使用起來算是非常的簡單,
並且效果也還不錯,有在 WordPress 架站的朋友可以試試看囉~^^
(本頁面已被瀏覽過 894 次)